오늘은 iframe (inline frame)을 사용하기 전에 iframe에 대해 이해해보는 시간을 갖고자 한다.
iframe에 관해 정리된 사이트의 내용에서 유익한 정보들을 정리 해놔야겠다.
iframe이란?
웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있는 요소
사용법
기본 문법은 다음과 같다.
<iframe src="삽입할페이지주소"></iframe>iframe은 삽일할 때 특정 크기로 고정할 수 있다.
이제, 간단한 iframe을 구현해보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
<style>h1 {background-color: green}</style>
</head>
<body>
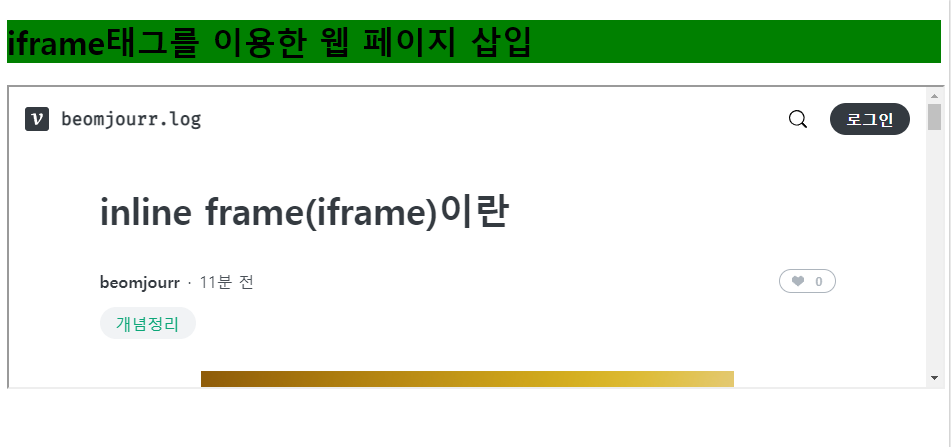
<h1>iframe태그를 이용한 웹 페이지 삽입</h1>
<iframe src="https://velog.io/@beomjourr/inline-frameiframe%EC%9D%B4%EB%9E%80" style="width:100%; height:300px"></iframe>
</body>
</html>body안에 내 블로그 페이지를 삽입했다.
짠!

특징
1. iframe은 기본적으로 검정색 테두리(border)를 가진다.
style 속성에서 변경가능하며, 사용하고 싶지 않을 때는 border:none으로 하면 된다.
2. iframe 요소의 페이지 변경이 가능하다
iframe 태그 내에 name을 지정하고, a 태그를 사용하면 된다.
화면에서 링크를 클릭하면, a태그에 있는 경로로 iframe 내용이 변경된다.
<iframe src="/css/intro" name="frame_target" style="width:100%; height:400px;"></iframe>
<a href="/beomjourr/intro" target="frame_target">beomjourr 블로그 가기 =></a>3. script 문서에서는 작동하지 않는다.
4. 부모 window context 와는 별개의 window context 를 가진다.
- 부모 window에 접근하기 위해서는 winodw.parent로 접근
속성
- width, height
frameborder: inline frame의 경계선의 두께 지정marginwidth, marginheight: inline frame의 여백 지정scrolling: inline frame내에서 스크롤바 사용여부를 지정 (yes / no)- name : 프레임 이름
align: iframe 정렬 (top, middle, bottom, left, right 등)- target
| target | 기능 |
|---|---|
| _blank | 새창에서 열기 |
| _self | 내용을 현재 프레임 영역에서 열기(포커스가 있는 프레임 / 기본값) |
| _parent | 내용을 부모 프레임 영역에 열기 |
| _top | 내용을 무조건 전체 영역에 열기 |
| 프레임명 | 해당 이름을 가진 프레임 영역에 열기 |
- seamless : iframe에 삽입한 웹페이지는 그 부모가 되는 페이지의 일부처럼 동작함
부모 페이지의 css를 적용받고 프레임 안의 링크를 클릭하면 프레임 안의 페이지가 아닌 부모 페이지가 전환됨 (웹페이지의 일부를 지연 로딩하고 싶을 때 효과적) - sandbox : 읽기 전용의 단순 웹페이지로 만듦 (보안)
플러그인 실행금지, 자바스크립트 사용금지, 폼 요소에 의한 페이지 호출금지
allow-forms, allow-scripts, allow-same-origin을 지정하여 sandbox에서 막는 기능을 풀 수 있음
❌ 선 그어져 있는 속성들은 html5에서 지원하지 않는다고 함 (다른 방법 있음)
마치며
여러 자료들을 찾아보면, iframe의 사용(남용)을 권고하지 않는 듯 하다.
대신, ajax를 사용하라고 한다. iframe을 직접 사용해보면서, 문제점을 직접 느껴보고 ajax로도 구현해봐야겠다.