
Expo Go 어플 설치
앱스토어 및 플레이스토어에서 Expo Go 어플을 다운받아줍니다.

저는 안드로이드 핸드폰이고 Window에서 작업하기 때문에 구글스토어에서 다운받았습니다.
Expo 실행을 위한 필수 2가지
- Node.js
- Git
- Watchman (iOS의 경우 설치)
Node.js 설치하기
https://velog.io/@bi-sz/Node.js
저는 이전에 설치해두었기 때문에 생략하겠습니다.
기존에 사용하던 Node.js 버전은 8.17.0 버전으로 낮은 버전을 사용하고 있어서 NVM 버전을 통해 최신버전으로 변경해주었습니다.
https://velog.io/@bi-sz/NVM
저와 비슷한 상황이거나, 여러 Node.js 버전을 사용하신다면 NVM을 통해 변경해주시면 됩니다.
Git 설치하기
Git은 간단하게 설치가 가능하기 때문에 따로 다루지 않았습니다.
깃 공식 홈페이지에서 간단하게 다운받을 수 있습니다.
추천하는 Tool
- VsCode - 코드편집기
- Yarn - 패키지 매니저
코드를 편집할때 사용하는 도구입니다.
패키지 매니저에는 npm과 Yarn이 있는데 Expo에서는 Yarn을 추천하기 때문에 Yarn을 선택해주었습니다.
Expo CLI 사용하기
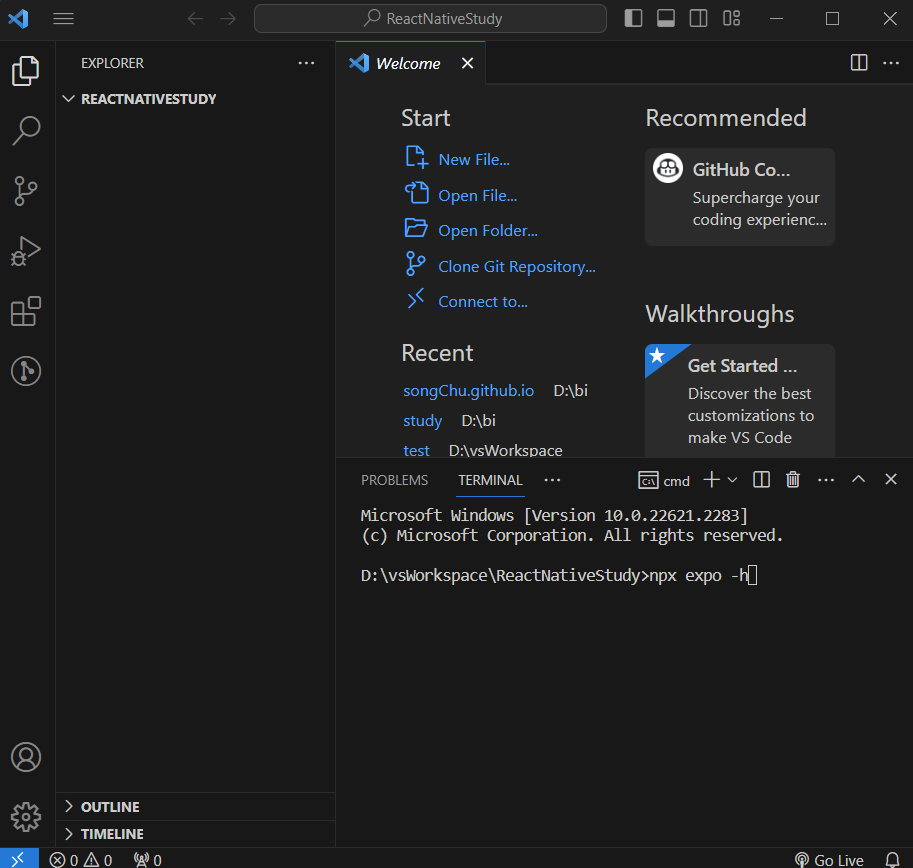
VsCode의 터미널에서 명령어를 통해 Expo CLI를 사용해보도록 하겠습니다.

