

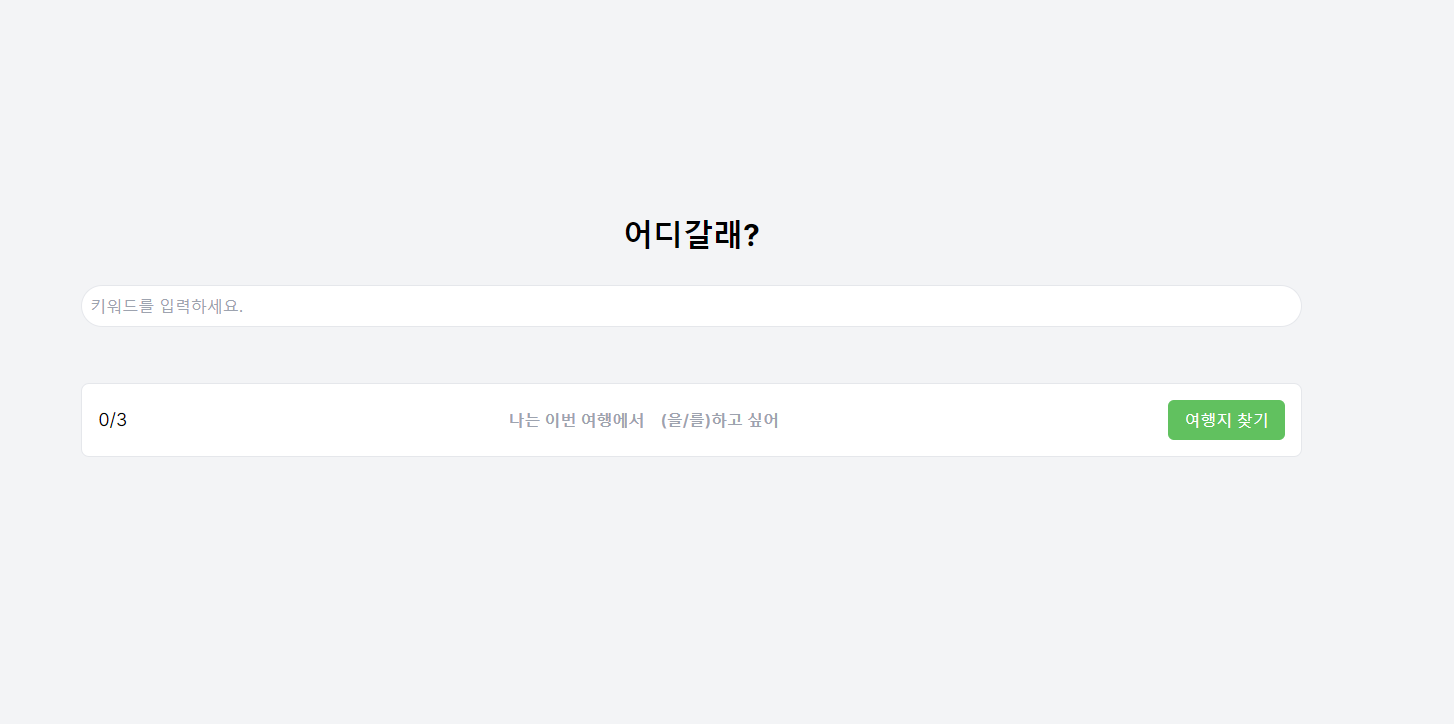
대략적인 메인페이지를 구성해보았다.
