API
Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말
API의 맥락에서 애플리케이션이라는 단어는 고유한 기능을 가진 모든 소프트웨어를 나타낸다.
일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다.
다른 애플리케이션의 기능이나 데이터에 접근하고 그들과 상호 작용할 수 있는 방법을 제공한다.
API는 개발자가 다른 소프트웨어와 소통하는 방법을 정의하는 일종의 계약이다.
요약 : 프론트와 백엔드가 서로 통신하고 정보를 교환할 수 있도록 도와주는 연결 다리 역할
News API
News API는 개발자가 뉴스 기사 및 뉴스 정보에 액세스할 수 있도록 도와주는 웹 API 서비스
애플리케이션 또는 웹사이트에서 실시간 뉴스 데이터를 가져와 표시할 수 있다.
News API를 통해 세계 각지에서 다양한 언론사의 뉴스 기사를 검색하고 필터링 가능
예를 들어, 특정 국가의 뉴스, 특정 카테고리의 뉴스(스포츠, 비즈니스, 과학 등), 특정 키워드를 포함하는 뉴스 등을 검색할 수 있다.
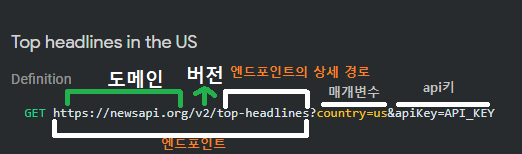
endpoint
API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL
해당 API를 호출할 때 어떤 로직이 실행되는지 그 위치를 의미하는 URL
★ 공식 문서 참고하기
https://newsapi.org/docs
endpoint 형태
엔드포인트에서 "?" 뒤에 오는 부분은 일반적으로 쿼리 문자열(query string)이라고 불린다.
이 쿼리 문자열은 엔드포인트에 대한 매개변수와 값을 포함하며,
서버에 요청할 때 원하는 정보를 전달하는 데 사용된다.
이 쿼리 문자열에는 필터링, 정렬, 페이징 등과 같은 요청 매개변수가 포함될 수 있다.
최종적으로 엔드포인트와 쿼리 문자열을 결합하여 API 요청을 완전히 정의할 수 있다.
api키 발급받기
공식 사이트 접속 - > 회원가입 - > get api key
https://newsapi.org/
api 키 복사해서 메모장에 저장해두기
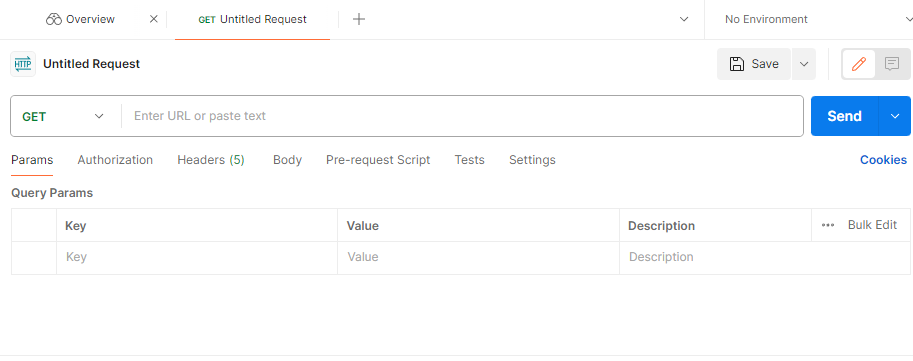
api키 테스트
api 테스트 툴 postman 활용
https://www.postman.com/ 접속 - > 회원가입
workspace 생성

테스트할 url 을 넣고 api키 부분을 발급받은 나의 키로 넣어준 뒤 send 클릭

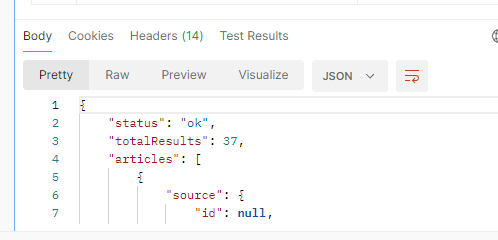
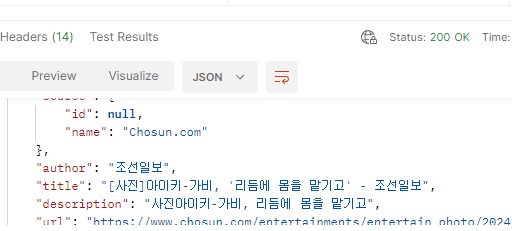
데이터 확인
신기방기

나라 매개변수에 kr로 바꾸면 한국 기사도 서치할 수 있음 !!

