
두 버튼은 같은 ClassName으로 동일한 CSS 스타일이 적용된 버튼이다.
적용된 font-size와 padding 옵션이 같지만, 폰트 자체의 한글/영문 크기 차이 때문에
버튼의 크기가 다르게 나타난다.
<div>
<button className="PageControlBtn">목록으로</button>
<button className="PageControlBtn">TOP</button>
</div>이 때
.PageControlBtn{
height: 30px;
}버튼의 높이를 30px로 고정하면

다음과 같은 결과가 된다.
두 버튼의 높이는 같아져서 문제가 해결된 것 처럼 보이나
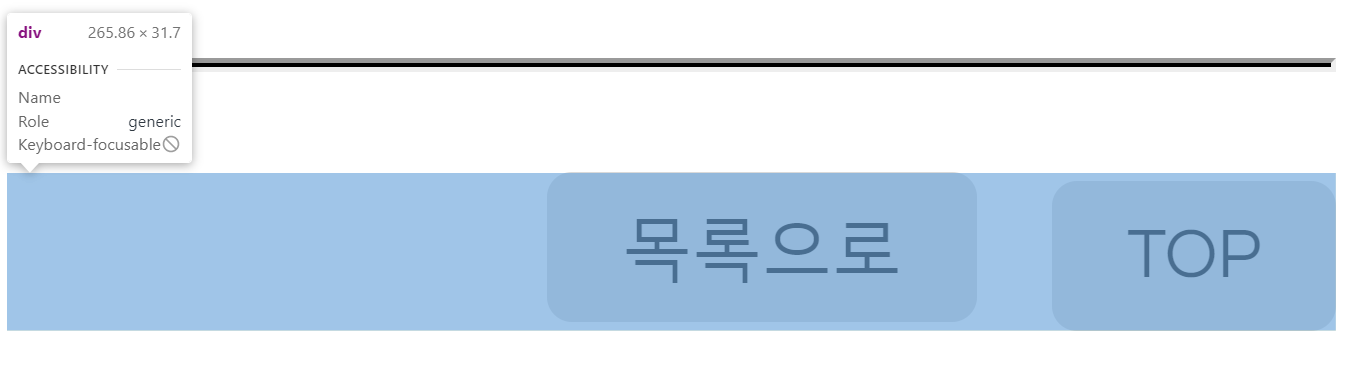
브라우져 inspect로 자세히 살펴보면 TOP 버튼이 미세하게 내려가 있는 것을 볼 수 있다.
div의 높이가 1.7px인 것으로 보아 폰트 내의 문제로 1.7px정도 아래 위치하게 된 것으로 판단한다.
.PageControlBtn{
height: 30px;
vertical-align: top;
}vertical-align: top;
옵션을 추가하면

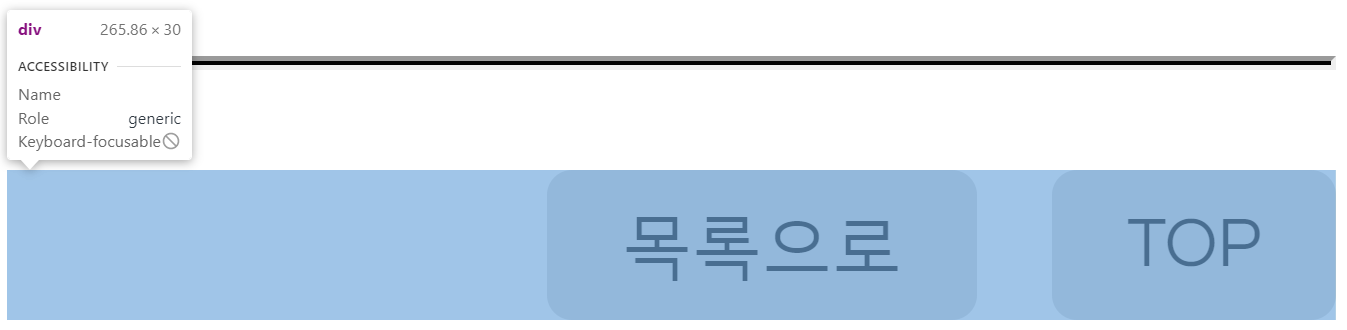
두 버튼의 위치가 div의 상단으로 고정된다.
이 때 div의 높이가 버튼과 같은 크기인 30px이 되어 목표대로
같은 크기의 버튼을 평행하게 위치시킬 수 있다.