Prototype Chain
모든 객체는 프로토타입이라는 다른 객체를 가리키는 내부 링크를 가지고 있다. 즉, 프로토타입을 통해 직접 객체를 연결할 수 있는데 이를 프로토타입 체인이라 한다.
속성과 메서드를 물려주는 클래스를 부모 클래스, 속성과 메서드를 물려받는 클래스를 자식 클래스, 그리고 이 과정을 상속이라 한다. extends와 super키워드를 이용해서 상속을 구현한다.

proto를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있다.
let div = document.createElement('div');
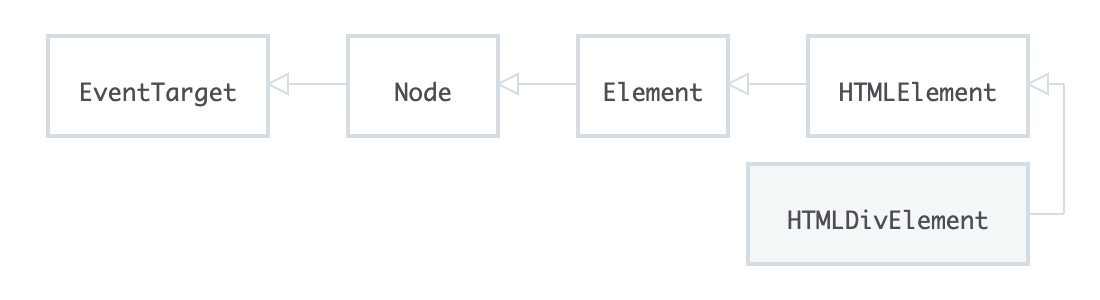
div.__proto__ // HTMLDivElement
div.__proto__.__proto__ //HTMLElement
div.__proto__.__proto__.__proto__ // Element
div.__proto__.__proto__.__proto__.__proto__ // Node
div.__proto__.__proto__.__proto__.__proto__.__proto__ // EventTarget
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__// 모든 클래스의 조상인 Object
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__ // null