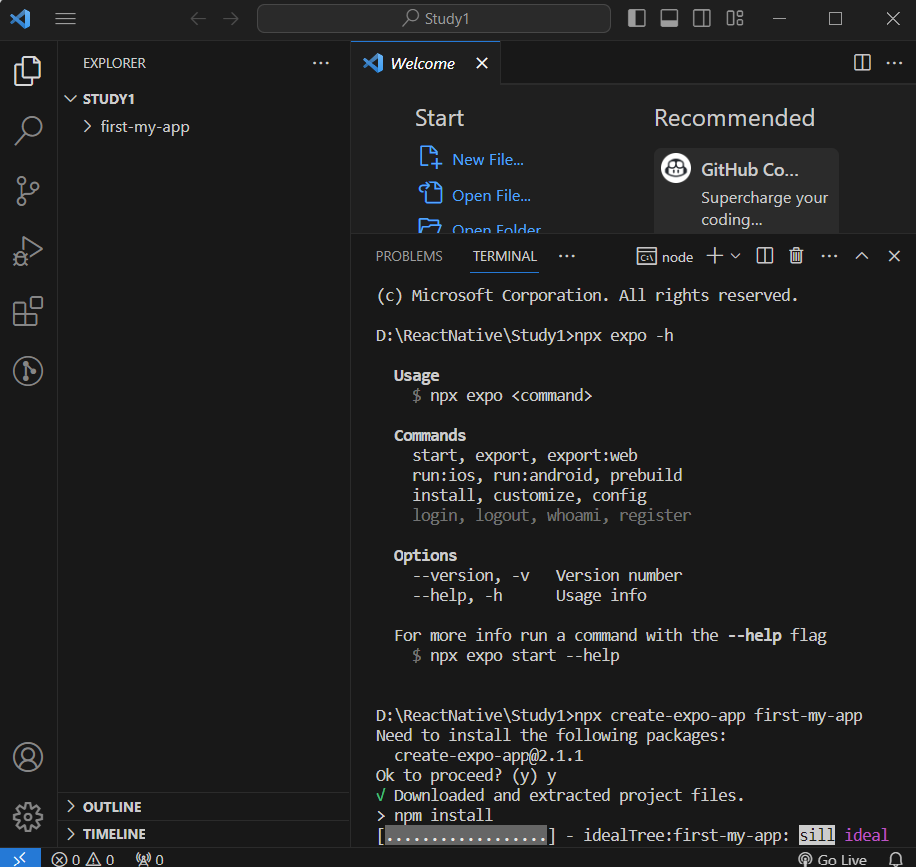
npx expo -h다음으로 쓸 명령어에 대한 설명서가 나옵니다.
npx : 기존에 설치되어있지 않은 Node 툴을 사용할 수 있고, 디스크 저장공간 절약
npx expo -h 를 사용할 경우 npm install expo 명령어를 사용하지 않고 expo 라는 명령어를 사용할 수 있고, 항상 최신버전을 사용할 수 있습니다.

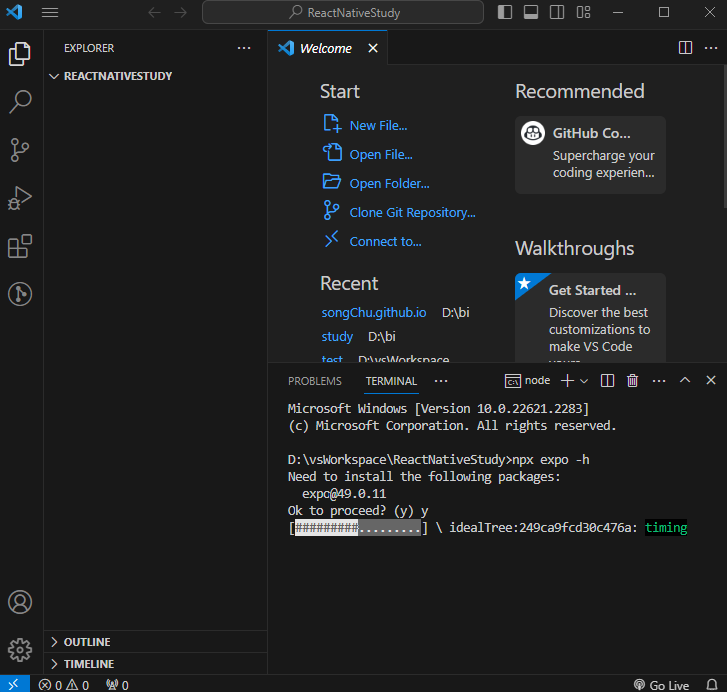
expo@49.0.11버전을 설치해야한다고 나옵니다.
y 를 입력하여 설치해줍니다.