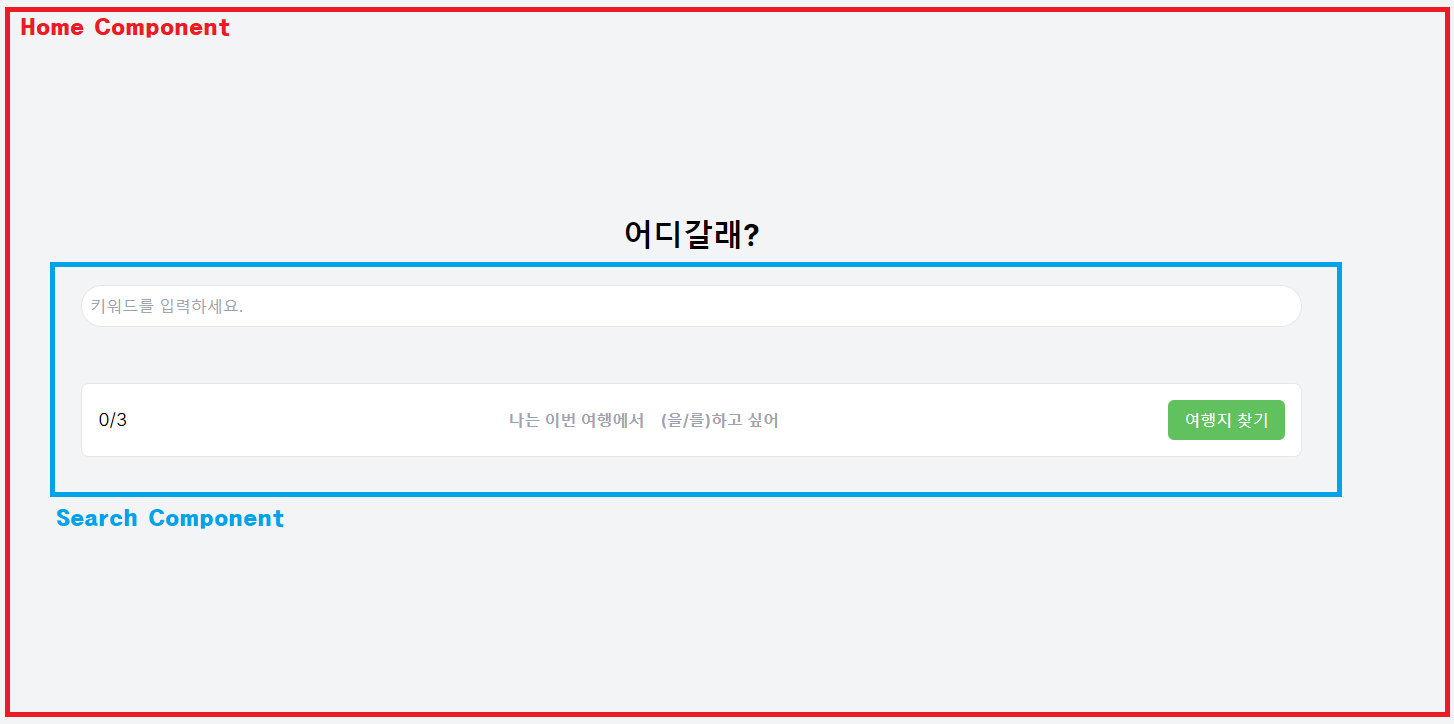
Home Component에는 프로젝트의 로고와 Search Component가 표시된다.
Search Compoenent는 사용자가 키워드를 입력하고 입력한 키워드를 서버측에 전달하는 역할을 한다.
Next.JS에는 서버 컴포넌트와 클라이언트 컴포넌트가 있는데
서버 컴포넌트는 서버 측에서 실행되며 서버 사이드에서 데이터를 가져오고 렌더링할 때 사용된다.
클라이언트 컴포넌트는 브라우저에서 실행되며 브라우저에 도달한 후 동적으로 렌더링된다.
서버 컴포넌트는 렌더링 시 필요한 변하지 않는 초기 데이터를 미리 세팅하는데 사용한다.
데이터를 나열해주기만 하면 되는 컴포넌트는 서버 컴포넌트에, 사용자가 직접적으로 이용하는 역할은 클라이언트 컴포넌트에 작성하는 편하다.
나는 Home 컴포넌트는 서버 컴포넌트로, Search 컴포넌트는 클라이언트 컴포넌트로 작성하였다.

