
어제 진행하던 초기 작업을 오늘은 꼭 마무리짓고 싶었다.
그리고 성공했다.
작업 중 문제 발생 & 해결
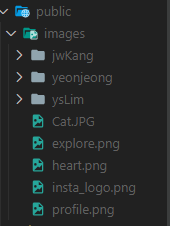
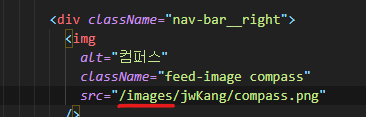
1-1) 이미지의 경로와 관련해 에러가 발생.
아직 익숙치 않은 경로 설정이 문제였다.


'/'를 상황에 맞게 '//'나 '../'로 사용해주는 연습이 필요함을 느꼈다.
1-2) 클론 파일의 코드와 내 파일의 코드 겹침
팀원분이 작성한 클론 파일을 깃허브에서 받아 진행하던 중,
nav- bar 부분이 겹치게 되었다.
팀원분은 Router를 이용해 모든 페이지에 nav-bar를 사용할 수
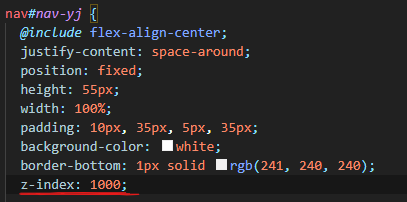
있도록 하셨는데, 여기서 팀원분께 배웠던 점이 z-index를 nav-bar에
적용해 다른 팀원의 nav-bar를 덮어버릴 수 있도록 제작을 하셨었다.
덕분에 더 깔끔한 nav-bar를 적용할 수 있었다!

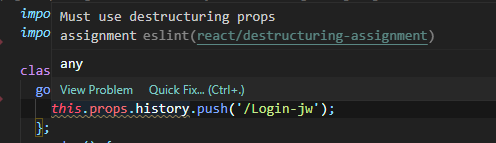
1-3) 라우터를 이용하며 생긴 노란색 라인
처음엔 this.props.history.push의 노란색 줄이 뭘 의미하는 지 몰랐다.
저 코드를 그대로 깃허브에 푸시하고 나서야
이게 정상이 아니라는 것을 알게 되었다.

해결하기 위해 구글링을 했고, 알게 된 것은

// eslint-disable-next-line react/destructuring-assignmenteslint가 포함된 코드를 this.props.history.push 위에 작성해주면
노란색 줄이 사라지고, 해결되었다.
이 문제를 해결하며 eslint에 대해 궁금해졌고, 더 알아가봐야겠다는
생각이 들었다.
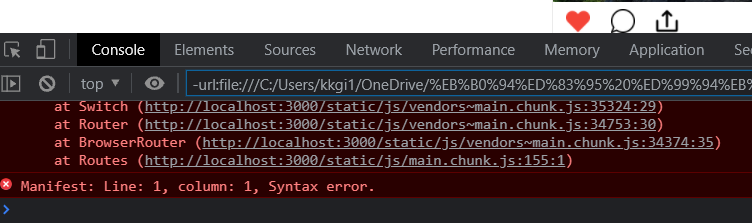
1-4) Manifest: Line: 1, column: 1, Syntax error 발생.
가장 시간을 많이 투자한 오류이자 가장 허무했던 해결 방법이 있었던
오류다.

stack overflow에 해결 방법이 올라와 있어 그대로 적용해봤지만
해결되지 않았다. (이걸 해결 못하고 자서 잠도 제대로 못 잤다)
내 능력으로는 도저히 해결할 수 없다고 판단해 멘토님께 의견을
여쭸고, 돌아온 답은 너무나 간단했다.

이 부분을 지워버리거나 주석 처리를 했어야 됐는데 계속 살려둬서
manifest가 link를 타고 오류를 일으킨 것이었다.

