React-admin의 X-Total-Count 에러
지난 비바 프로젝트에서 관리자 페이지를 만들지 못하고 끝난 게 아쉬웠다. 두 번의 프로젝트 모두 백엔드로 작업하면서 멀어진 프론트엔드의 감도 다시 찾을 겸 최근에 React-admin을 활용해서 관리자 페이지를 구현하는 작업을 하고 있다.
React-admin 이란 관리자 페이지를 편리하게(?) 구현하기 위한 React 기반의 프레임워크이다. 프레임워크는 빠르고 편리하게 개발할 수 있도록 도와주지만 익숙하게 사용하기까지는 수 많은 삽질을 하게 되는 거 같다. 그래서 당분간 React-admin 을 사용하면서 겪게 된 어려움과 해결 과정을 포스팅해볼 생각이다.
X-Total-Count
문제

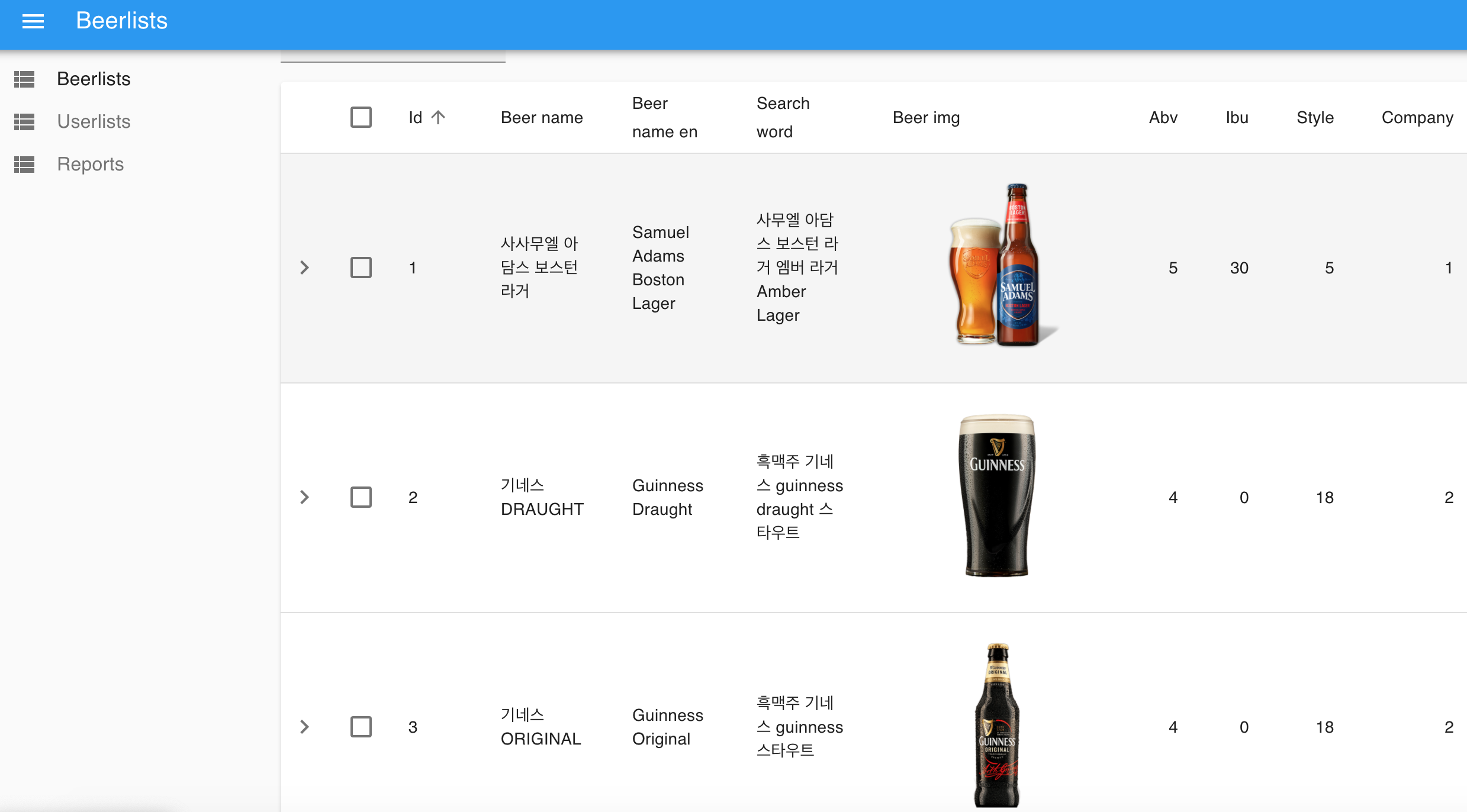
공식 문서에 나와있는 테스트 url로 연습은 잘 되었는데 실제 서버 url을 적용해 보려고 하니까 바로 오류를 만나게 되었다.
