UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미
ex) 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면
UI Design
모달 (Modal)
기존에 이용하던 화면 위에 오버레이 되는 창
토글 (Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼
탭 (Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
태그 (Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
자동완성 (Autocomplete)
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
드롭다운 (Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
아코디언 (Accordion)
접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치
캐러셀 (Carousel)
빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
페이지네이션 (Pagination)
한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
무한스크롤 (Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
UI Layout
그리드 시스템 (Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성1. Margin
화면 양쪽의 여백을 의미, 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다. 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정
2. Column

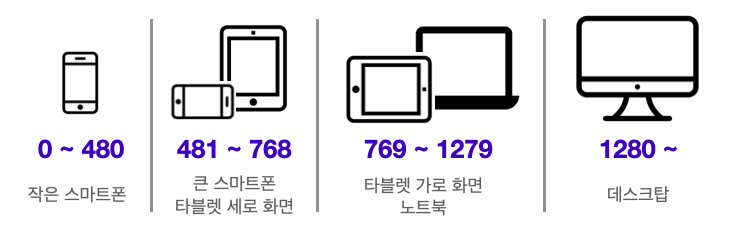
콘텐츠가 위치하게 될, 세로로 나누어진 영역, 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. 각 디바이스의 화면 크기는 보통 아래 이미지와 같다. 이미지 속 화면 크기의 구분선을 break point라고 한다. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 된다.
3. Gutter

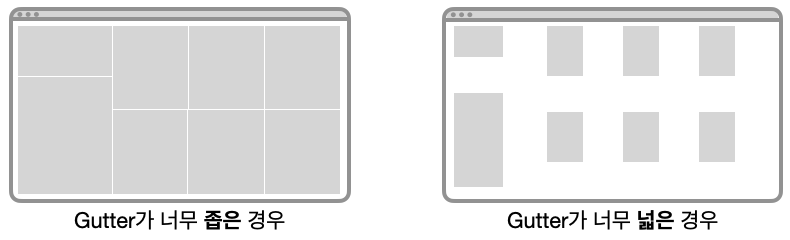
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.
UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험UX Design