그 외에 페이지사이즈나 키워드 등의 매개변수를 넣어서 &로 엮고 테스트 해보면
잘 작동하는 것을 확인할 수 있었다.
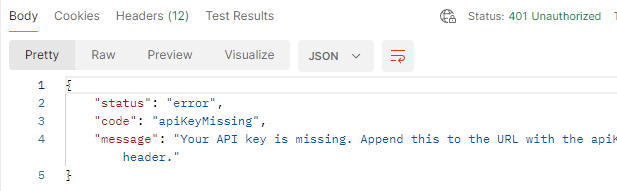
일부러 api키를 빼고 에러 상황일 때 메세지 확인

js에서 api 호출
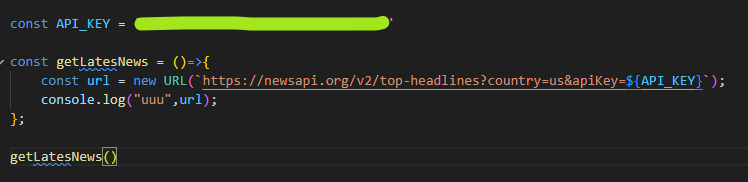
URL 인스턴스 활용
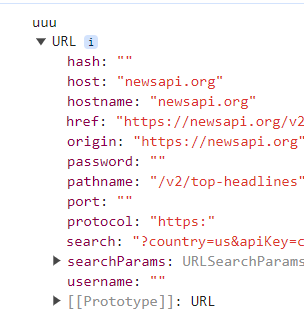
자바스크립트에서 URL은 URL 객체의 인스턴스를 가리킨다.
URL 객체는 URL의 다양한 부분(프로토콜, 호스트, 경로 등)을 파싱하고 조작하는데 활용된다.


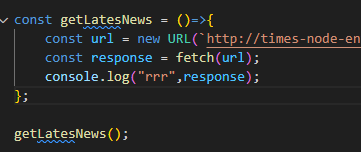
fetch 메서드 사용하여 비동기적 실행 시도


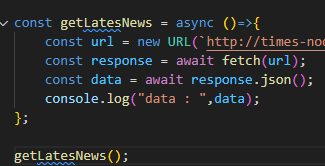
함수 내부에서는 URL 객체를 생성하고, 해당 URL로 HTTP 요청을 보내는 fetch 함수를 호출
URL은 Elastic Beanstalk 환경에서 호스팅되는 뉴스 API의 엔드포인트를 가리킨다.
fetch 함수는 비동기적으로 실행되어 네트워크 요청을 보내고, 서버로부터 응답을 받을 때까지 기다리지 않고 프로미스 객체를 반환
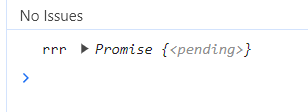
프로미스 객체는 response 변수에 할당되지만 응답을 기다리지 않고 즉시 프로미스를 반환하므로, 이 시점에서는 아직 실제 응답 데이터를 받지 않은 상태
그래서 response를 출력하려고 했지만
실제 응답 데이터가 아닌 프로미스 객체를 출력하게 된 것이다.
이는 fetch 함수가 비동기적으로 실행되기 때문에 발생하는 현상 !!
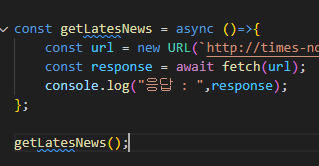
해결 방법
응답 데이터를 처리하려면 프로미스의 then 메서드나 async/await 구문을 사용하여 응답을 기다렸다가 처리하게 해야 함 !!

