redux 쓰는 이유
- props 전송 없이도 모든 컴포넌트들이 state를 사용할 수 있게 만들어 줍니다.
(셋팅 1) <Provider>라는걸 import 한 다음에
(셋팅 2) 제가 state값 공유를 원하는 컴포넌트를 다 감싸면 된다.
나는 <App> 컴포넌트와 그 안에있는 모든 HTML, 컴포넌트들은 전부 state를 직접! props 전송없이! 사용할 수 있다.
이게 redux를 이용하는 첫번째 이유이다.
컴포넌트가 매우 깊숙히 있다면 state 전달하려고 props 100번 써야되고 귀찮은데 redux를 이렇게 셋팅하면 props를 100번 쓸 필요가 없고 바로 꺼내서 쓸 수 있다. (Context 그 문법이랑 매우 비슷하다.)
(셋팅 3) redux에서 state를 하나 만들려면 createStore() 함수를 써야한다. useState 아님.
(index.js)
import 많은곳;
import {Provider} from 'react-redux';
import {createStore} from 'redux';
let store = createStore(()=>{ return [{id : 0, name : '멋진신발', quan : 2}] })
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<Provider>
<App/>
</Provider>
</BrowserRouter>
</React.StrictMode>
);import 한 다음에 createStore(callback function) 이렇게 사용하면 되며, callback function엔 뭘 작성하냐면, 내가 원하는 state초기값을 퉤 밷어내면 된다.
그럼 state 만들기 끝~
(셋팅 4) 이제 <Provider>에 만든 state를 props처럼 등록하면 끝.
이제 정말 셋팅 마지막인데 이렇게 되면 하위 컴포넌트들이 "props 전송 없이 state를 사용 가능하다."
import 많은곳;
import {Provider} from 'react-redux';
import {createStore} from 'redux';
let store = createStore(()=>{ return [{id : 0, name : '멋진신발', quan : 2}] })
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<Provider store={store}>
<App/>
</Provider>
</BrowserRouter>
</React.StrictMode>
);아무튼 {id : 0,name : '멋진신발',quan:2} 이렇게 생긴 장바구니용 데이터를 redux store안에 만들었습니다.
(그리고 redux 설치 후엔 state들을 store라는 명칭으로 부른다. 아까 변수명이 store이기도 함.)
store에 있는 state 데이터 꺼내쓰는 법
이제 저장한 데이터를 Cart.js 가서 써보도록 해보자.
진짜 <table>내에 아까 그 장바구니용 데이터를 데이터바인딩을 해보자는 겁니다. 근데 그냥 하면 안되고 store 안에 있는 데이터를 props 형태로 등록을 해야 사용이 가능합니다.
(Cart.js)
import 많은곳;
import {connect} from 'react-redux';
function Cart(){
return (
<div>
<Table responsive>
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경</th>
</tr>
<tr>
<td>1</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</Table>
</div>
)
}
function state를props화(state){
return {
state : state
}
}
export default connect(state를props화)(Cart);- 일단 장바구니 데이터사용을 원하는 컴포넌트.js 파일 밑에 function을 하나 만들어준다.
- 그 다음 export default 하던 부분에 connect() 어쩌구를 적는다.
(connect 함수는 위에서 import 해와야한다.)
1번 해설 : 저 함수는 store안에 있던 state를 props로 만들어 주는 역할이다. return 안에다가 {자유작명하셈 : state} 이렇게 적으면 된다.
그럼 store 안에 있던 모든 state데이터가 props로 등록 된다.
그럼 이제 Cart.js에서 자유작명하셈 이라는걸 출력 해보면 아까 저장해뒀던 redux내의 장바구니 state가 출력된다.
{자유작명하셈 : state.name} < 아니면 이렇게 원하는 state만 쏙쏙 뽑아서 등록해도 된다.
2번해설 : connect 함수에 아까 만든 함수를 집어넣습니다. 그냥 react-redux 라이브러리 사용법 이다(그냥 암기)
그리고 Cart 컴포넌트도 함께 소괄호 안에 집어넣어 주면 된다.
그럼 redux store에 있던 데이터들이 props로 엮인 채로 컴포넌트가 export 된다.
여기서, 함수를 만들때 소괄호 두개 붙이는건 js 문법이 맞는지?
함수()() 이렇게 쓴건
함수 () 이렇게 쓴 부분이 또 다른 함수를 return 했기 떄문에 또 소괄호를 붙여서 쓸 수 있는것.
역시 그냥 라이브러리 사용법일 뿐..
그럼 이제 데이터 바인딩을 자유롭게 할 수 있습니다. props 처럼!!