초반에는 CORS 옵션에 이것저것 다 넣어보면서 시도를 해봤었다.
'Access-Control-Expose-Headers',
'Access-Control-Allow-Headers',
'X-Total-Count',
'X-Custom-Header',
등등 이것저것 넣어보면 시도해봤지만 해결 되지 않았고 문제의 에러 코드를 다시 천천히 확인해봤다.
원인
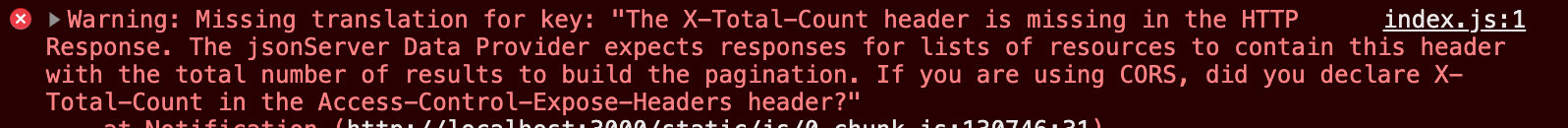
Warning: Missing translation for key: "The X-Total-Count header is missing in the HTTP Response. The jsonServer Data Provider expects responses for lists of resources to contain this header with the total number of results to build the pagination. If you are using CORS, did you declare X-Total-Count in the Access-Control-Expose-Headers header?"
에러 메시지를 보면 Access-Control-Expose-Headers 헤더에 X-Total-Count를 선언 했는지를 물어보고 있다.
// React-admin 에서 url 데이터를 가저오는 부분이다.
import jsonServerProvider from "ra-data-json-server";
....
const dataProvider = jsonServerProvider(
"http://localhost:4000/admin"
