필터 기능을 다듬고 싶었는데, 오늘 오전에 아이디어가 떠올라
코드를 작성해봤다.
sort 메서드를 사용한 오름차순, 내림차순 정렬을 이용해
가격 정렬을 시행했고 결과는 대성공이었다.
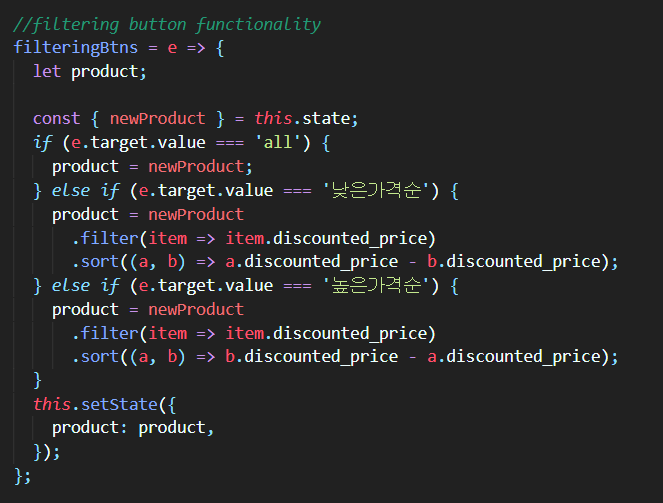
1. filter().sort()가 만들어내는 조화

filter 메서드로 mock data로부터 받아온 데이터 중 discounted_price라는 key 값만을 받아오고,
여기에 sort 메서드를 사용해 오름차순과 내림차순 정렬을 통한
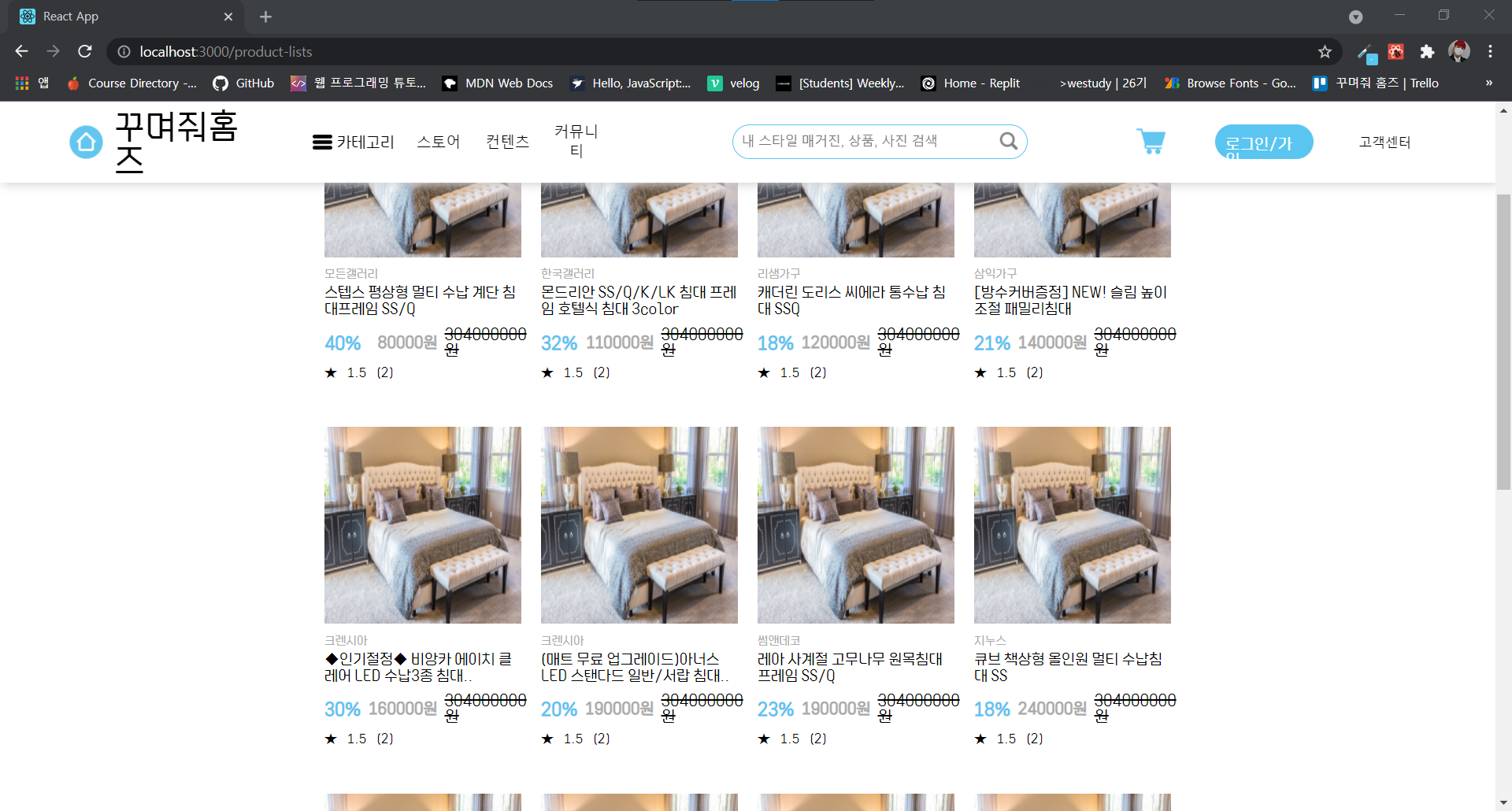
낮은 가격순, 높은 가격순이라는 필터링 기능을 구현했다.

