
삽질한 과정을 정리했습니다. 바쁘신 분들은 핵심 요약으로..
왜 Bare Workflow를 해야하는 지에 대한 서론은 생략한다..
일단 expo eject하기 전에 bare 프로젝트를 생성해보자.
프로젝트 생성하기
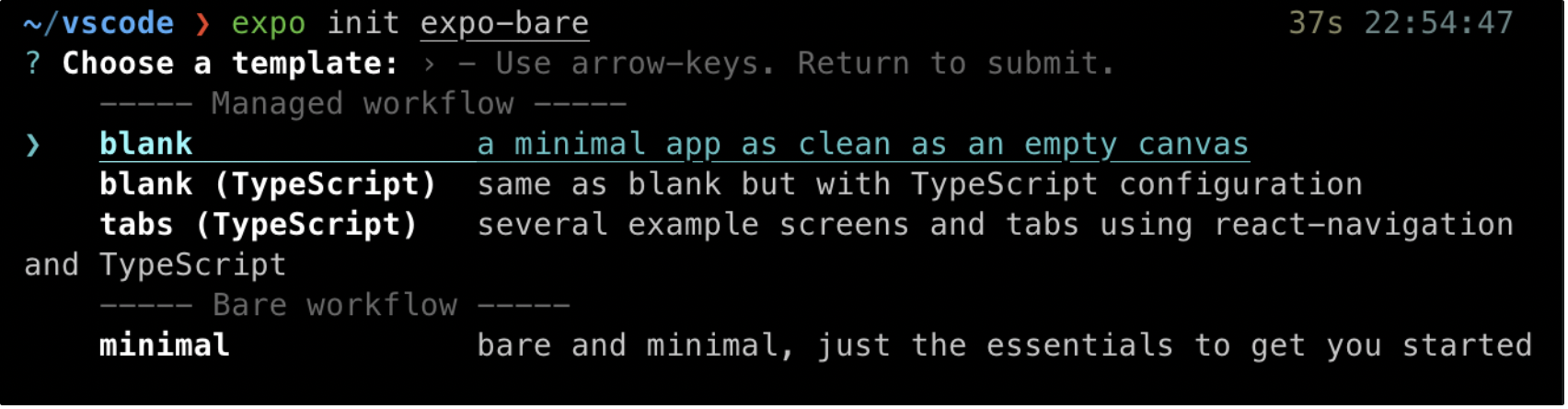
expo init expo-bare-> minimal 선택


iOS 모듈 설치하기
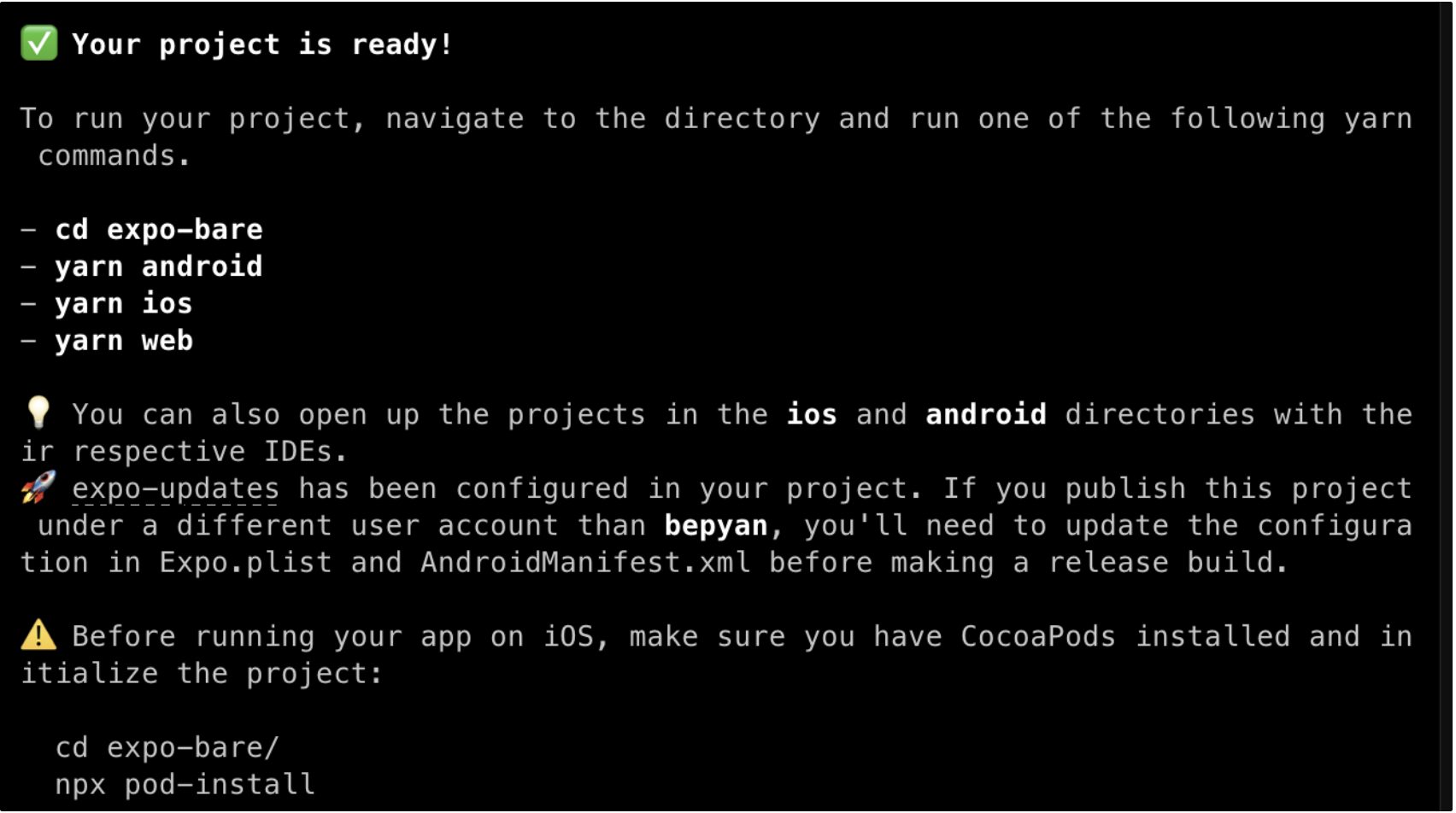
설명에도 경고하듯이 iOS를 실행하려면 CocoaPods를 미리 설치해야한다.
CocoaPos는 Swift and Objective-C Cocoa 프로젝트의 모듈 관리자이다.