(Cart.js)
import 많은곳;
import {connect} from 'react-redux';
function Cart(props){
return (
<div>
<Table responsive>
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경</th>
</tr>
<tr>
<td>1</td>
<td>{props.state[0].name}</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</Table>
</div>
)
}
function state를props화(state){
return {
state : state
}
}
export default connect(state를props화)(Cart);
(Cart.js)
import 많은곳;
import {connect} from 'react-redux';
function Cart(props){
return (
<div>
<Table responsive>
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경</th>
</tr>
<tr>
<td>1</td>
<td>{props.state[0].name}</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</Table>
</div>
)
}
function state를props화(state){
return {
state : state
}
}
export default connect(state를props화)(Cart);숙제 완료~!!

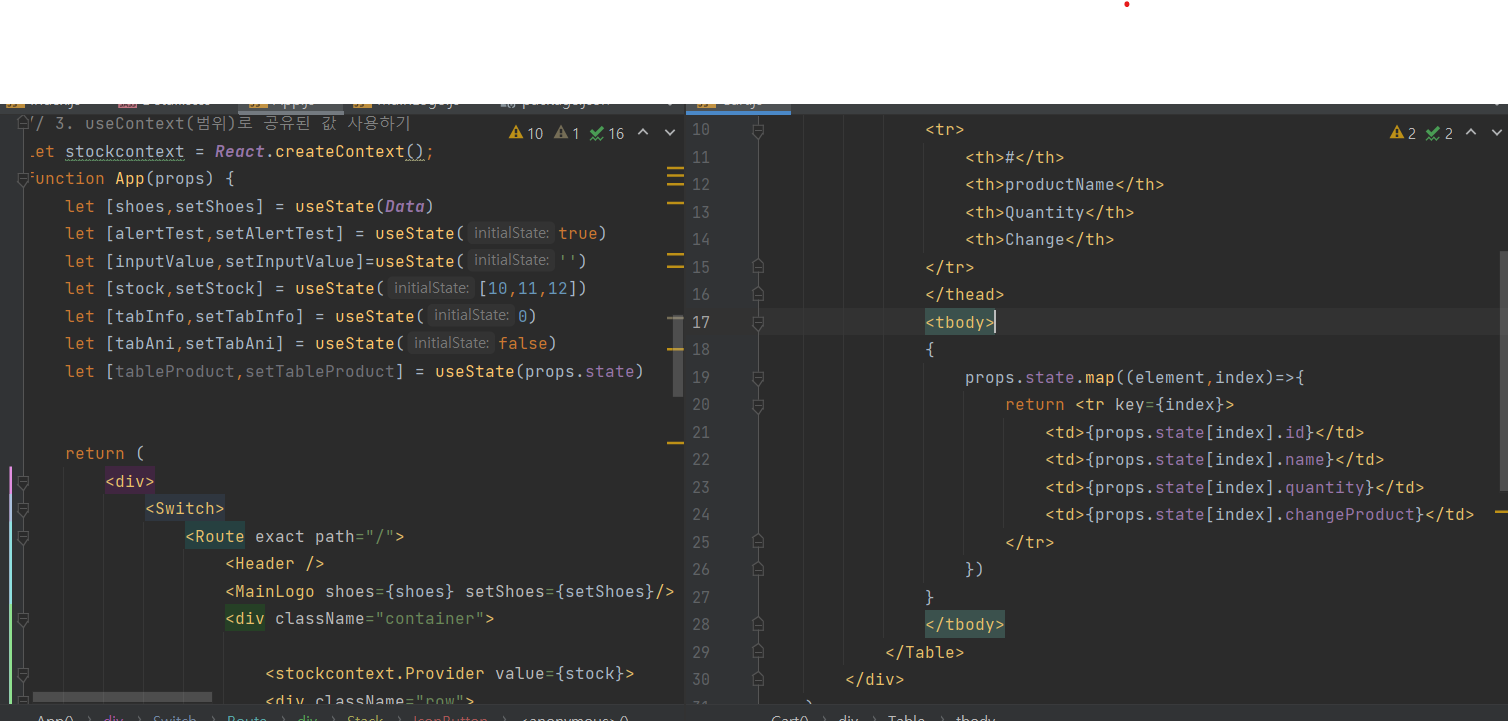
나의 과정을 간단히 말하면, 보통 map을 써서 data를 나타낼때 data를 변수에 저장해 놓고, 객체 배열들인 data들을 state 초기값으로 설정을 해논다(map을 쓸려면 array 배열이여야 하니까,)
그 다음에 배열안에 객체 data들을 <tr> <td> 태그 애들을 return으로 뱉어 내도록 코드를 작성을 해보았다.
여기서 계속 까먹는것은 map을 사용할때 key를 옵션으로 지정을 꼭 해줘야한다고 배웠던 것인데, 아직 key에 대해서는 제대로 활용을 못해봐서 잘 모르겠지만 습관적으로 지정을 해주도록 하자. 나는 tr 태그에 키값을 index로 넣어 주었다.
