[Error] VS Code Vue.js 실행 오류 - error:03000086:digital envelope routines::initialization error
Vue.js

vue.js 실행
$ npm run serve
error:03000086:digital envelope routines::initialization errorVSCode 에서 Vue.js 를 실행하는데 위와 같은 오류가 발생했다.
Linux and mac OS ( Windows Git Bash )
export NODE_OPTIONS=--openssl-legacy-provider
Windows command prompt ( cmd )
set NODE_OPTIONS=--openssl-legacy-provider
Windows PowerShell
$env:NODE_OPTIONS = "--openssl-legacy-provider"
환경에 맞는 명령어를 입력해준 후
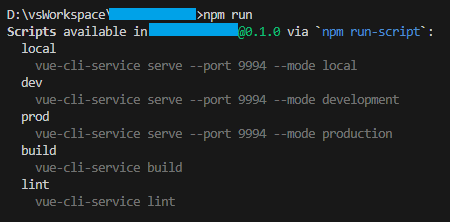
$ npm run serve혹은 사용하고 있는 스크립트에 맞게 실행하면 해결이 됐다!

저는 npm run dev로 되어있어서
$ npm run build
$ npm run dev으로 실행해주었습니다.

무사히 잘 빌드된 모습!


실행까지 잘 되었습니다 !
제가 노드 v18.17.0 버전을 사용하고 있었는데
해당 에러는 Node.js 버전 호환성 문제로 웹팩(webpack)이 해당 Node.js 버전과 함께 작동하지 않아 일반적으로 최신 Node.js 버전과 라이브러리/프레임워크 간의 호환성 문제가 발생할 수 있으니 낮은 버전으로 변경하라는 오류였습니다.
해결방법으로는 낮은 버전의 Node.js를 사용하는 것이지만 다른 작업에 문제가 생길 수 있으니 적절한 버전으로 잘 변경하고 성공하길 기원...합니다.
그 외에는 아래의 NVM(노드 버전 관리자)를 사용할 수 있습니다.
리눅스 및 maxOS ( Windows Gir Bash )
Window
제가 사용한
set NODE_OPTIONS=--openssl-legacy-provider명령은 Node.js에서 OpenSSL 대신 OpenSSL Legacy Provider를 사용하도록 설정하는 것으로 이전 버전의 OpenSSL과의 호환성을 유지합니다.
OpenSSL은 Node.js에서 암호화와 관련된 작업을 처리하는 데 사용되는 라이브러리이며, Node.js 18 이전의 버전에서는 기본적으로 OpenSSL이 사용되었으나, Node.js 18 버전에서,SSL 대신 OpenSSL Legacy Provider가 도입되었습니다.
Node.js 18 버전에서는 새로운 OpenSSL Provider가 추가되면서 기존 암호화 코드에 영향을 미칠 수 있습니다. 따라서 이전 버전의 Node.js 코드를 실행할 때나 기존 프로젝트를 업그레이드할 때 문제가 발생할 수 있습니다.
NODE_OPTIONS=--openssl-legacy-provider 환경 변수를 설정하면 Node.js가 OpenSSL 대신 OpenSSL Legacy Provider를 사용하도록 강제합니다. 이렇게 하면 기존 코드가 오작동하지 않고 이전 버전과의 호환성을 유지할 수 있습니다.
다만 이 해결방법은 컴퓨터를 재부팅하면 다시 명령을 실행해주어야 합니다.
제가 실행한 코드는 Node.js v8.17.0 을 사용하였는데
잘못보고 18.17.0 버전을 다운받아 생긴 문제였기에
완전한 해결을 위해서 해당 버전으로 다시 다운받았습니다!
자세한 자료 및 정보는 아래의 링크에서 확인할 수 있습니다.