sudo gem install cocoapods이제 iOS모듈을 설치하자
cd expo-bare
npx pod-installor
cd expo-bare/ios
pod install😢 하지만 에러 발생;;


Ruby에서 에러가 발생한거 같다 ⚡️ 도와줘요 구글신
Ruby-FFI 의 문제라고 한다.
gem방식인 DLL를 ruby code로 변환해주는 친구인 것 같다.
sudo arch -x86_64 gem install ffi
cd ios
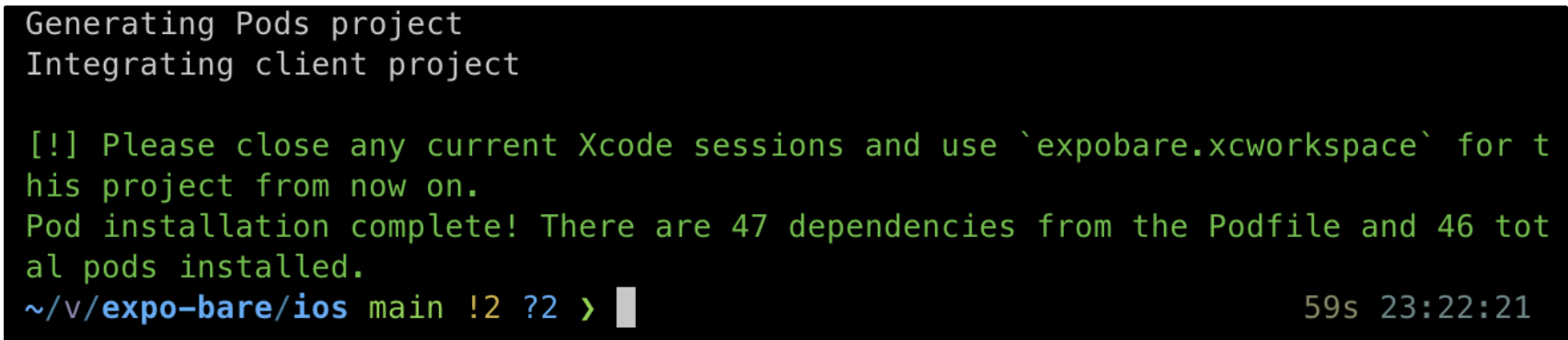
arch -x86_64 pod install
iOS 빌드하기
cd ../
yarn ios빌드하는데 시간이 조금 걸린다.