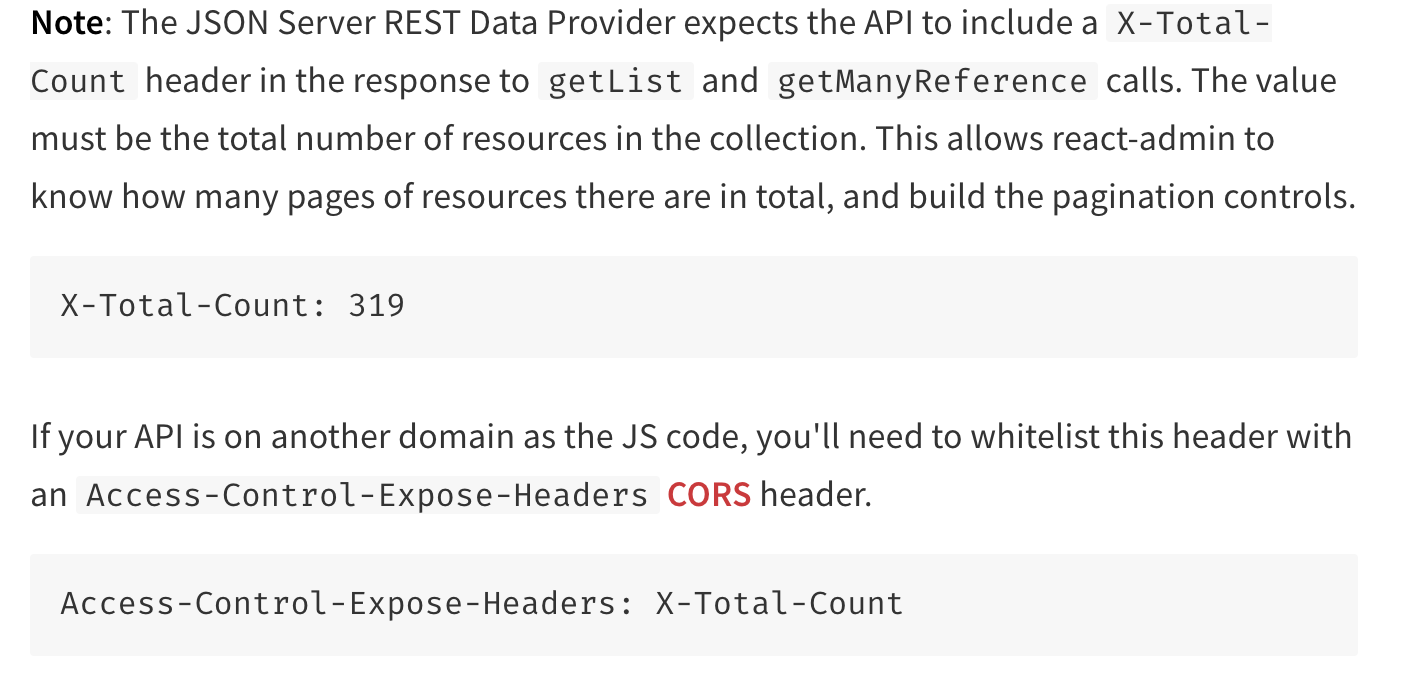
);React-Admin용 JSON 서버 데이터 공급자인 ra-data-json-server 를 사용하고 있기 때문에 ra-data-json-server 의 문서를 확인해봤다.
 내가 이해한 내용은 React-admin은 총 리소스 페이지 수를 파악할 수 있어야 한다. 그렇기 때문에 응답의 헤더에
내가 이해한 내용은 React-admin은 총 리소스 페이지 수를 파악할 수 있어야 한다. 그렇기 때문에 응답의 헤더에 X-Total-Count 를 포함하고 그 안에 받아오는 데이터의 리스트 개수가 담겨있고, 그 방법으로는 Access-Control-Expose-Headers에 X-Total-Count를 담아서 보내주면 된다고 생각을 했다.
해결
const allBeerList = await Beer.findAll({});
const total = String(allBeerList.length);
res.header('Access-Control-Expose-Headers', 'X-Total-Count');
res.set('X-Total-Count', total);데이터를 보낼 때 위와 같이 코드를 추가해 주었다.
Access-Control-Expose-Headers에X-Total-Count를 선언해 주었고X-Total-Count총개수를 확인하기 위해total부분에 데이터 배열의 길이를 작성해 주었다.
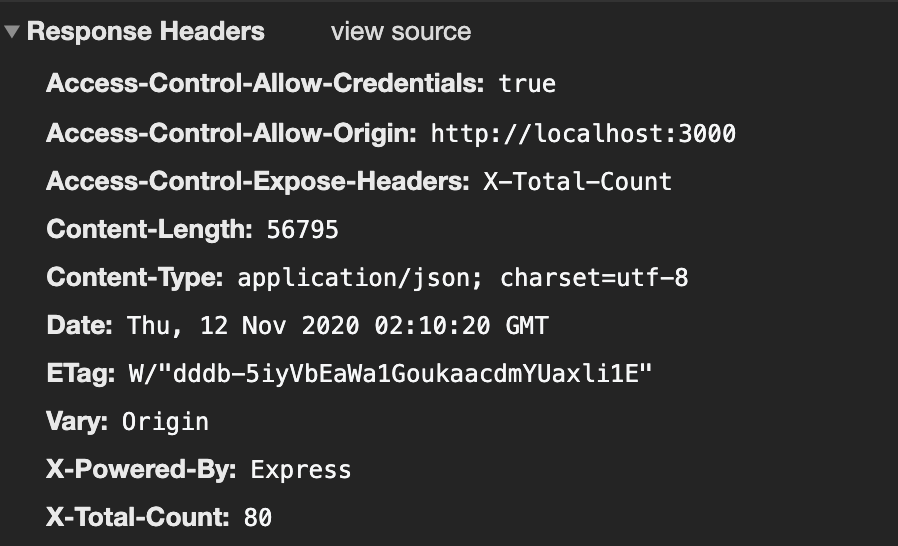
Headers를 확인해보면 X-Total-Count의 개수가 잘 들어가 있는 걸 확인할 수 있었다.

데이터 또한 문제없이 잘 들어오고 있다.