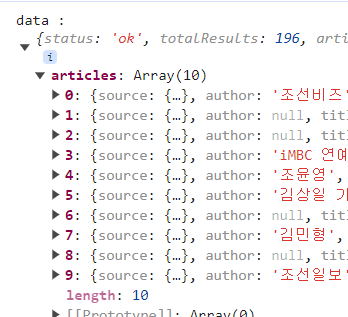
결과

추가적으로 실제 데이터를 얻으려는 부분이 body 안에 있음 !! - > json 형태로 얻어오게 처리
(이 부분에서도 await가 필요함 / 데이터를 받아야 하는 API 호출이 비동기적이고, 그 결과를 기다려야 할 때엔 await를 사용하자 !!! )


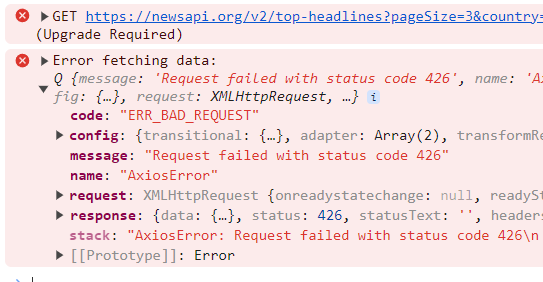
오류 발생
배포후부턴 news api를 불러오지 못하고 있다.
news api가 로컬주소일 때만 사용하는 무료 버전은 배포가 안 된다.
그래서 선생님이 제공해주신 api로 바꿔 배포했던 건데
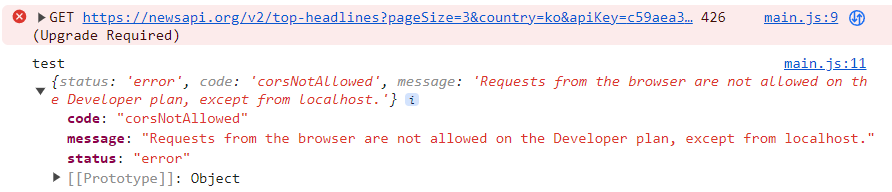
테스트할 땐 news api로 하려고 하면 아래의 오류가 난다.

오류 원인
426 에러는 처음 만나는 유형이었는데
궁금해서 찾아보니 ...
프로토콜 버전의 업그레이드가 필요하다는 것이었다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Status/426
찾아보다가 axios 라이브러리에서 프로토콜 버전을 올려주는 설정을 할 수 있다고 하여
시도해보았지만 같은 426 에러가 났다.

추후에 다시 시도하기
엔진엑스나 아파치를 통해 프로토콜 업그레이드가
가능하다는 글을 발견했는데 지금은 배포를 취소하고 테스트를 전부 한 뒤 다시 배포하는 식으로 해서 cors랑 426 에러를 피해보려고 했다.
그런데 ..!!
배포 취소하고 초기에 했던대로 콘솔에 데이터 확인을 다시 시도해보니
다시 426 에러가 떴다.
이건 결국 서버쪽에서 해결해주어야 하는 문제인것일까 ??...
우선 부딪혀보자 !!!
nginx
엔진엑스를 통한 프로토콜 업그레이드를 시도해보기
설치 후 브라우저에서 http://localhost 입력

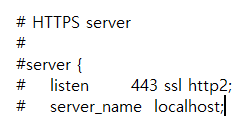
nginx.conf 파일 수정
listen 443 ssl; - > listen 443 ssl http2;

이후 재시도를 했지만 여전히 426에러가 해결되지 않았다.
참고
https://cloud-oky.tistory.com/3055
https://velog.io/@dadak/426-error
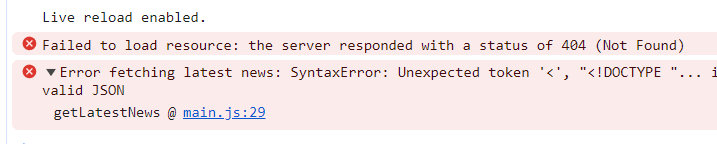
다른 시도
직접 요청 말고 서버를 통한 요청으로 변경을 시도해보면 426 에러는 사라지지만
아직 내가 원하는 결과가 안 나오고 있다 ㅜㅜ
후...

