바로 나에요 ...👀
들어만 봤던 친구인데
내가 웹 개발자가 될려면 필수적으로
익혀야 할 기술인 것 같아
첫 만남을 시작해본다.
우선 리액트가 어떤 친구인지 관련된 용어들에 대한 이해도 필요할 것 같아
냅다 검색해서 찾아봤다.
찾아본 자료
https://ko.legacy.reactjs.org/docs/getting-started.html
https://codingapple.com/unit/react-0-why-use-react/
https://modulabs.co.kr/blog/react-library/
https://developer.mozilla.org/ko/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_getting_started
리액트(React)
메타에서 개발한 오픈 소스 자바스크립트 라이브러리
리액트는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
리액트는 싱글 페이지 애플리케이션이나 모바일 애플리케이션 개발에 사용된다.
(React Native라는 것을 쓰면 같은 리액트 문법으로 모바일 앱개발도 가능하다고 한다.)
리액트는 컴포넌트 기반 아키텍처를 사용하여 UI를 구성하고, 가상 DOM을 활용하여 성능을 최적화한다.
이는 변경 사항이 발생했을 때 전체 DOM을 다시 그리는 것이 아니라 변경된 부분만 업데이트하여 웹 애플리케이션의 성능 향상을 불러온다.
👻 찾아보면서 느낀 점은
기존 웹사이트를 짜는 것에 대해 js만으로는 불편했던 부분들을
어느정도 해소하기 위해 나온게 리액트니까 웹사이트를 만들 때
모바일앱처럼 만들 수 있어서 잘 익히면 프로젝트할 때 유용할 거 같다 !
요즘 사람들은 컴퓨터나 노트북보다 휴대폰이나 태블릿같은 기기를
많이 사용하니까 모바일 고려는 왕 필수가 된 느낌스
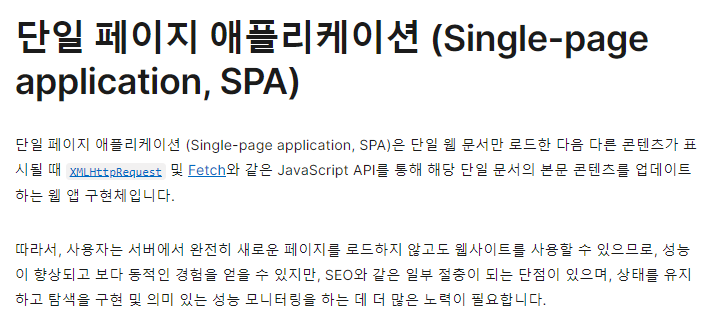
Single Page Application
싱글 페이지 애플리케이션(single-page application, SPA, 스파)은 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.

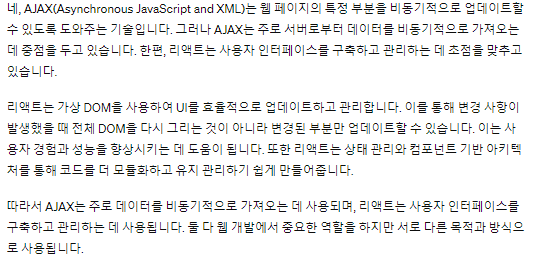
약간 찾아보면서 떠올랐던 건 예전에 써봤던 기술중에 ajax가 약간 비동기 통신하는 느낌으로 전체 페이지를 바꾸지 않고 해당 부분만 가져오는 ?! 느낌이었던 거 같은데
궁금해서 gpt에게 질문하니 ajax는 방식이 서버단과 연관이 더 있고
리액트는 프론트적인 목적이 더 큰 것 같다.