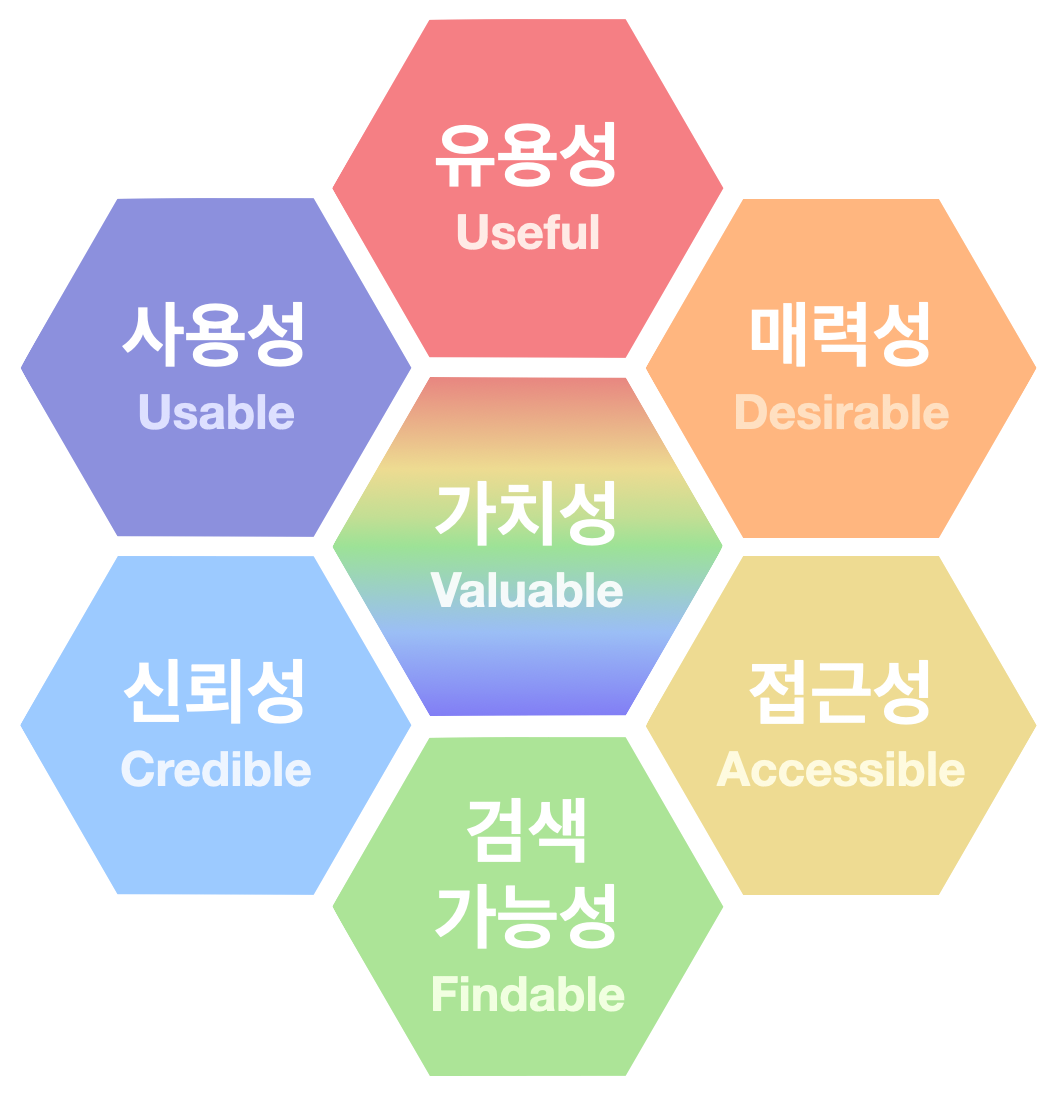
1. 유용성(Useful) : 사용 가능한가?
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
본연에 목적에 맞는 기능을 하는지가 중요하고, 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다. 디자인은 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단한다.
2. 사용성(Usable) : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다. 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. 이 요소는 UI 디자인 패턴과도 연관이 깊다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
3. 매력성(Desirable) : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소
단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요하다. 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 합니다. 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋다.
5. 접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여준다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 된다.
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
UI / UX 차이
| User Interface | User Experience |
|---|---|
| 사용자 인터페이스 사용자 경험 사용자가 제품과 상호 작용할 수 있는 시각적 요소 | 사용자가 제품과 상호 작용할 때 느끼는 감정과 감정에 관한 것 |
| 제품의 타이포그래피, 색상, 이미지 등 모양과 느낌에 초점을 맞춘다. | 사용자 여정의 전반적인 사용자 친화성에 초점을 맞춘다. |
| 목표 제품을 보다 사용하기 쉽고, 미적으로 어필하며, 다양한 화면 크기에 맞게 최적화하기 위한 것이다. | 목표는 효율적이고 사용하기 쉬운 제품으로 사용자를 즐겁게 하는 것이다. |

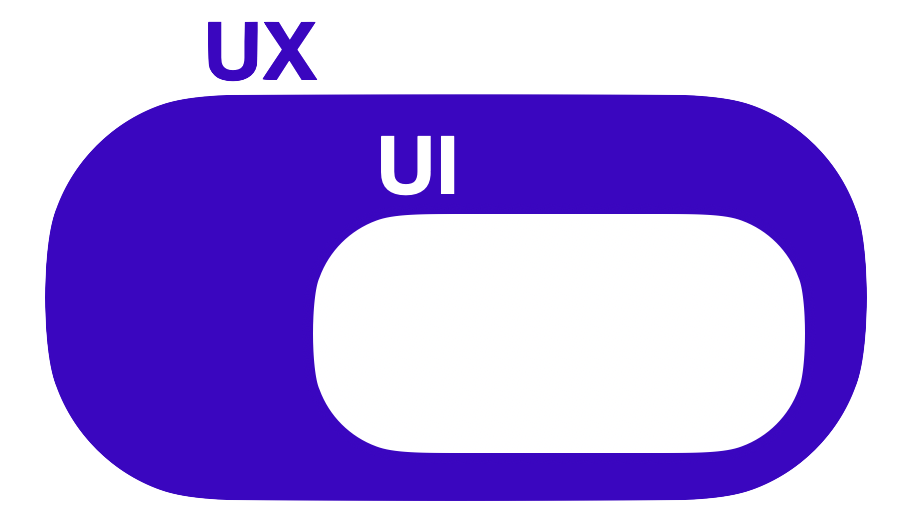
UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다. 또한 좋은 UX가 좋은 UI를 의미하지 않는다.
