redux toolkit이라는 친구는 찾아보니 어렵게 생각하지 말고
기존 redux를 좀 더 편리하게 사용할 수 있게 나온 도구라고
생각하고 시작하면 좋을 것 같다고 생각했다.
사용해보니....이전 문법보다 더 간편한 느낌 !이었다.
리덕스툴킷 설치
npm install @reduxjs/toolkit
기존에 설치했던 redux가 있다면 삭제해도 됩니더
npm uninstall redux
툴킷을 사용하면 createSlice API 라는 기능을 사용할 수 있다.
모든 slice는 각 slice를 구분하기 위해 name이 필요하다.
Slice 생성 형태
slice를 생성해 주기 위해서 아래와 같은 형식을 가진다.
createSlice({
name: 'slice name',
initialState: 초기값,
reducers: {}
})초기값으로는 다음과 같이 지정해 줄 수도 있고
createSlice({
name: 'slice name',
initialState: { isAuthenticated: false },
reducers: {}
})따로 객체를 선언한 변수로 할당해도 된다.
const initialAuthState = {
isAuthenticated: false,
};
const authSlice = createSlice({
name: 'auth',
initialState: initialAuthState,
reducers: {
login(state) {
state.isAuthenticated = true;
},
logout(state) {
state.isAuthenticated = false;
},
},
});쇼핑몰 프로젝트 만들었던 것에 툴킷 활용하기
createSlice
https://redux-toolkit.js.org/api/createSlice
Redux Toolkit에서 상태 및 리듀서를 생성하는 유틸리티 함수
- 리듀서 함수와 액션 생성자를 간단하게 작성 가능하다.
- 세 개의 매개변수를 받는다 - >
초기 상태, 액션 생성자 및 리듀서를 포함하는 객체를 반환한다.
매개변수 - name: slice의 이름을 나타내는 문자열
- initialState: slice의 초기 상태를 나타내는 객체
- reducers: 액션 유형에 대한 처리를 정의하는 객체
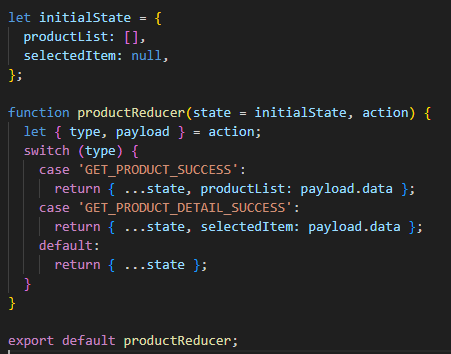
productReducer.js 기존 코드

변경 후
import { createSlice } from '@reduxjs/toolkit';
let initialState = {
productList: [],
selectedItem: null,
};
const productSlice = createSlice({
name: 'product',
initialState,
reducers: {
getAllProducts(state, action) {
state.productList = action.payload.data;
},
getProductDetail(state, action) {
state.selectedItem = action.payload.data;
},
},
});
console.log('productSlice', productSlice);
export const productActions = productSlice.actions;
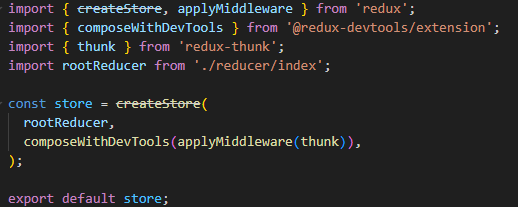
export default productSlice.reducer;store.js 기존 코드

변경 후
import { configureStore } from '@reduxjs/toolkit';
import authenticateReducer from './reducer/authenticateReducer';
import productReducer from './reducer/productReducer';
const store = configureStore({
reducer: {
auth: authenticateReducer,
product: productReducer,
},
});
export default store;productAction.js
액션 파일에서도 dispatch 함수를 사용할 때 type과 payload를 매번 지정해주지 않고
리듀서에서 받아온 슬라이스에서 정의한 함수를 사용하기만 하면 된다. payload 값은 매개변수처럼 데이터를 넘겨주면 자동으로 payload에 값이 들어간다.
import { productActions } from '../reducer/productReducer';
function getProducts(searchQuery) {
return async (dispatch, getState) => {
let url = `https://my-json-server.typicode.com/hhhyeon97/shop/products?q=${searchQuery}`;
let response = await fetch(url);
let data = await response.json();
console.log('test', data);
//dispatch({ type: 'GET_PRODUCT_SUCCESS', payload: { data } });
dispatch(productActions.getAllProducts({ data }));
};
}createAsyncThunk
https://redux-toolkit.js.org/api/createAsyncThunk
Redux Toolkit에서 비동기 작업을 처리하기 위한 유틸리티 함수
createAsyncThunk는 2가지의 파라미터를 받는다.
typePrefix: 액션 이름 문자열
payloadCreator: 콜백함수
이 함수는 비동기 작업을 수행하는 함수로
dispatch와 getState를 인수로 받아야 하며,
액션 페이로드를 반환하는 프로미스를 반환해야 한다.
이 콜백함수에서 들어갈 수 있는 값들에 대해 공식문서 예제들 참고하기
기본 사용 예시
import { createAsyncThunk } from '@reduxjs/toolkit';
const fetchUser = createAsyncThunk(
'users/fetchUser',
async (userId, thunkAPI) => {
const response = await fetch(`https://api.example.com/users/${userId}`);
return response.json();
}
);리액트 라이브러리들을 알게 되면서 뭔가 헷갈리는 부분이 많았는데
꾸준히 프로젝트에 적용해보면서 연습해가자 핫팅 !!
https://redux-toolkit.js.org/
https://velog.io/@mael1657/Redux-toolkit%EC%9C%BC%EB%A1%9C-%EC%83%81%ED%83%9C%EA%B4%80%EB%A6%AC%ED%95%98%EA%B8%B0
https://velog.io/@youa7878/React-Redux-toolkit-slice