DOM
DOM (문서 객체 모델)이란? 문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스입니다.
- 문서 객체 모델은 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다.
- W3C의 표준이다.
- W3C의 표준화한 API들의 기반이 된다.
- DOM은 HTML 문서의 요소를 제어하기 위해 웹 브라우저에서 처음 지원되었다.
+++ 좀 더 쉽게 이해했던 설명 👀
DOM은 HTML요소를 JavaScript Object처럼 조작할 수 있는 모델이다.
HTML의 작은 부분까지 접근할 수 있는 구조로, DOM을 이용하여 HTML로 구성된 웹페이지를 동적으로 움직이게 만들 수 있다.
DOM의 구조는 트리구조로, body가 가장 상위에 있고, 아래에 여러 구성요소가 부모-자식 관계를 가지고 있다.
DOM 관련 참고
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model
https://velog.io/@ko9612/JavaScript-DOM
https://velog.io/@surim014/DOM%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
JSX
JavaScript XML
React에서 HTML을 표현할 때, JSX를 사용한다.
외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데, 빌드 시 Babel 등에 의해 자바스크립트로 변환된다.
자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다.
구문 예시 )
const heading = <h1>Mozilla Developer Network</h1>;예시처럼 React는 애플리케이션에 html 태그를 렌더링할 때 이러한 표현식을 사용할 수 있다.
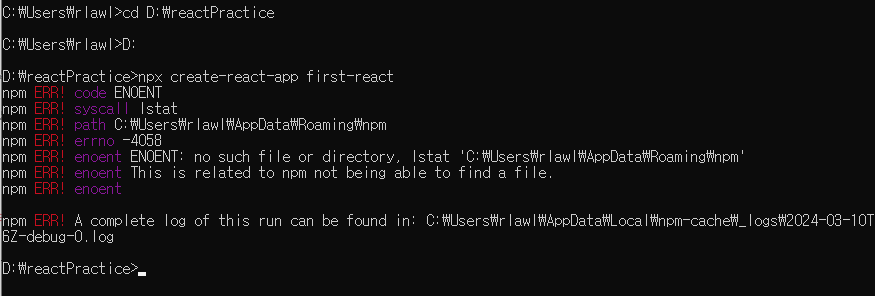
리액트 시작하기 !
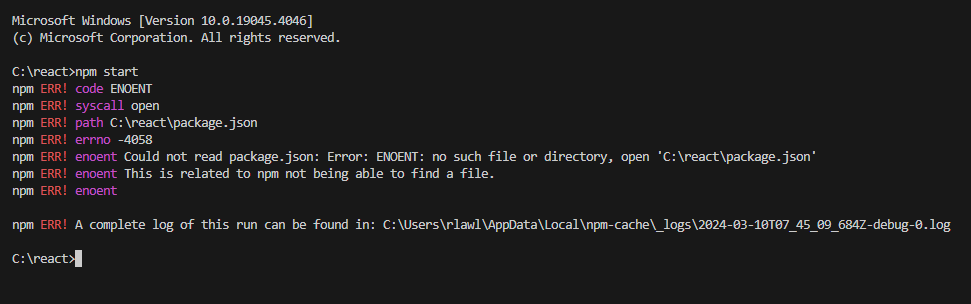
처음부터 에러가 났다 👀..

node.js도 설치되어 있고 npm도 존재하는데 왜 찾질 못하는걸까 ?
해결된 부분
https://ton-ton.tistory.com/91 참고
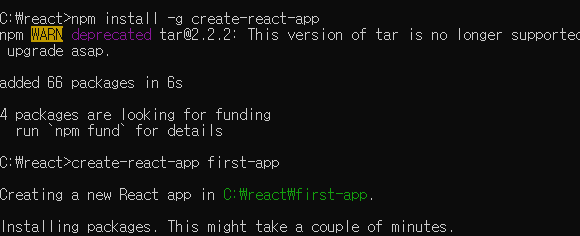
create-react-app을 전역으로 설치하고 나서
create-react-app 프로젝트명을 입력하면

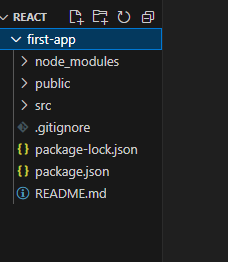
생성이 됐다 !
 |  |
|---|
리액트 실행 명령어
npm start
에러 발생

원인 : 경로 !!!
react 폴더를 만들고 그 안에 프로젝트를 생성했으므로
다시 프로젝트 안으로 이동하고 실행해야 한다.
경로 이동 후 다시 실행해보면 ! 기본 페이지가 나타나고 있다