앞으로 배워갈 API라는 것을 알기 위해선
HTTP의 개념에 대해 알아야 한다는 말을 듣고 공부했다.
1. HTTP, 이거 웹페이지 주소 아니냐?

HTTP는 HyperText, Transfer, Protocol의 약자로 이뤄져있다.
- HyperText
:문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어.
ex) '네이버'라고 적힌 텍스트를 누르면 넘어가지는데
이 '네이버' 텍스트가 hyperlink이다.
- Transfer
: 내가 만든 웹페이지를 다른 사람에게 전송하는 것.
ex) 집에서 로컬호스트(본인 컴)에서 작성한 간지 터지는 HTML 파일을
로컬에서만 띄우면 무의미하다. 누군가에게 보여주고 자랑해야지!
- Protocol
:서로 연결되지 않은 컴퓨터 끼리 어떻게
HTML파일(HyperText)을 주고 받을지에 대한 약속.
ex) 소개팅에서 여자와 만나려면 서로의 정보를 주고받으며 약속을 잡아야 한다.
약속도 안 잡고 무지성 돌격하면 망하는거다.
컴퓨터도 마찬가지다. 서로 어떻게 데이터를 주고받을 지 약속하는거다.
약속 없이 컴퓨터와 백날 연락해봐라. 연락이 오나.
한 줄 요약 : 컴퓨터끼리 HTML 파일을 어떻게 주고받을 지 약속하는 것.
2. HTTP는 특징이 2개
Request / Response (요청 / 응답)
나랑 인터넷 사이의 관계로 표현 가능하다.
- 내가 웹페이지에서 웹툰 링크를 누른다.
- 내 노트북은 카카오 웹툰 서버에 요청을 보낸다.
- 카카오 웹툰 서버는 내 요청을 받고 처리해서 나의 요청에 응답한다.
(4. 포스팅을 마치고 웹툰을 잠깐 보다 자면 된다.)
2-1) Request 메세지 구조
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에
일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다.
이 메세지의 구조는 크게 세 부분으로 구성되어 있는데
HTML 구조와 거의 같았다.
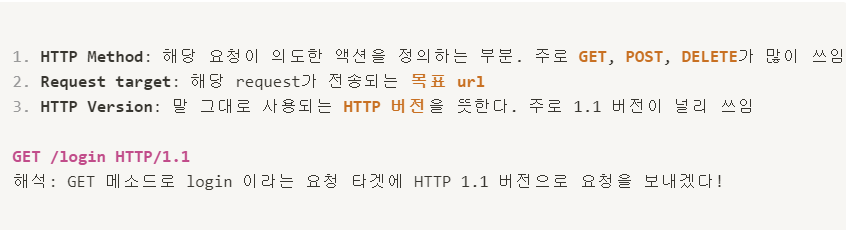
Stand Line
요청의 첫번째 줄로, 세 부분으로 구성되어있다.

Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분.

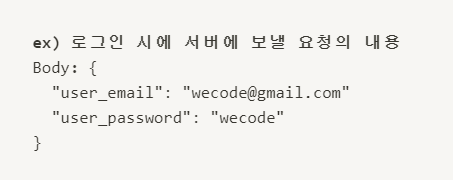
Body
해당 요청의 실제 내용.
주로 Body를 사용하는 메소드는 POST다.

2-2) Response 메시지 구조
응답의 구조도 또한 크게 세 부분으로 구성된다.
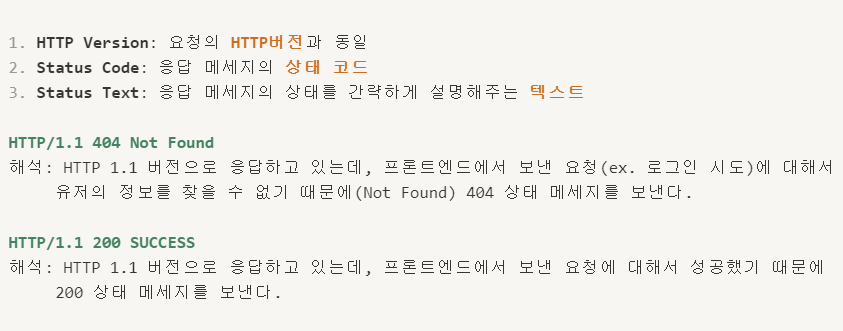
Status Line
응답의 상태 줄. 응답의 Status Line도 요청과 같이 세 부분으로 구성된다.

Headers
요청의 헤더와 동일하다.
응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
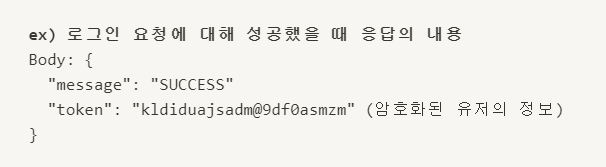
Body
요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.

3. Stateless
HTTP 프로토콜은 상태가 없는(stateless) 프로토콜이다.
데이터를 주고 받기 위한 각각의 데이터 요청이
서로 독립적으로 관리가 된다는 말입니다.

이전 데이터 요청과 다음 데이터 요청이 서로 관련이 없다는 말이다.
서로 관련이 없다는 건 무엇을 의미할까.
매번 통신을 할 때마다 내가 필요한 정보를 담아 요청을 보내야 한다는거다.
만약 여러번의 통신(요청/응답)의 진행과정에서
연속된 데이터 처리가 필요한 경우
(ex. 무신사에서 로그인 후 장바구니에 계속 옷을 추가할 때)
필요할 때마다 매번 데이터 요청 응답을 하다보면 피곤해진다.
그래서 로그인 토큰 또는 브라우저의 쿠키, 세션,
로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
(이 부분에 대해선 조금 더 공부해서 따로 포스팅 할 예정)
세션, 로컬스토리지와 같은 기술로 서버는
별도의 추가 정보를 관리하지 않아도 되고,
다수의 요청 처리 및 서버의 부하를 줄일 수 있는
성능 상의 이점이 있다.
4. HTTP 요청 메서드
4-1) GET
- 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드
4-2) POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에
대부분의 경우 요청에 body가 포함되서 보내진다
4-3) DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서
삭제 요청을 보낼때 쓰는 메소드
5. HTTP 상태 코드
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 들이다.
Status Code의 숫자에 각각 의미가 내포되어 있다.
이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다.
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가
대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) 회원이 아니라면 댓글 등록 요청을 보낼 수 없다는 것.
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- 프론트는 잘못이 없다는 것을 보여주는 뜻
Reference
프런트엔드 개발자가 알아야하는 HTTP 프로토콜
http와 https의 차이