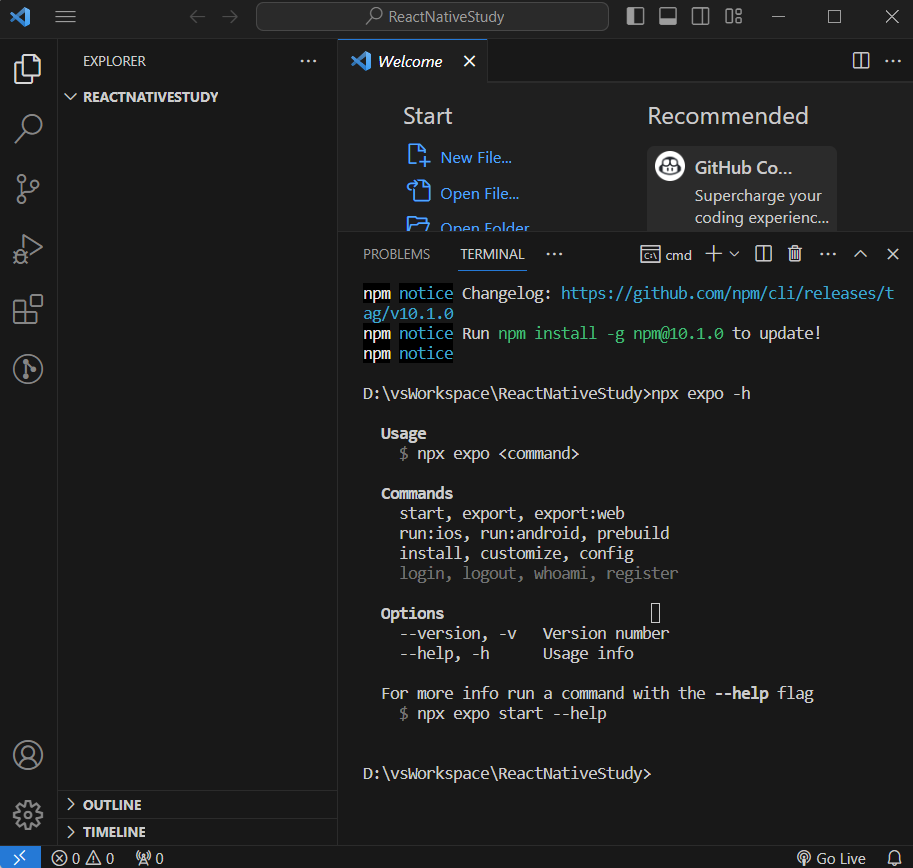
다시 npx expo -h를 입력해주면 사용할 수 있는 expo 명령어를 안내해줍니다.
Expo Project 생성

npx create-expo-app first-my-app명령어를 통해 first-my-app 이라는 이름의 expo app 을 생성해주었습니다.
