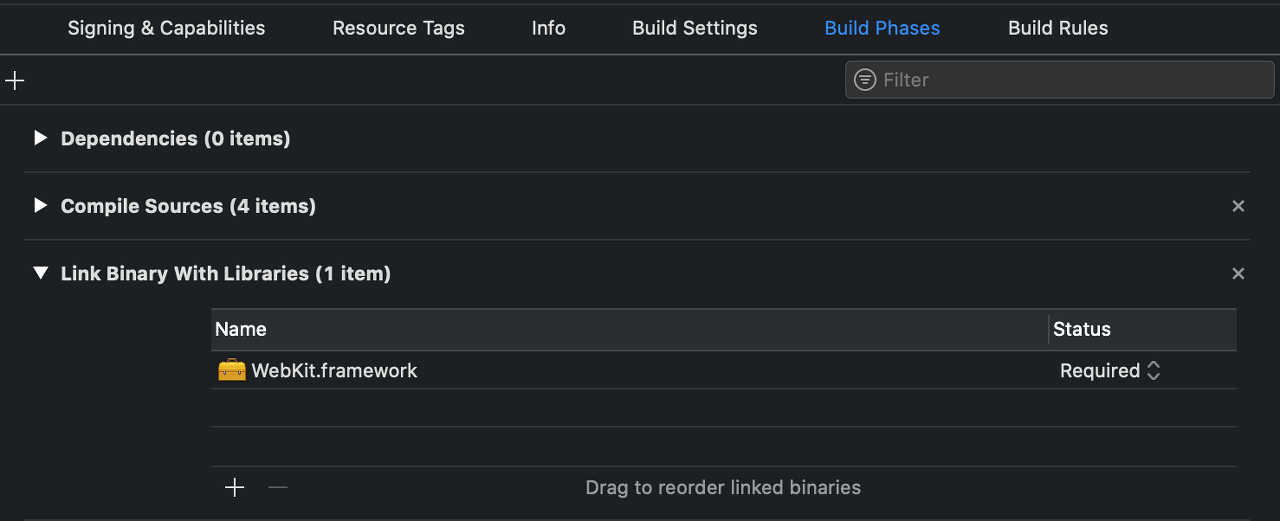
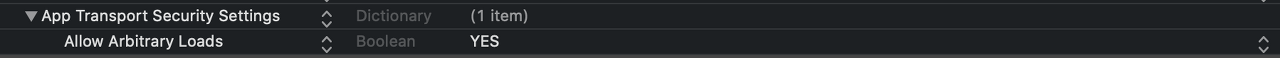
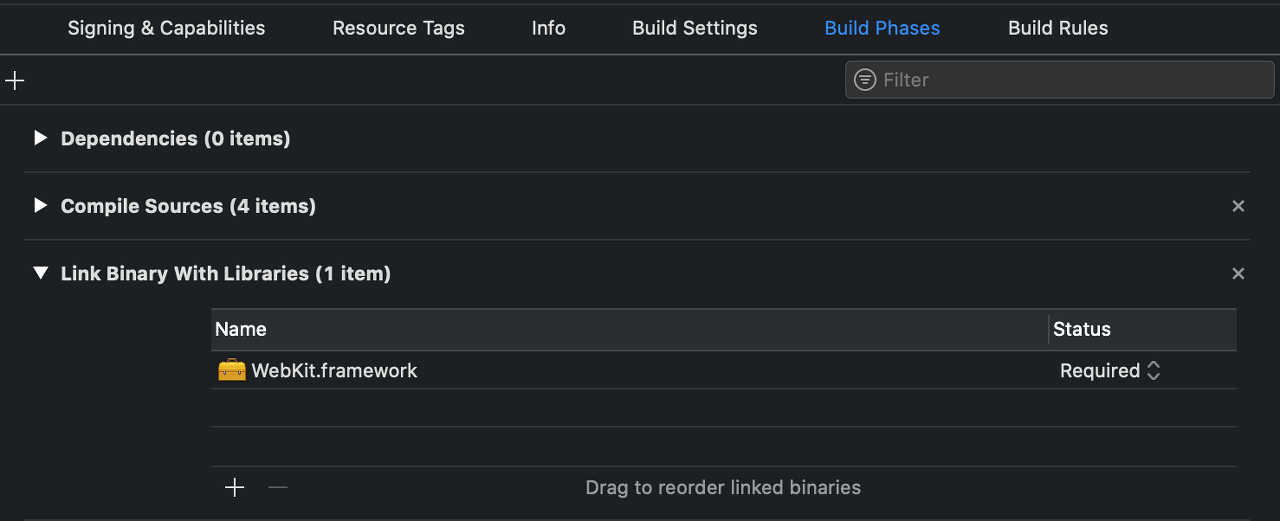
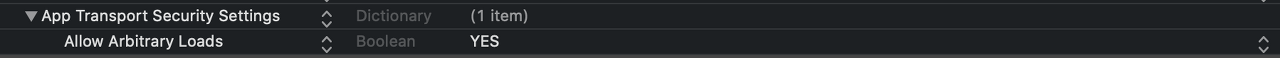
0. 환경 설정


1. import WebKit
import WebKit
2. webView 변수 만들기
@IBOutlet weak var webView: WKWebView!
3. webView 변수 만들기
let str = """ <script src="https://gist.github.com/beomsoo0"></script>
...
"""
self.webView.loadHTMLString(str, baseURL: nil)
4-2. Local File
let pageName = "index"
guard let url = Bundle.main.url(forResource: pageName, withExtension: "html", subdirectory: "webpage") else {
return
}
webView.loadFileURL(url, allowingReadAccessTo: url)
4-3. URL
let url = URL(string: "https://www.naver.com")!
let request = URLRequest(url: url)
webview.load(request)