HTML : 구조, 내용
CSS(Cascading Style Sheet) : 디자인
JS : 동적
<html>
<head>
<!-- 주석 -->
<meta charset="utf-8" /> <!-- ASCII, abc... -->
<title>나의 첫번째 타이틀</title>
</head>
<body>
hello world,,,
bye world,,,
</body>
</html>html : 웹 브라우저가 웹 서버에서 받는 문서 형식(작업 명령)
rendering : 웹 브라우저가 html읽고 화면에 그려줌
head : 페이지에 대한 기본적인 정보
body : 실제 내용
<oo -- /> : 내용 별로 없으면 바로 이렇게 닫을 수 있음
open preview : 자체적으로 분석해서 화면에 렌더링
open with live server : 작은 웹서버에서 돌려서 크롬 브라우저에 렌더링

주소 : 127.0.0.1:5500/1_hello_world.html
ip 주소(127.0.0.1) : 자기 컴퓨터 ip 주소
5500 : (vs code 안에 내장되어있는 web server)번지 수
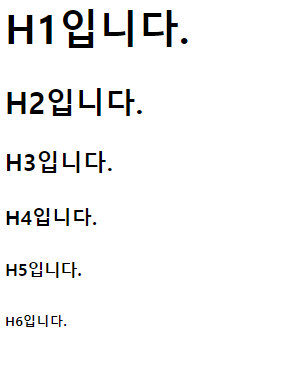
heading, 글자 크기
heading 위아래 줄바꿈 자동
<html>
</head>
<head>
<body>
<!-- heading h1, h2, ... h6 -->
<h1> H1입니다. </h1>
<h2> H2입니다. </h2>
<h3> H3입니다. </h3>
<h4> H4입니다. </h4>
<h5> H5입니다. </h5>
<h6> H6입니다. </h6>
</body>
</html>
Link 태그
<html>
<head></head>
<body>
<!-- anchor tag의 attribute, herf : hypertext reference -->
<a href="https://www.google.co.kr"> 구글 </a>
</body>
</html>
input
<html>
<head></head>
<body>
<!-- input -->
<input type="text"/>
<button> 가입</button>
</body>
</html>
ol(ordered list), ul(unordered list), li(list item), hr(선), image
<html>
<head></head>
<body>
<hr>
<img src="./빨간차.jfif" alt="TTS Text to Speech에서 읽어줌 "/> <!-- ./ 같은 폴더--> <!-- alternative, 대체-->
<ul> <!-- unordered list -->
<li>첫번째</li> <!-- list item -->
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
<hr> <!-- horizontal (수평) rule (자, )-->
<hr>
<ol> <!-- ordered list -->
<li>첫번째</li> <!-- list item -->
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ol>
<hr>
</body>
</html>
div
div : 구역 나누기, 관리 용이(한 행에 표시)
<html>
<head>
</head>
<body>
<div id="first">
<h1> H1 입니다. </h1>
</div>
<div id="second">
<h1> 두 번째 H1 입니다. </h1>
</div>
<div id="third">
<h1> 세 번째 H1 입니다. </h1>
</div>
</body>
</html>
style
#: id 나타냄
style 태그 안에 속성 : 속성값; 넣으면 댐
id : 유니크한 값
class : 가족
<html>
<head>
<style>
/*style 태그 안에 주석*/
div.divclass{
background-color:beige;
}
/*
div#first {
background-color: lime;
}
div#second{
background-color:cadetblue;
}
div#third{
background-color:yellow;
}*/
</style>
</head>
<body>
<div class="divclass" id="first">
<h1> H1 입니다. </h1>
</div>
<div class="divclass" id="second">
<h1> 두 번째 H1 입니다. </h1>
</div>
<div class="divclass" id="third">
<h1> 세 번째 H1 입니다. </h1>
</div>
</body>
</html>
css 파일 생성후 html과 연결
link로 연결함
html
<html>
<head>
<!-- res : 링크된 문서와의 관계, href : 주소-->
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="divclass" id="first">
<h1> H1 입니다. </h1>
</div>
<div class="divclass" id="second">
<h1> 두 번째 H1 입니다. </h1>
</div>
<div class="divclass" id="third">
<h1> 세 번째 H1 입니다. </h1>
</div>
</body>
</html>css
/*div.divclass{
background-color:beige;
}
*/
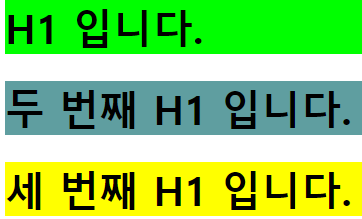
div#first {
background-color: lime;
}
div#second {
background-color: cadetblue;
}
div#third {
background-color: yellow;
}

width : div 폭 설정
/* px단위 붙여 써야댐*/
div#first {
background-color: lime;
display: inline-block; /* display 형식*/
width: 500px;
}
div#second {
background-color: cadetblue;
display: inline-block;
width: 600px;
}
div#third {
background-color: yellow;
display: inline-block;
width: 700px;
}
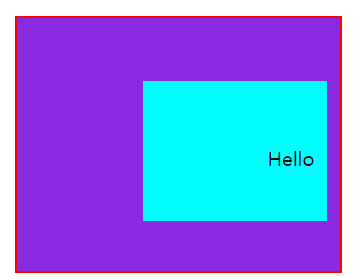
css margin, padding, border
margin : 바깥에 감싸는 공간 까지의 간격
padding : 자기의 원래 크기에서 값만큼 불리기
border : 경계선 박스
<html>
<head>
<style>
div#outer {
display: inline-block;
background-color :blueviolet;
margin: 100px;
border:2px solid #FF0000/*경계선*/
}
div#inner{
display: inline-block;
background-color:aqua;
/*margin : 50px ;*/
/*margin : 50px 10px ;*/
/*margin : 50px 10px 90px;*/
margin : 50px 10px 40px 100px;
padding : 50px 10px 40px 100px;
/* 상 우 하 좌*/
/*padding: 100px;*/
}
</style>
</head>
<body>
<div id="outer">
<div id = "inner">Hello</div>
</div>
</div>
</body>
</html>