해결
며칠 후 드디어 원인을 찾았다 !!!
원인은 ... vscode에서 live server를 실행하면 기본적으로
5500 포트번호로 열리는데 내 pc에서는 5500번 포트를 이미 다른 서비스가
쓰고 있는 것이었다.
426이 났던 이유가 news api 무료플랜은 localhost에서만 실행할 수 있는데
live server에서 기본적으로 실행하는 기본 주소는 127.0.0.1 이고
이건 내 localhost가 아니다 !!!!
프로젝트를 실행하면 127.0.0.1:5500/index.html 이런식으로 나오는데
이걸 localhost:5500 이런식으로 바꾸었을 때 news api가 동작해야 하는 것이었다.
그래서 포트를 다른 서비스가 쓰고 있었으니
계속 localhost:5500으로 들어가면 아무것도 뜨지 않는 것이었던..
나는 다른 서비스가 쓰고 있을거란걸 상상도 못했다 ㅜㅜ
이번 기회에 알게 된 것들이 많아서 그래도 필요한 시간이었던 것 같다.
근데 5500번을 쓰고 있던 범인은 oracle이었다 어후 !!!
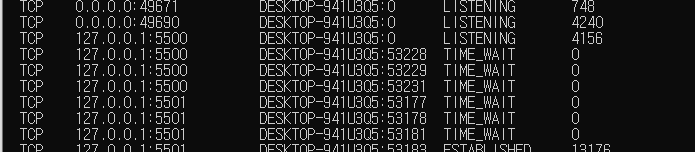
cmd에서 port 내역을 확인하니 5500번을 4156이라는 pid가 쓰고 있는 중이었고
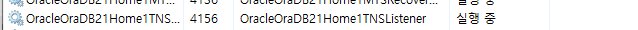
서비스 내역에서 확인하니 oracle리스너가 실행중이었다.
후... 너무 후련하다 !!!


그리고 한 가지 또 궁금했던 건
왜 그럼 oracle리스너가 5500번을 쓰고 있는거지 ??
궁금해서 찾아봤지만 이유는 알 수 없었는데 다른 사람들 글을 보니
5500번으로 잡혀 있는 사람들이 있었다.
1521을 기본으로 설정하면서 5500번도 비슷하게 기본적으로 설정된 셋팅인걸까 ?


이건 oracle에 대해 아는 사람을 만나면 물어봐야겠다.
우선 다시 본론으로 돌아와서
테스트를 위해 vscode를 두개를 열고 다른 프로젝트로 5500번을 열고 나서
뉴스 프로젝트를 열면 5501번으로 열리는데
여기서 주소창에 localhost:5501 을 하면 드디어 뉴스 api를 잘 호출하게 됐다.
이게 번거로우면 oracle리스너를 중지하거나 포트번호를 바꿔줘도 될 것 같다.

드디어 !!! news api를 잘 불러와진다 얏호 !!!
디테일 더 보완해서 프로젝트 완성하자요 빳팅
++ 추가로 궁금했던 거
news api가 localhost에서만 테스트 가능한건 알겠는데
그럼 왜 127.0.0.1:5500 일 때랑 localhost:5500 일 때 중에
후자의 경우에만 가능하고 전자는 왜 안 되는지 궁금했다.
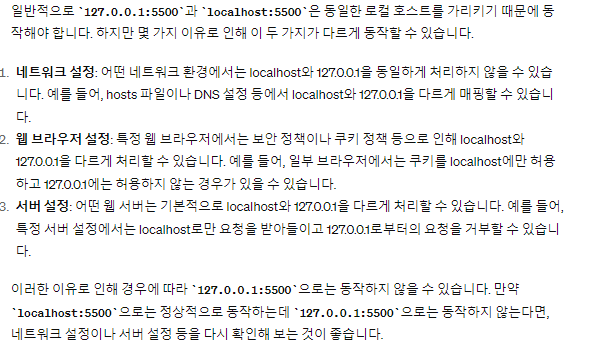
127.0.0.1 과 localhost 는 둘 다 로컬호스트 주소를 가르키는 거라고 하는데
왜 후자에서만 news api가 작동하는지 궁금했다.