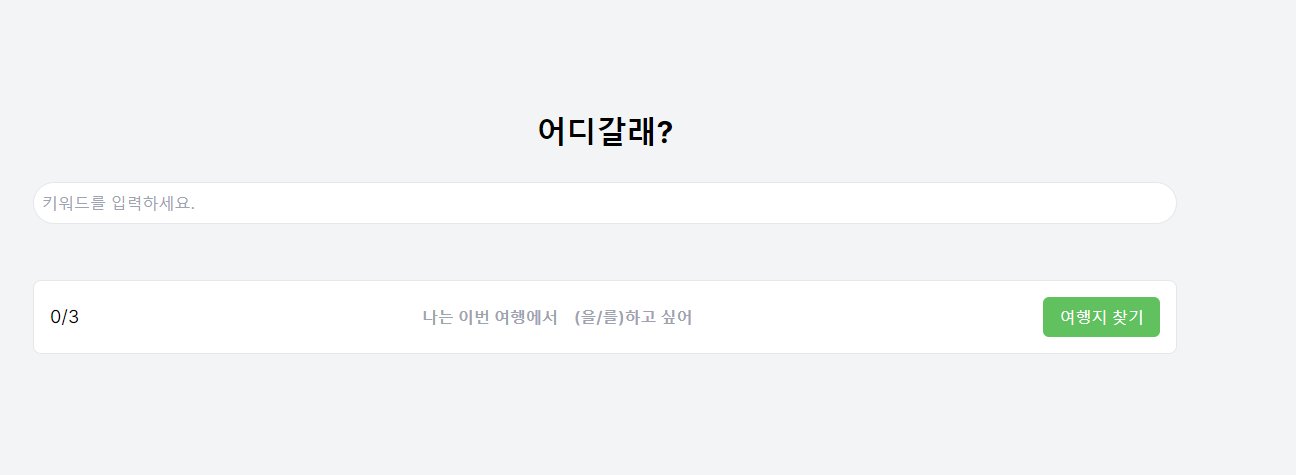
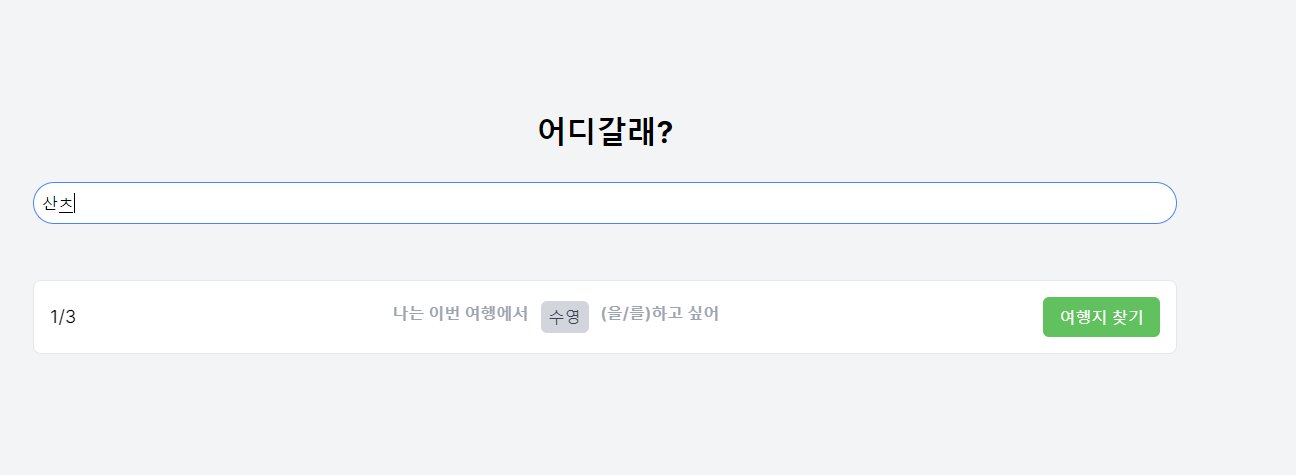
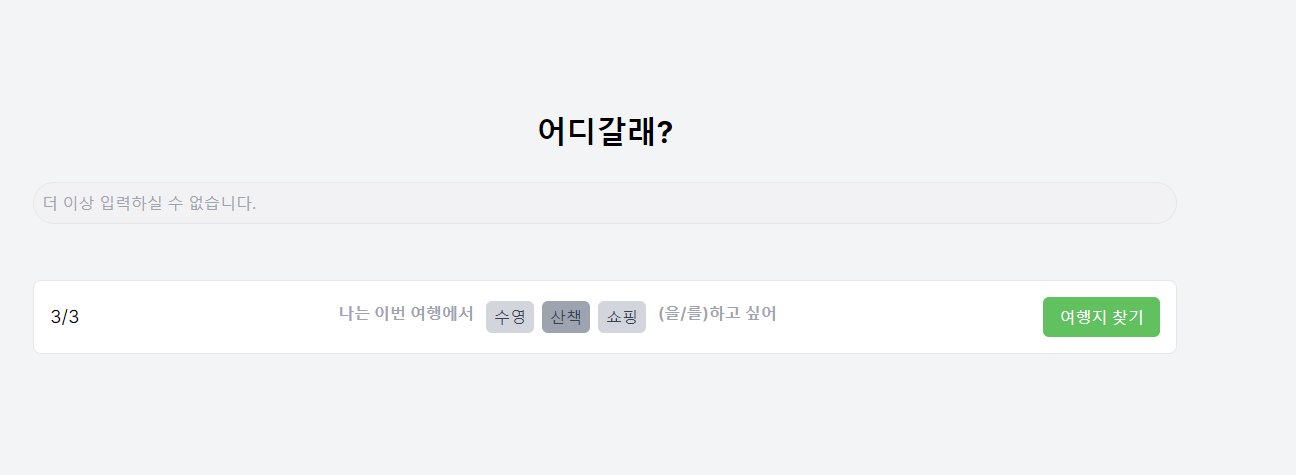
