react를 왜 쓰는가?
React는 사용자 인터페이스(UI)를 만들기 위한 Javascript 라이브러리"라고 나와있다. 라이브러리이기 때문에 내가 컨트롤을 가지고 React를 활용하는 것이라고 볼 수 있는데, 관점에 따라 React를 Framework라고 보기도 한다고 한다. 여기서 든 의문점은 왜 HTML이나 CSS 그리고 Vanilla JS를 활용해서도 원하는 디자인과 기능을 구현할 수 있는데 도대체 왜 Front-end Framework를 사용해야 하는 가? 였다.
내가 참고한 Do We Really Need a Front-end Framework? 의 작성자는 나와 비슷한 의구심을 품었고 그에 대한 해답으로 다음과 같은 결론을 지었다.
결과적으로 기능적인 측면에서는 굳이 Framework를 사용하지 않아도 되지만, Framework를 사용하는 것이 User Experience(UX)를 향상하기 때문에 Framework를 사용한다는 것이었다. 물론 Framework를 사용할 때 개발을 더욱 편리하게 해주는 기능이 많은 것도 사실이다. 이런 UX적인 효율성은 React 공식 홈페이지에도 나와있다.
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여줍니다. 애플리케이션의 각 상태에 대한 간단한 뷰만 설계하세요. 그럼 React는 데이터가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링 합니다.
선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만들어 줍니다.
즉 React를 사용할 경우 사용자 입장에서 데이터가 변할 때 페이지 리로딩이 일어나지 않기 때문에 UX가 더욱 향상되고 그 때문에 많은 사이트들이 React를 사용하는 것이었다.
또한, 개발자 입장에서도 컴포넌트 기반의 React를 사용할 경우 코드의 가독성과 재사용성 그리고 유지보수가 편해지기 때문에 React를 사용하는 점도 있다.
React를 사용하는 이유
하지만 위에서 언급한 장점을 가진 Front-end Framework는 많다. (Angular, Vue, React 등) 그럼에도 불구하고 내가 React를 사용하는 이유는 간단함과 대중성 그리고 넓은 활용성을 가지고 있기 때문이다.
Angular나 Vue 같은 경우 React에 비해 알아야 할 규칙이나 제약이 많은 편이다. 하지만 React는 HTML, CSS, JS 정도만 알고 있어도 간단히 배울 수 있다는 간단한 장점을 지니고 있다. 또한, React는 현재도 많은 수의 개발자들이 사용 중이고 Facebook에서 끊임없이 유지보수 중에 있다. 새로 배울 기술이 많은 커뮤니티를 보유하고 있다는 것은 큰 장점이 된다.
