앞 글이 길어져서 쪼갰다 헤해
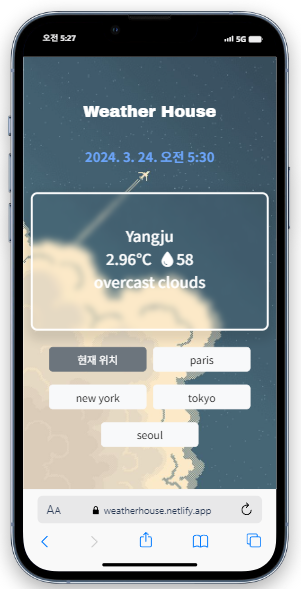
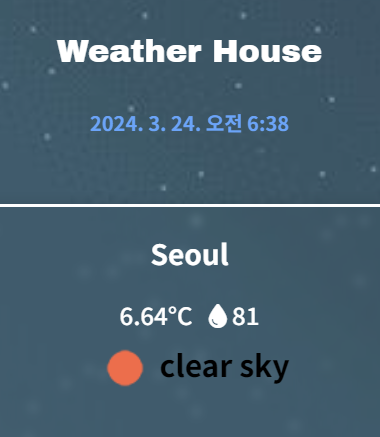
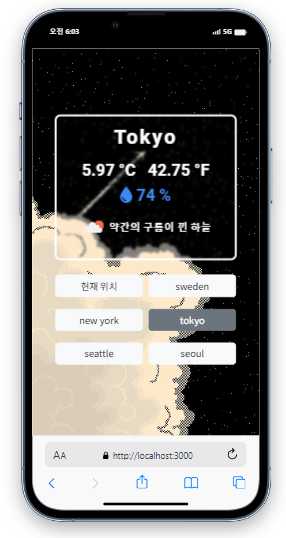
현재까지의 화면
화씨보다는 습도 정보를 보여주는 게 나을 것 같아서
습도 정보로 교체해주었다.

추가 고민
- 날씨별 날씨 아이콘 나오게
- 도시 검색 기능
1. 날씨별 아이콘 나오게 하기
weathermap api에서 이미 해당 아이콘들을 제공해주고 있었다. 따봉
날씨별 아이콘 확인
https://openweathermap.org/weather-conditions
이런식으로 각각의 날씨에 대해 지정해줄 수도 있음
// 날씨 아이콘 선택
let weatherIcon;
switch (id) {
case 800:
weatherIcon = <i className="fas fa-sun"></i>; // 맑은 날씨
break;
case 801:
case 802:
case 803:
case 804:
weatherIcon = <i className="fas fa-cloud"></i>; // 구름이 있는 날씨
break;
case 500:
case 501:
case 502:
case 503:
case 504:
weatherIcon = <i className="fas fa-cloud-rain"></i>; // 비가 오는 날씨
break;
// 기타 날씨 상태에 따라 아이콘 추가 가능
default:
weatherIcon = <i className="fas fa-question"></i>; // 기본 아이콘
break;
}근데 하나씩 지정해서 보여주는 아이콘은 잘 보여지지만
이러면 모든 경우의 수를 전부 넣어주어야 하는 것 같다.
그렇다면 api에서 제공하는 날씨 아이콘을 쓰는 게 더 좋을 거 같아서
동적으로 id 값을 가져와 사용하려고 하니 아이콘을 가져오질 못하고 있었다.
가져오는 아이디 값을 콘솔에 찍어보면 잘 나타나고 있는데 ㅜㅜ 아이콘이 안 불러와지는 이유가 뭘까 ?
const iconUrl = `http://openweathermap.org/img/wn/${id}@2x.png`;
 |  |
|---|
테스트로 api에서 제공해주는 url 링크를 콘솔에 찍고 들어가보니 404 에러가 나고 있었다. 이래서 아이콘이 안 나타난건가 ??


해결
const iconUrl = `http://openweathermap.org/img/wn/${weather?.weather[0].icon}.png`;이 코드로 접근하니까 아이콘이 나왔다 !

얏호
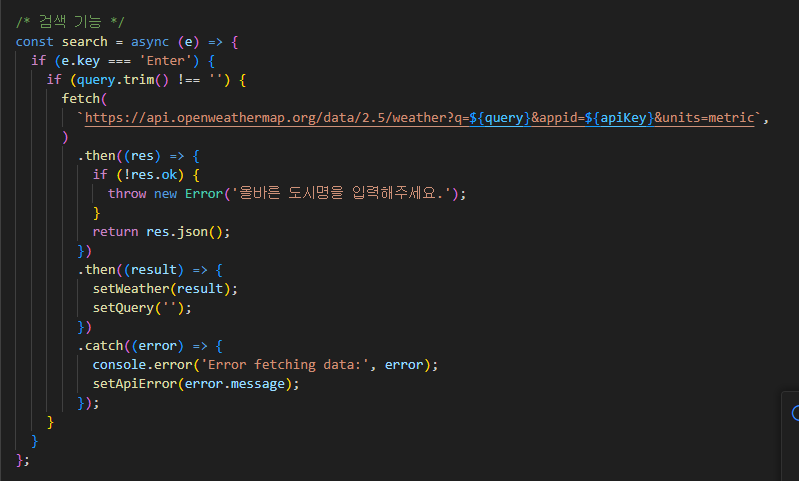
2. 도시 검색 기능
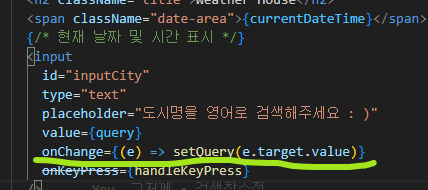
const [query, setQuery] = useState(''); 검색 쿼리 상태 추가