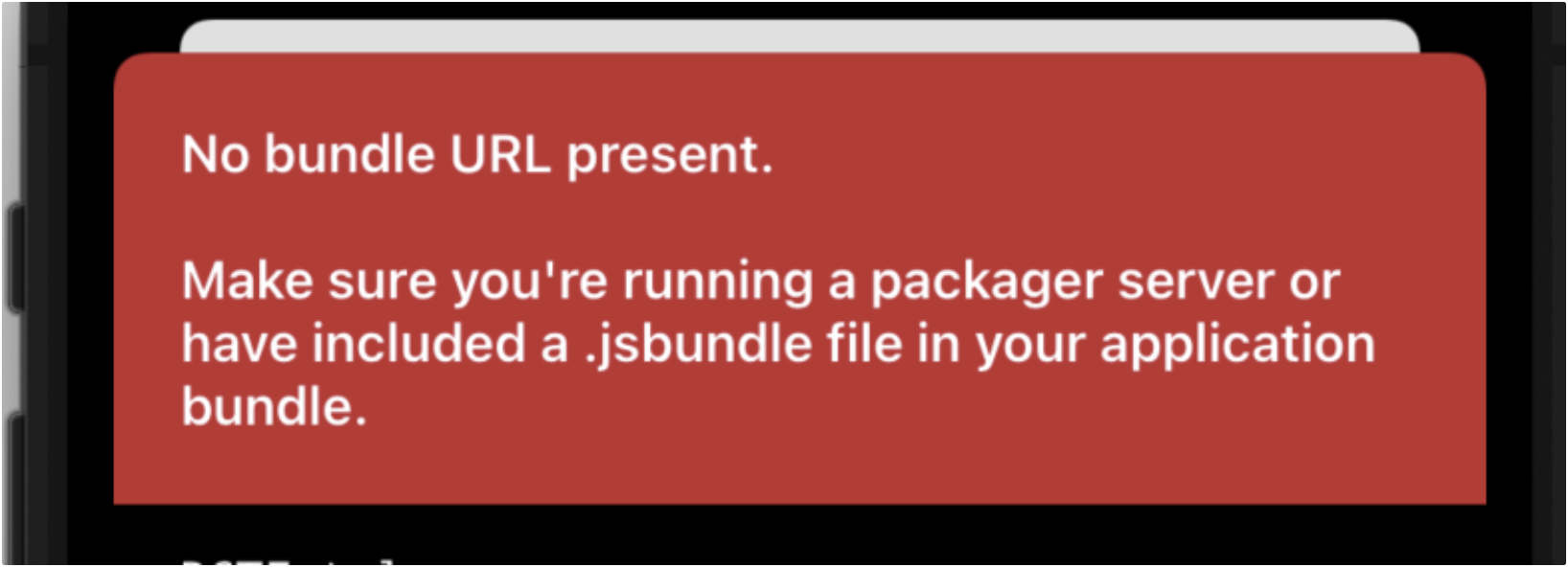
😢 하지만 또 에러
No bundle URL present
⚡️도와줘요 구글신