그리고 무엇보다도 React Native가 있기 때문이다. 웹 서비스를 만드는 프로젝트가 끝나면 이 웹 서비스를 모바일 앱으로 까지 확장하고 싶은 생각을 가지고 있다. 그렇기 때문에 React 하나만 잘 활용할 수 있어도 React Native로 native mobile app을 만들 수 있기 때문에 나는 이번 프로젝트에 React를 활용하기로 하였다.
React 동작 원리
- DOM(Document Object Model)
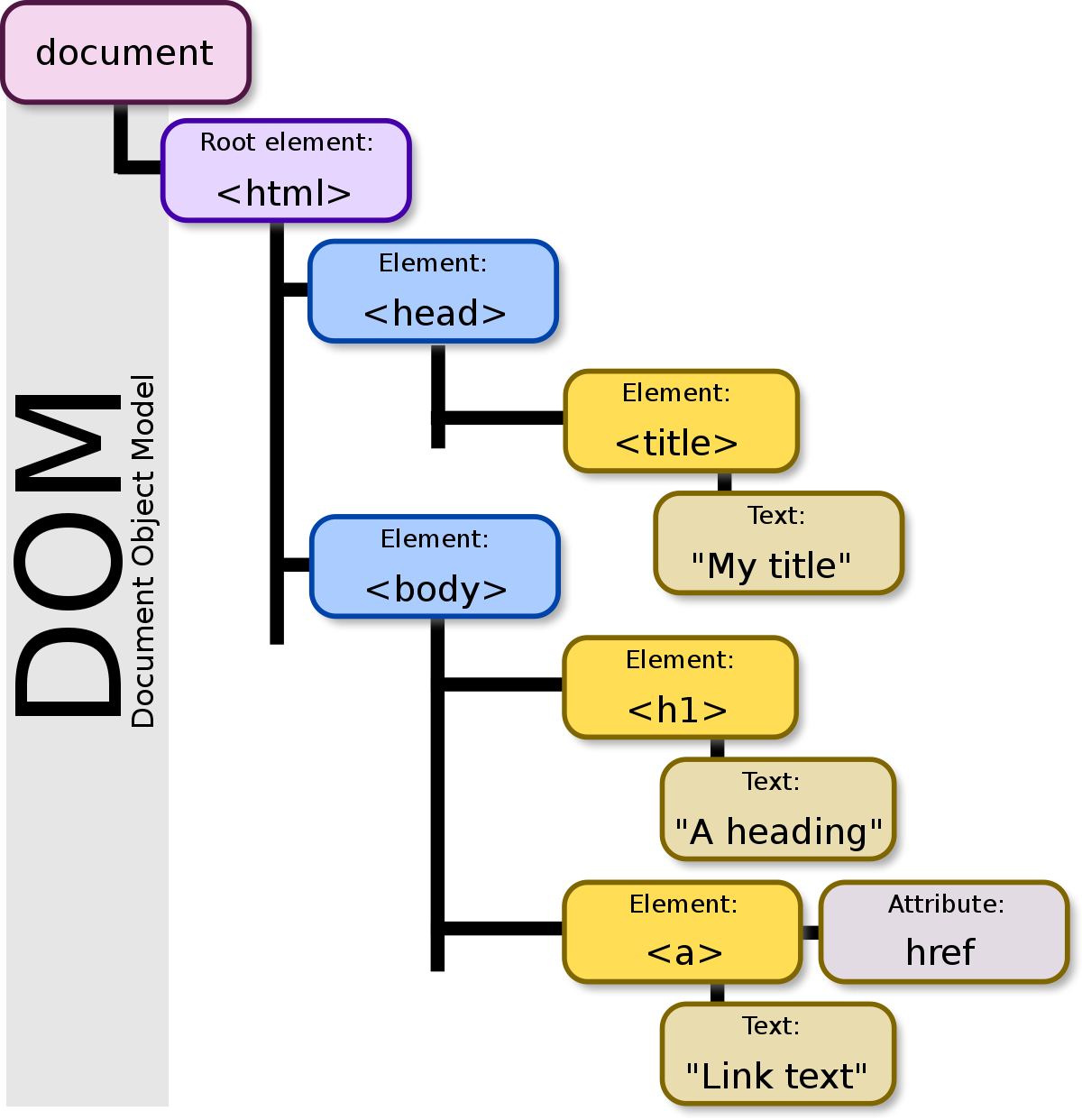
React가 작동하는 원리를 알기 위해서는 먼저 DOM에 대해서 알고 있어야 한다. DOM은 HTML, XML 문서의 프로그래밍 interface이다. 즉 DOM을 활용해서 그저 텍스트 파일이기만 했던 HTML이나 XML 문서(document)에 프로그래밍 언어가 접근할 수 있도록 한다. DOM은 이름 그대로 문서 구조를 트리 형태의 객체(Object)로 표현한다. 특히 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용하게 된다.

DOM API는 수많은 웹 브라우저에서 사용되어 왔지만, 이 DOM에는 동적 UI에 최적화되어 있지 않다는 치명적인 문제점 한 가지가 존재한다. 동적으로 웹 페이지를 변경하다 보면 element의 생성, 수정, 제거 등 DOM을 변화시키는 수많은 연산이 생기게 된다. 이 DOM 자체를 처리하는 것은 그렇게 큰 성능 이슈를 발생시키지 않지만, 위에서 언급했듯이 웹 브라우저는 DOM을 활용하여 객체에 JS와 CSS를 적용하게 되는데, 아무리 웹 브라우저 엔진의 성능이 좋아졌다고는 하지만 CSS 연산을 다시 하고 페이지를 리 페인트 하는 과정은 시간을 많이 소모하게 된다. 하지만, 그렇다고 DOM을 사용하지 않을 수도 없다. 결과적으로 웹 브라우저는 최종적으로 DOM을 보고 웹 페이지를 그리기 때문이다.
그렇다면 작업의 결과물은 동일하게 유지하되 변경되는 DOM을 최소한으로 만들기 위한 방법이 필요했고, React는 Virtual DOM을 활용해 DOM 처리과정을 최적화하였다.
- Virtual DOM
React는 Virtual DOM을 활용해 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 즉 동적으로 데이터가 변화했을 때 직접적으로 DOM을 조작하는 것이 아니라 DOM의 사본이라고 할 수 있는 새로운 Virtual DOM을 생성한다. 그리고 새로 생성된 Virtual DOM과 이전에 저장된 Virtual DOM을 비교해 변경된 부분의 DOM 만을 변경한다. 이 과정을 조화 과정(reconciliation)이라고 한다.