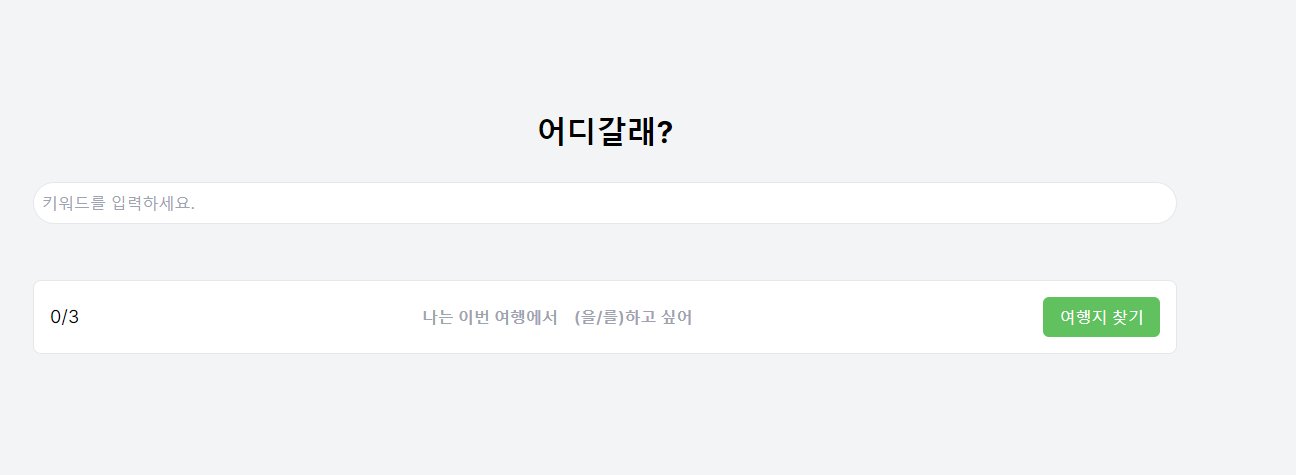
Search 컴포넌트에서 사용자는 여행지에서 하고 싶은 활동들을 키워드로 최대 3개까지 입력한다.
이후 사용자가 여행지 찾기 버튼을 클릭하면 입력한 키워드를 서버에 전달해 작업을 수행하게 된다.
