
ES6 부터 추가 된 문법 중 반복문을 더 편리하게 사용할 수 있는
for ... in 과 for ... of 에 대해 알아보자 !
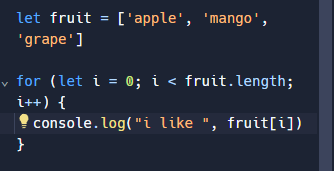
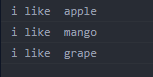
기존 for문을 사용했을 때


for ... of
배열이나 문자열과 같은 순회가 가능한 데이터 타입에 사용할 수 있다.
for ... of 문을 사용하면 더 간단하게 표현할 수도 있다.
for (let item of fruit) {
console.log("l like ..", item)
} 장점 : 단순, 간편함
단점 : 기존 for문처럼 조건을 지정하거나 하는 세부적인 조절은 불가
문자열에 활용한 예시
let sentence = '안녕하세요'
for (let char of sentence) {
console.log("char", char)
}결과는 문자열 길이만큼 반복하면서 한 문자씩 출력 된다 !
for of는 순회가 가능한 변수에만 적용할 수 있고
값이 하나이거나 객체에는 적용할 수 없음 !!
for ... in
주로 객체의 속성을 반복하고 각 속성의 키(key) 값을 가져오는 데 사용된다.
let person = {
name: "kong",
age: 20,
cute: true,
}
// 키 값을 조회하고 싶을 때
// for in
for (let key in person) {
console.log("key", key)
}
//결과
/*
key name
key age
key cute
*/for in을 사용해 배열의 키 값을 조회해보면
배열의 키 값은 인덱스 값이다.
let chu = ['nugabar','josbar','ssangssangbar']
for (let key in chu) {
console.log(key)
}
/*
0
1
2*/결론
배열의 값을 확인하고 싶으면 for of
배열의 인덱스값을 확인하고 싶으면 for in
💡 배열에서의 활용도는 for of가 더 많을 듯 !!

참고 문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for...in