잘못 입력했을 시 - > 추가 보완 필요 ( 그 리액트 빨간 에러창은 피했지만 다시 검색어를 입력하면 정보가 나타나지 않고 새로고침 필수인 상태임 ! 이걸 alert창으로 대체하고 새로고침 없이 검색하게 할 수 있을랑가 ? 시도해보기 )

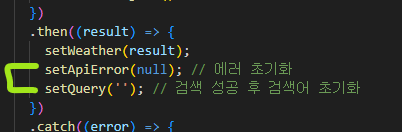
검색이 성공한 후에 에러랑 setQuery('');를 추가하여 에러와 검색어를 초기화하면
검색에 실패한 후에도 새로 고침 없이 다시 알맞은 도시를 입력했을 때 해당 날씨 정보를 보여주게 된다 !!

 |  |
|---|
만난 오류들
- 폰에서는 위치 정보 허용 메세지가 안 뜬다.
이거는 검색해도 나와 같은 경우가 없다 ?....내가 못찾은 건가..
지피티에 물어봐도 별 소득은 없었다.
폰에서 다른 날씨 앱들은 전부 알림이 뜨는 걸 보면
내 프로젝트에서 뭔가 작동이 잘 못 되고 있는게 확실한 거 같은데
pc에서는 위치 허용 메세지가 잘 나타나고 있다. whygrano.... ?!
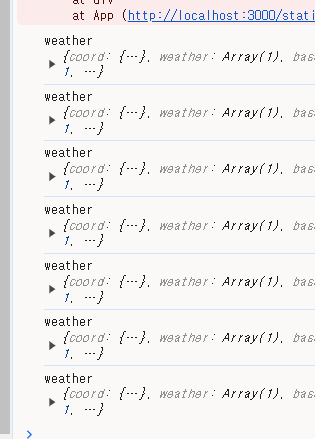
- 검색어를 입력할 때 한 글자 글자를 입력할 때마다 weather 정보를 불러옴.

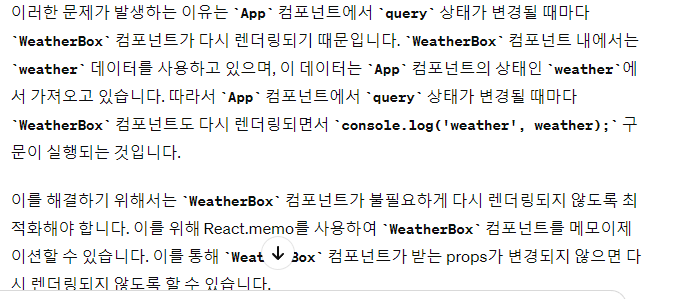
지피티에게 질문하고 받은 답변

이 onChange 속성에서 계속 글자 입력마다 상태가 변경되니까 렌더링하는 것 같음..

이렇게 어렵게 접근할 게 아닌 거 같은데 ㅜㅜ 도통 모르겠다 !
몇시간 계속 반복하다가... 어차피 전부 이해하고 한 게 아니니
연습한다 생각하고 다시 만들어보면서 하나씩 다시 테스트해봐야겠다.
푸푸푸이
+++
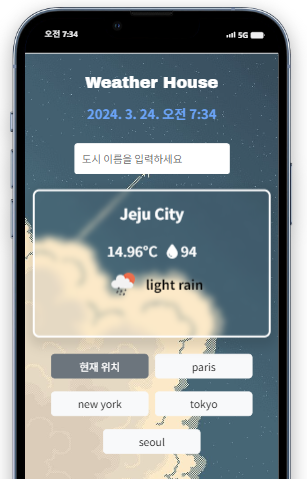
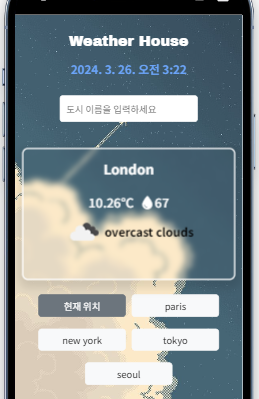
날씨앱 리트라이 성공 ! 2번째 연습은 노션에 던던히 정리해두었다
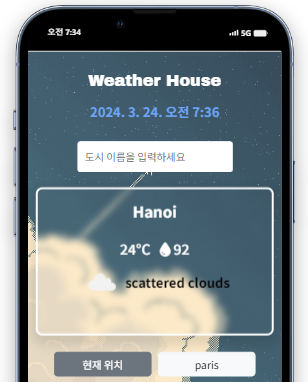
일출일몰 시간에 따라 배경 바뀌게 설정했는데
지금은 현재 위치 기준 일출 전이라 어두운 배경이 나오고 있다.

이제 검색기능도 추가해보자이 총총
캡쳐해서 보면 좀 가시성이 떨어지는 거 같긴 한디..폰으로 직접 볼 땐
잘 보이긴 한다.
그리고 검색 기능이 가장 어려운 느낌이었는데 검색할 때마다 weather 상태가 바뀌는건 어쩔 수 없는것인가...weather가 한 글자 글자마다 호출되어 버린다. 뭔가 더 좋은 방법이 없는건가 싶은데 아직 배울 날이 더 많으니
차차 더 리액트 배우면서 방법들을 익히는 걸로 하자 !

+++ 모바일일 때만 설명에 배경색 붙이고 좀 더 글씨가 잘 보이게 해보았다.

