DOM이란
DOM은 Document Object Model의 약자로 HTML, XML 문서의 프로그래밍 interface이다
DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. - MDN
DOM 유래: 브라우저의 렌더링 엔진은 HTML을 구문 분석하고 HTML 태그에 해당하는 JS 객체를 생성한다. HTML 태그가 한 번 발생하면 JS 개체가 한 번 발생한다.
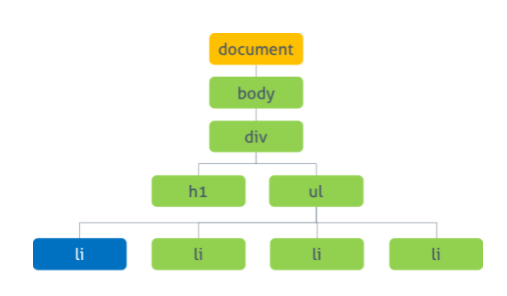
DOM에서 M은 Model로 구조라 이해하면 쉽다. 텍스트 파일로 만들어져 있는 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는 것이 DOM이다.
DOM을 조작해보자
JS로 DOM을 조작하여 HTML에 Element를 CRUD해보자!
CRUD가 편한 Todo List를 통해 실습을 해보자.

1. CREATE - createElement()
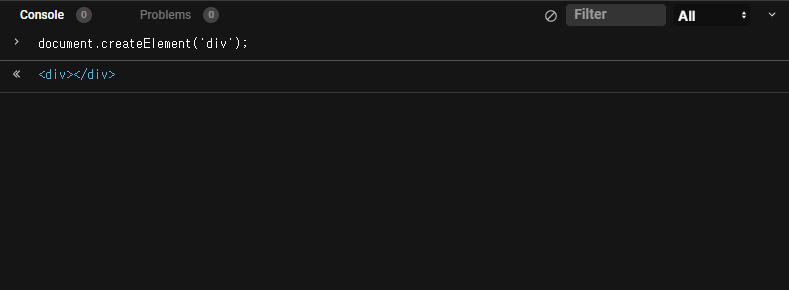
document.createElement('div'); 
createElement를 통해 우리는 div elmenet를 생성해보았다.
(여기서 element는 <> 태그로 감싼 모든 것을 뜻한다)
element를 생성하면 화면에 바로 뜨는 것이 아니다. 생성한 element를 화면에 띄우기 위해서 append() 메소드를 통해 HTML element를 추가해야한다
1-1. APPEND()
append() 메서드를 활용하면 createElement를 통해 만든 요소를 페이지에 나타내게 할 수 있다.
브라우저 화면에 보여주기 위해서 우리는 <body>태그 안에 새로 만든 element를 append시켜줘야한다.
const div = document.createElement('div');
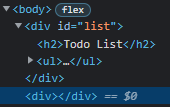
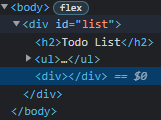
document.body.append(div); append를 통해 body태그 안에 div태그를 새로 만들어 넣어보았다. 하지만 화면에 보이지 않는걸 알 수 있다. 이는 오류가 아니라 만들어준 div 태그 안에 내용이 없어 표시할 내용이 없어 보이지 않는 것일 뿐, 개발자 도구에서 Element 탭에 가서 body 태그를 펼치면 <div></div>가 새롭게 추가된 것을 확인 할 수 있다.

2. READ - querySelector(selector)
현재 우리는 append() 메서드를 통해 div태그를 body태그 안에 넣었습니다.
하지만 body태그가 아닌 id가 list인 곳에 넣고싶다면 어떻게 해야할까요?
list에 append() 메서드를 활용하면 됩니다. 이를 위해서는 <div id="list">를 읽어와 append를 시켜줘야하는데요. <div id="list">를 읽는데 바로 querySelector가 쓰입니다.
querySelector는 문서 내 선택자의 매개변수와 일치하는 첫번째 Element를 반환합니다.
document.querySelector(Selectors);
const list = document.querySelector('#list');
list.append(div);
3. UPDATE - textContent('string')
Update를 통해 비어있는 div 엘리먼트에 값을 넣어 화면에 나타낼 수 있습니다.
Update에서는 textContent를 통해 엘리먼트에 값을 넣어봅시다.
지금 예제는 Todo List로 list에 todo를 하나 더 추가하려 합니다.
const li = document.createElement('li');
const ul = document.querySelector('ul');
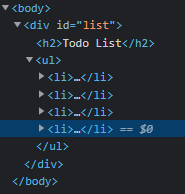
ul.append(li);<li> Element를 만들고 <ul>태그 안에 append시켜줬습니다.

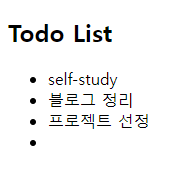
기존에 3개 였던 li가 하나 추가되어 총 4개의 li가 되었습니다.

하지만 li안에 값이 없어 빈 공백으로 보이는데 textContent를 통해 값을 넣어보도록 합시다.
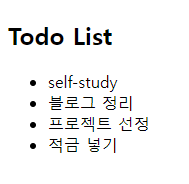
li.textContent = '적금 넣기';
4. DELETE -remove()
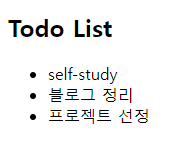
li.remove();기존에 추가했던 li 요소를 remove()메서드를 통해 지울 수 있다.

심화 학습 리스트
- DOM과 JS의 차이
- element와 node의 차이
- querySelectorAll()
- classList.add()
- remove()와 removeChild()
참조
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://poiemaweb.com/js-dom
https://m.blog.naver.com/magnking/220972680805