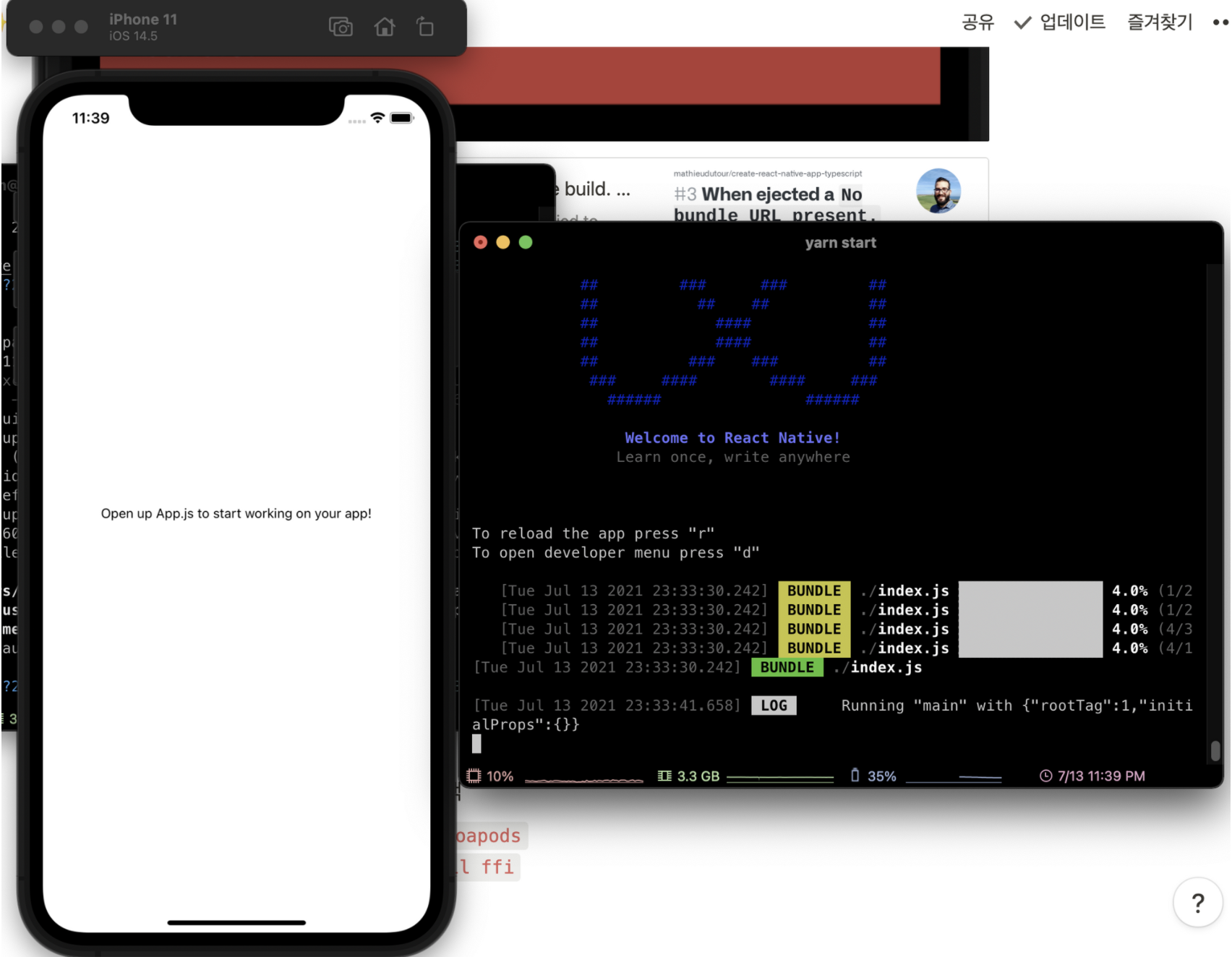
먼저 react native bundler를 실행해야 한다.