gpt샘에게 물어보고 나니 더 이해가 갔다.
news api에서 localhost로만 요청을 받아들이게 설정해 놓았기 때문인 것 같다.
다른 스터디분들도 localhost로 들어가니 해결됐다는 글이 이제야 전부 이해가 갔다.
해결 과정에서 알게 된 것들
그리고 오류를 해결하면서 새로 알게 된 사실들이 있었다.
- 호스트 파일을 확인하는 법을 알게 됐다.
localhost가 올바른 IP 주소로 매핑되어 있는지 확인할 수 있다.
Windows의 경우 C:\Windows\System32\drivers\etc\hosts
해당 파일을 텍스트 에디터로 열어서 localhost가 127.0.0.1로 매핑되어 있는지 확인
- 이전에 정리해두었던 port 확인하는 법도 다시 써보게 됐다.
(++ 윈도우 작업관리자 - > 서비스에서 실행중인 서비스 확인)
👀 3. localhost랑 local ip는 다르다는 것 !!!
이게 이번 오류를 해결하다가 처음 알게된 사실..
local ip는 나의 컴퓨터 ip 주소
localhost는 본인 컴퓨터를 서버라고 생각하고 호스팅하는 것(가상 인터넷 주소)
그때는 항상 127.0.0.1 주소를 사용한다.
다음에 이같은 오류를 만나면 이 순간을 경험삼아 잘 대처해나가자 !!
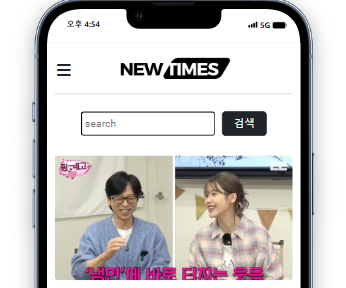
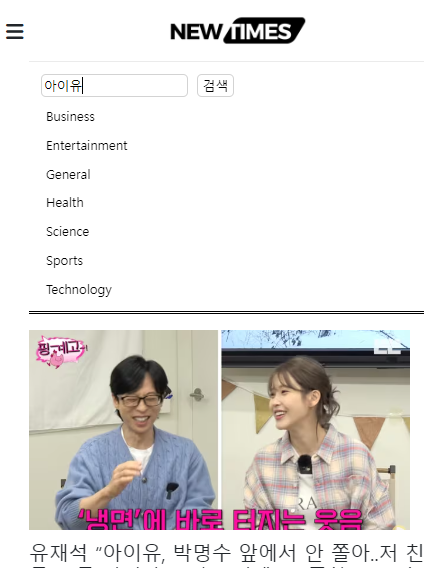
결과물
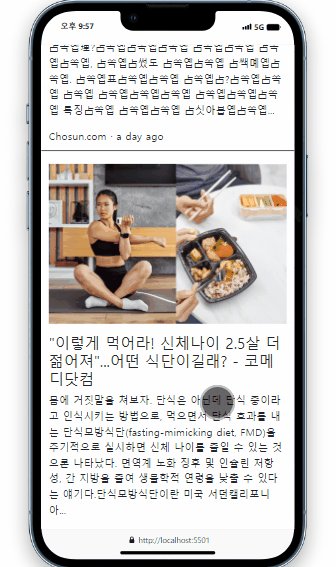
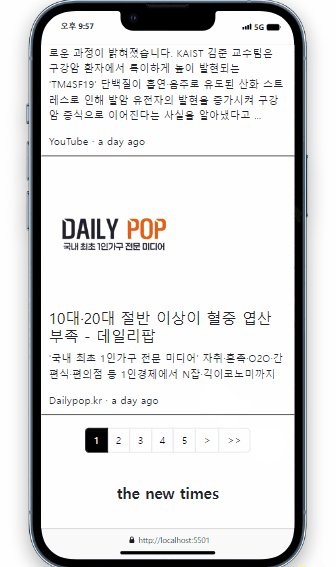
- 모바일 화면