(nav-bar는 못 본 척 넘어가주시면 감사하겠습니다)
2. Spread 연산자, Rest parameter
오늘 너무나 신기한 기능을 알게 되었다.
기존에 알고있던 spread 연산자와 같은 모양이었는데,
배열이 아닌 함수의 인자에도 사용 가능할 줄은 몰랐다.

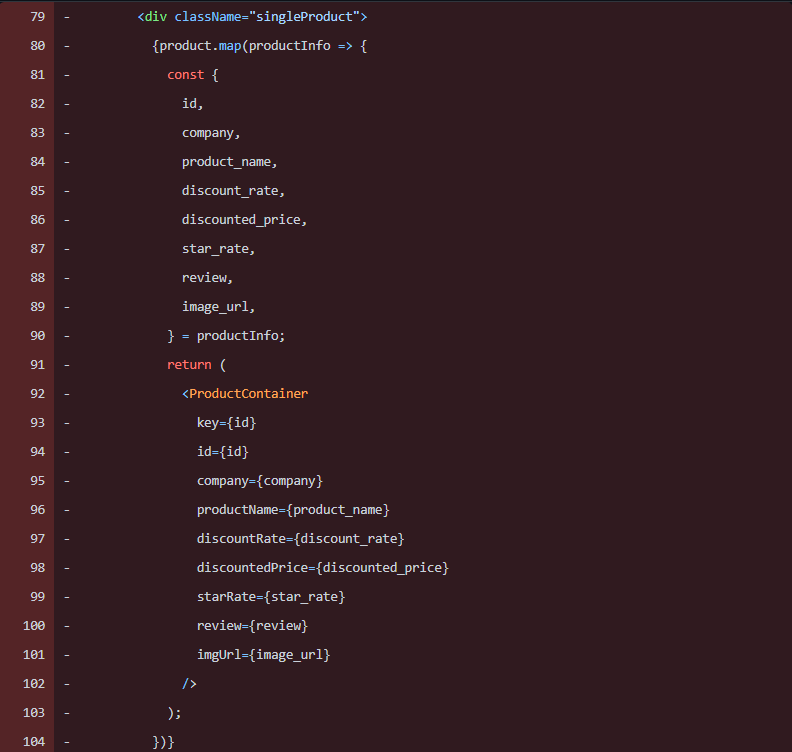
이랬던 나의 코드가

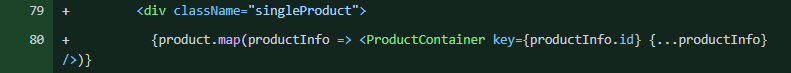
단 한 줄로 요약이 가능하다.
배열의 데이터를 복사하는 기능만 있는 줄 알았는데
함수의 인자로 들어온 데이터도 복사할 수 있었다.
(21년 11월 19일 추가문)
여기서 Spread 연산자와 rest parameter를 헷갈려 했다.
둘 다 ...를 이용해 데이터를 복사한다는 것으로 알고 있었는데
, 여전히 헷갈리지만 rest parameter가 의미하는 것을
확실히 알게 되었다.

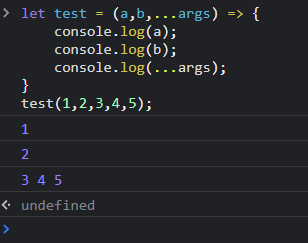
rest parameter는 ...으로 시작되는 마지막 매개변수를 말한다.
예시에서는 3,4,5가 rest parameter라고 볼 수 있고,
1과 2는 rest parameter에서 제외된다.
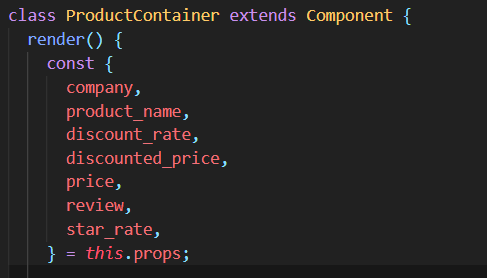
key 값을 따로 적어 준 이유는 key값이 꼭 존재해야
각 데이터를 구분해 가져올 수 있기 때문!
나머지 데이터 정보는 rest parameter로 가져온다.
props로 데이터를 전달해줄 때는 props 전달명 = {전달할 데이터}
로 작성하는 것이 기본인데, rest parameter를 사용해주면
props 전달명을 따로 작성해주지 않아도 하위 컴포넌트에서
this.props로 데이터를 전달받을 수 있다.