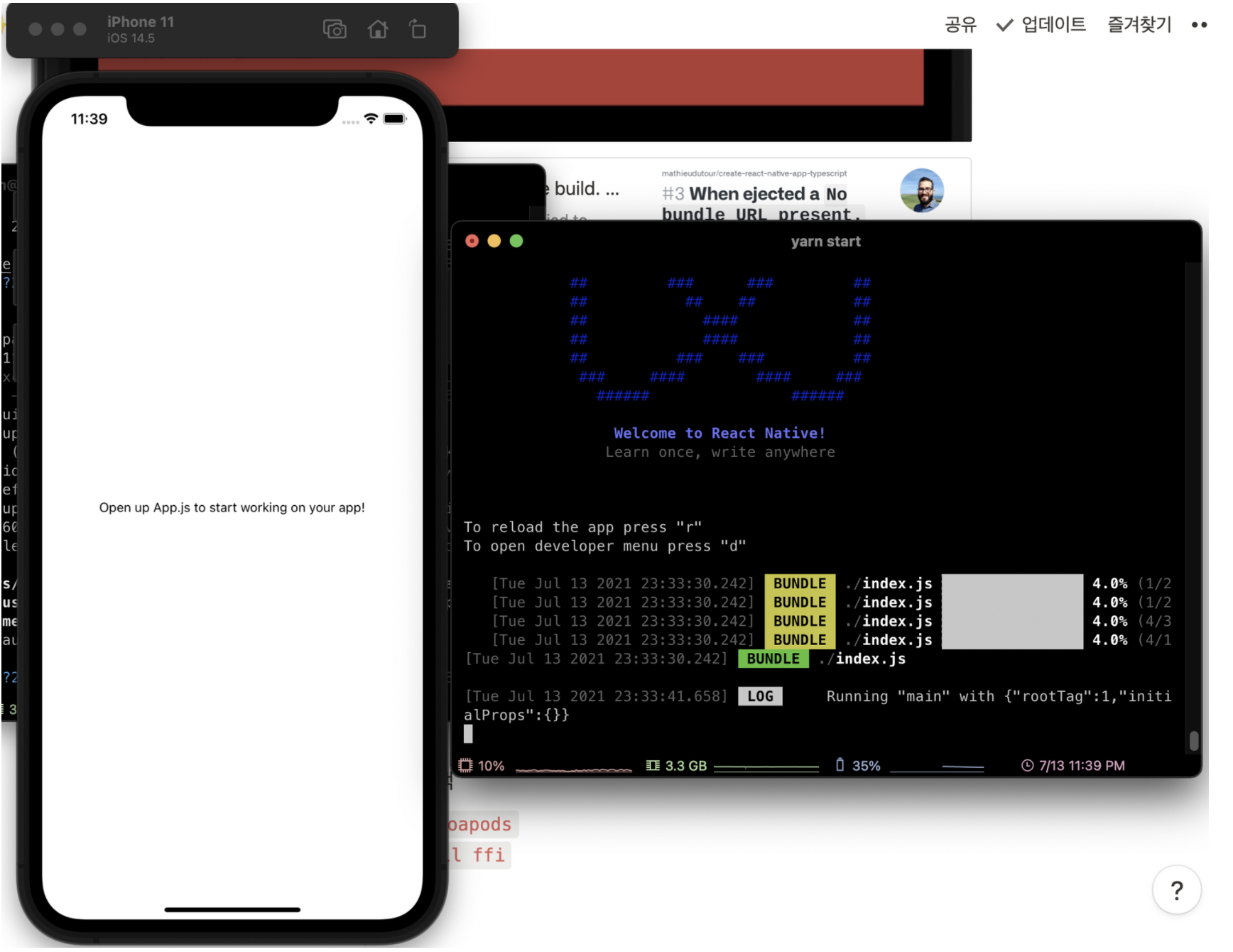
yarn start
빌드가 되었군요 🥲🎉
이제 코드 수정하고 번들러에 refresh하면 된다.
핵심 요약
-
expo init [project]→minimal선택 -
cocoapods 설치
sudo gem install cocoapods
m1이면 추가로sudo arch -x86_64 gem install ffi -
프로젝트 모듈 설치
cd [project]/iosarch -x86_64 pod install
orcd [project]npx pos-install -
터미널 2개로 각각
yarn startyarn ios
추가
안드로이드는 추후에..
yarn 커맨드 관련 실제 커맨드