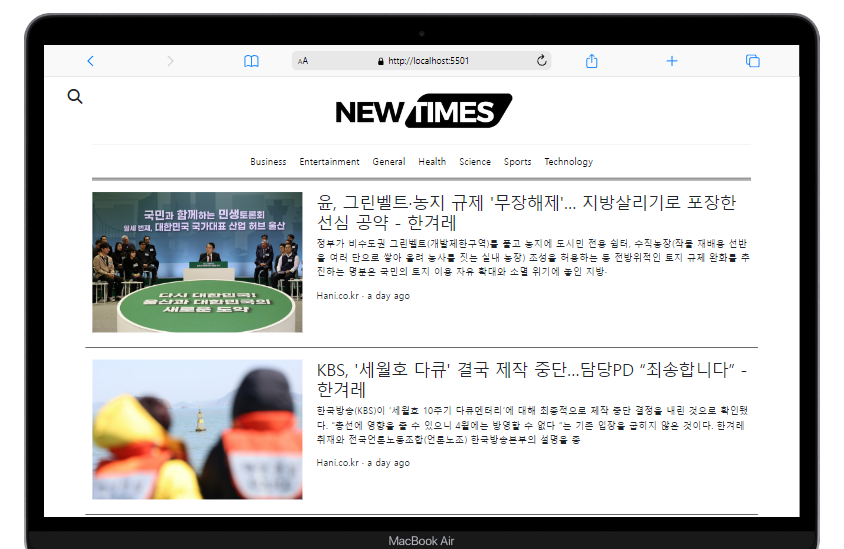
- pc 화면

가장 고민했던 부분

결과물을 완성짓고 다시 테스트했을 때 한 가지 문제가 있었다.
다른 기능은 원활히 이루어졌지만
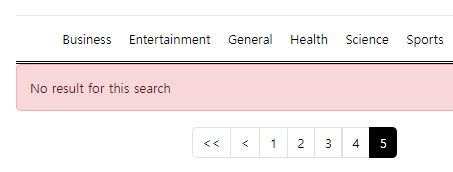
결과가 많이 있는 것들은 오류 없이 나오고
검색을 했을 때 결과물이 적거나
페이지 이동을 한 상태에서 카테고리를 클릭하면
에러가 났다.
실제로는 검색 결과물이 있어야 하는데 오류가 난 걸 보면
페이지 설정부분과 관련이 있는 것 같은데
카테고리나 검색을 할 때 아직 페이지가 유동적으로 반영되지 않아서
생긴 문제인 것 같다는 생각이 들었다.

스터디 분들 중 어떤 한 분이 내가 올린 질문글에 코멘트를 달아주셨는데
이해가 확 됐다.
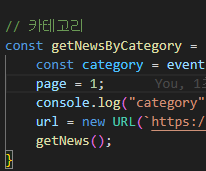
카테고리와 검색 로직에 page 변수를 다시 불러주면
검색이랑 카테고리 어떤 페이지에 있든 page가 초기화되니 에러 없이 잘 이루어졌다.
페이지는 보통 1,2,3,4,5 ... 이런식으로 이루어지니
1번이 첫번째 번호이므로 초기화가 필요한 함수에 page를 1로 초기화해주었다.


++ 추가적으로 검색영역을 모바일일 땐 메뉴바 안에 메뉴들이랑 같이 들어가게 하는걸 계속 시도해도 안 되어서 모바일검색 부분을 따로 한 번 더 만들어서 설정을 했었는데
이러면 똑같은 기능이지만 함수가 중복으로 생겨서 뭔가 좋은 코드는 아닌 것 같았다.
모바일과 기존 검색바를 하나로 병합하는 게 좋을 것 같다는 피드백을 받았는데
그게 나에겐 어려웠다. 메뉴바 안에 담는게 왜 안 됐을까....
우선 임시로 검색바를 아예 밖으로 처음부터 빼두었다.
이건 다시 연습이 필요할 것 같다 ㅠㅠ 답답이