(내가 밤잠 설쳐가며 해결하지 못한 오류의 이유가 고작 이것...?)
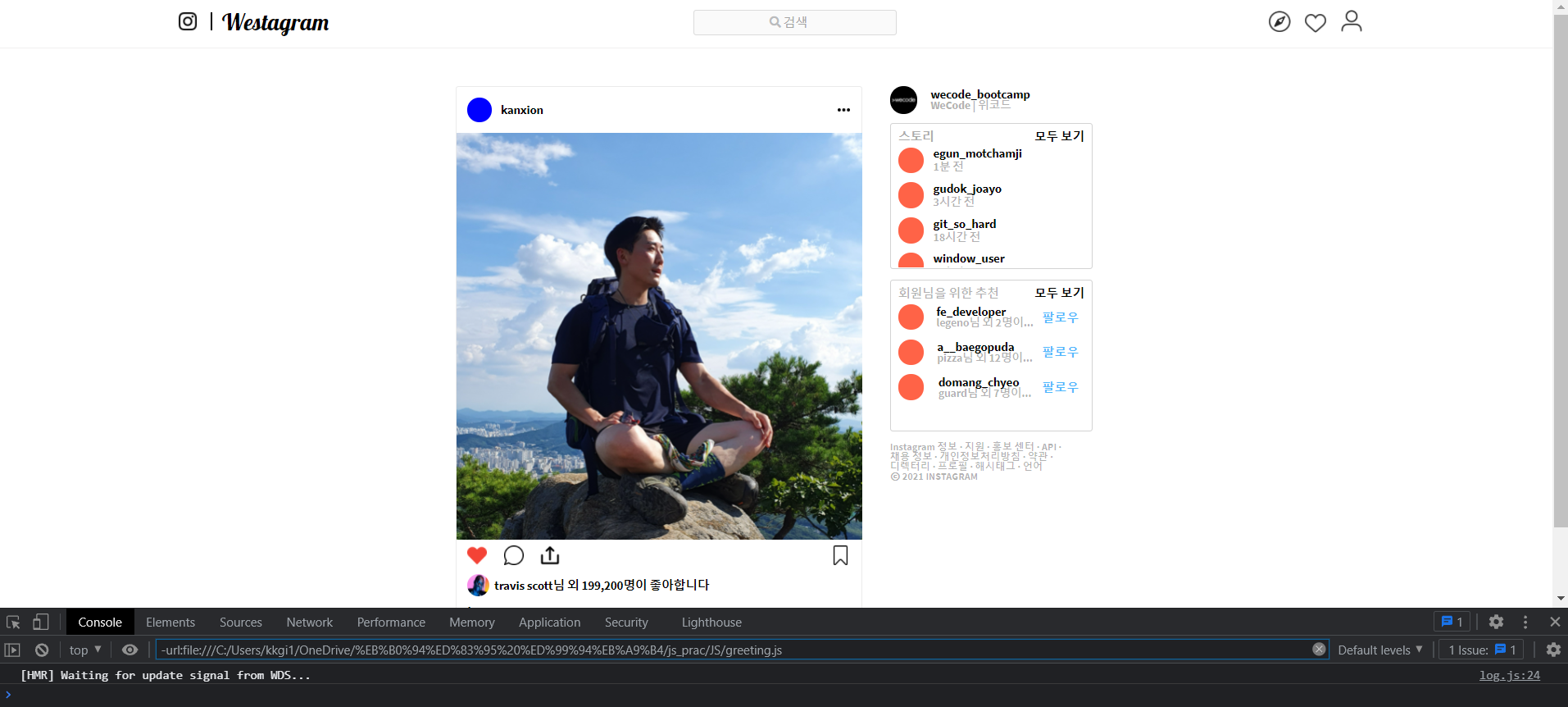
manifest 오류까지 해결하니 그제서야 웹페이지가 깨끗해졌다.



manifest 오류 덕분에 저도 해결했습니다! 감사합니다