브라우저 📡
브라우저는 가상 환경으로 프론트엔드 개발자들이 짠 코드가 돌아가는 실행기이다.
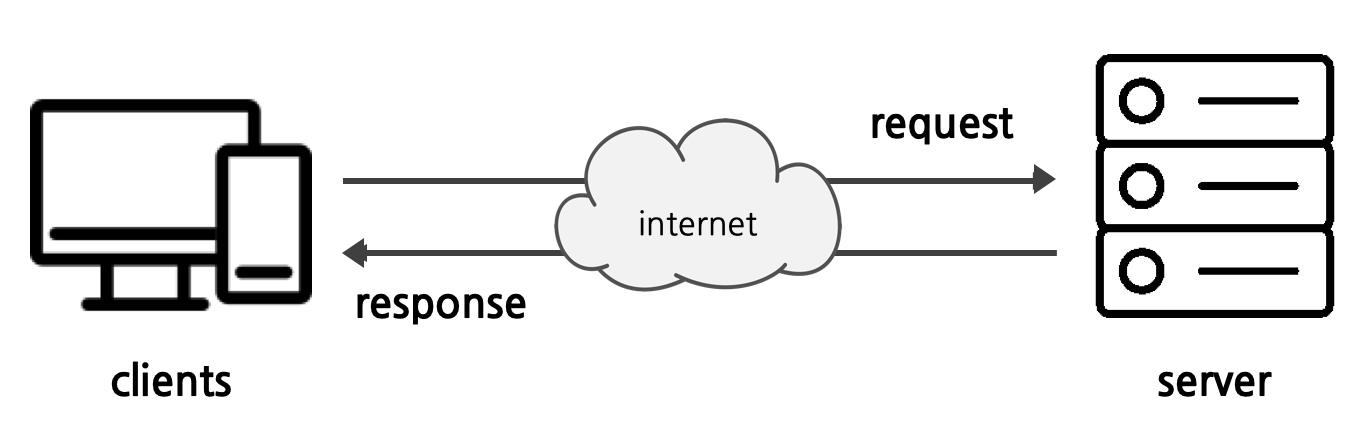
핵심 기능으로는 사용자가 이용하고자 하는 웹페이지를 서버에 요청하고 서버의 응답을 받아 브라우저에 표시하는 것이다.
브라우저 구성요소 ⚙
- 사용자 인터페이스: 북마크, 뒤로가기, 앞으로 가기, 축소화 버튼 등
- 브라우저 엔진
- 렌더링 엔진: 요청받은 내용을 화면에 표시 (파싱, DOM 트리 생성, layout, paint)
- 통신
- 자바스크립트 해석기: JS 해석 및 실행
- UI 백엔드
- 자료 저장소
브라우저 종류
크롬, 사파리, 파이어폭스 등이 있다.
브라우저의 동작 원리
브라우저는 통신, 렌더링 스크립트 실행으로 나눌 수 있다.
1. 통신 📞

브라우저와 서버와의 통신을 의미한다. 브라우저가 서버에 요청을 보내면 서버는 요청에 해당하는 값을 반환한다.
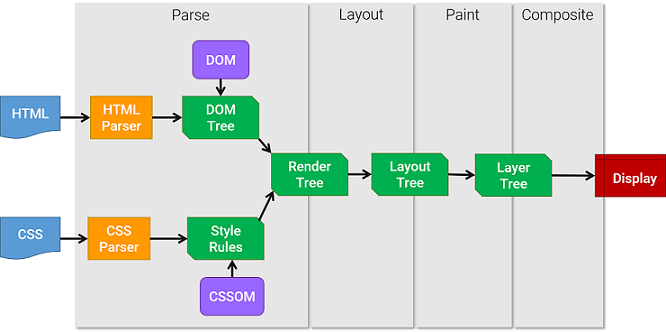
2. 렌더링 🖥

렌더링은 DOM이라는 객체를 화면에 그리는 것이다.
DOM(Document Object Model)
DOM은 트리 구조로 이루어져있다. 텍스트 파일로 만들어져 있는 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는 것이다
ex) document, html, body, title, h1 등등
서버로 부터 받은 HTML 파일을 파싱하여 DOM 트리를 생성하고 렌더링을 통해 화면에 그린다
3. 스크립트 실행 🖱
스크립트 실행은 JS를 실행하는 것이다.
브라우저가 script태그를 통해 JS 파일을 읽으면 스크립트가 실행된다.
스크립트 실행에는 alert를 통해 사용자에게 알림을 보내거나 다크모드로 변환하는 등의 동적인 동작들을 의미한다
