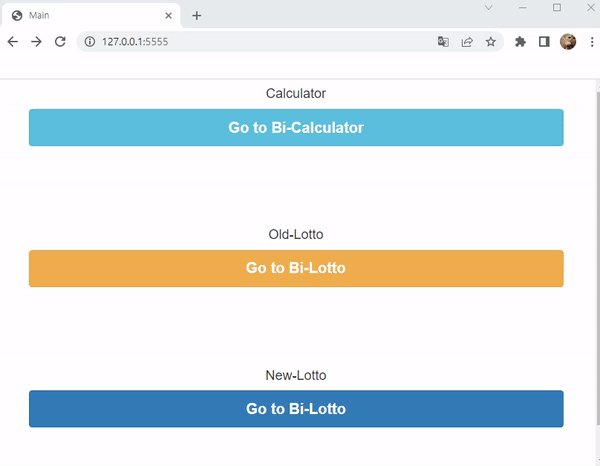
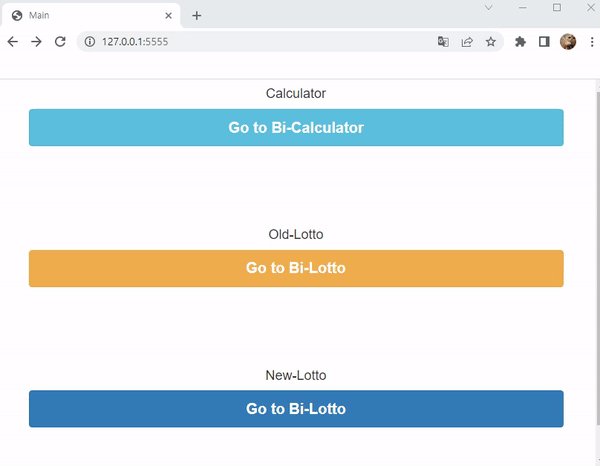
메인 접속화면이 bi Hi~~!!! 만 출력되는 것은 너무 허전해서 index 페이지를 꾸며보려 합니다.
오랜만에 보는 main.py 파일입니다.
기존에 bi Hi~~!!! 를 출력했던 @app.route('/')부분에서 다른 루트와 마찬가지로 index.html 로 render_template 해주겠습니다.
index.html 은 Bootstrap 을 이용해서 꾸며줄겁니다.
Bootstrap
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크입니다.
하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동합니다.
다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와줍니다.
Bootstrap CDN
부트스트랩의 CSS와 자바스크립트를 CDN으로 지원합니다.
합쳐지고 최소화된 최신 CSS <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> 부가적인 테마 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css"> 합쳐지고 최소화된 최신 자바스크립트 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
Bootstrap 공식 홈페이지에서 예제를 확인해 볼 수 있습니다.
이 외에도 다양한 예제가 구비되어 있습니다. 더 많은 예제는 홈페이지에서 확인해 주세요!
위 사진의 예제를 선택하여
F12 개발자 도구를 열어 HTML 코드를 가져옵니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Main</title> <script> function goto_page(target) { var target = window.location.href + target window.location.href = target } </script> </head> <body> <div class="container"> <div class="card-deck mb-3 text-center"> <div class="card mb-4 shadow-sm"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Calculator</h4> </div> <div class="card-body"> <button type="button" class="btn btn-info" onclick="goto_page('calc')">Go to Bi-Calculator</button> </div> </div> <div class="card mb-4 shadow-sm"> <div class="card-header"> <h4 class="my-0 font-weight-normal">Old-Lotto</h4> </div> <div class="card-body"> <button type="button" class="btn btn-warning" onclick="goto_page('lotto')">Go to Bi-Lotto</button> </div> </div> <div class="card mb-4 shadow-sm"> <div class="card-header"> <h4 class="my-0 font-weight-normal">New-Lotto</h4> </div> <div class="card-body"> <button type="button" class="btn btn-primary" onclick="goto_page('lotto2')">Go to Bi-Lotto</button> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <style> .btn { width:100%; height: 50px; font-size: 20px; font-weight: bold; margin-bottom: 100px; } </style> </html>
불필요한 코드를 제거하고, 제가 사용할 부분만 남겨두고 활용하여 페이지를 꾸몄습니다.
<script> function goto_page(target) { var target = window.location.href + target window.location.href = target } </script>
<script> 에 원하는 target으로 URL이 생성되고 호출하는 goto_page(target)` 함수를 만들어 주었습니다.
<button type="button" class="btn btn-info" onclick="goto_page('calc')">Go to Bi-Calculator</button> <button type="button" class="btn btn-warning" onclick="goto_page('lotto')">Go to Bi-Lotto</button> <button type="button" class="btn btn-primary" onclick="goto_page('lotto2')">Go to Bi-Lotto</button>
<body> 에 생성해준 button을 클릭할 때 goto_page(target) 함수를 호출합니다.
goto_page 함수로 인해코드를 반복하지 않고 target만 변경해 주어 간결하게 호출이가능합니다.

Bootstrap 외에도 W3, materializecss, D3.js, naver open source 등 참고할 수 있는 예제가 많이 있습니다.