create-expo-app@2.1.1 을 설치하라고 나와 y 입력후 install 해줍니다.

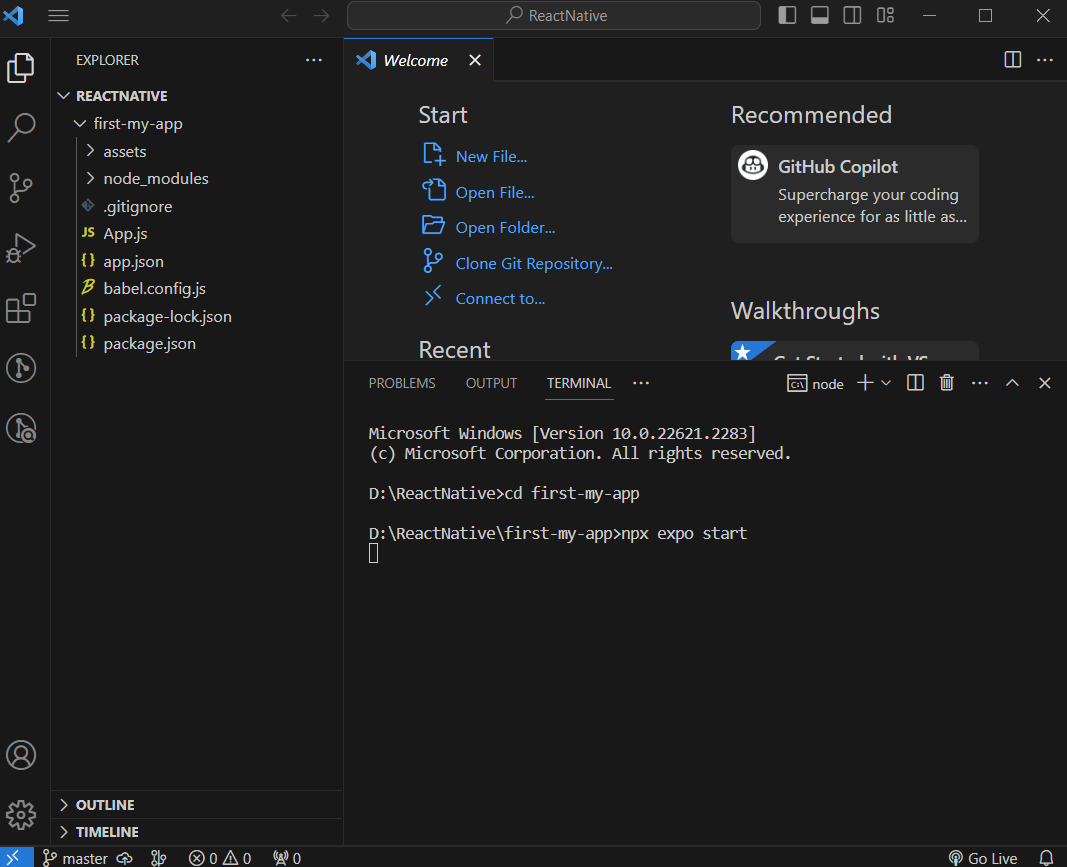
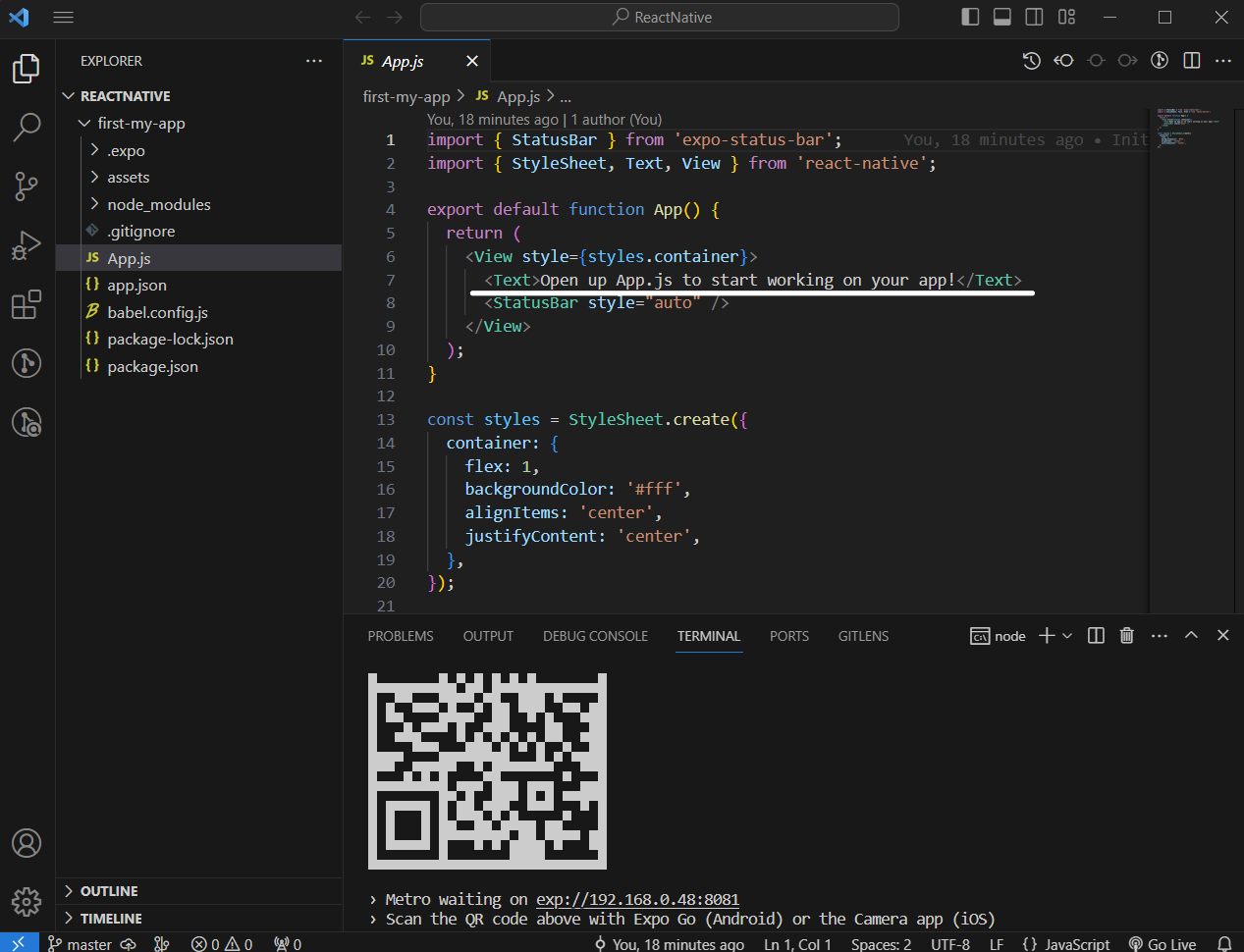
생성된 first-my-app 폴더로 이동해준 후 서버를 실행해봅니다.
>cd first-my-app // 폴더 이동
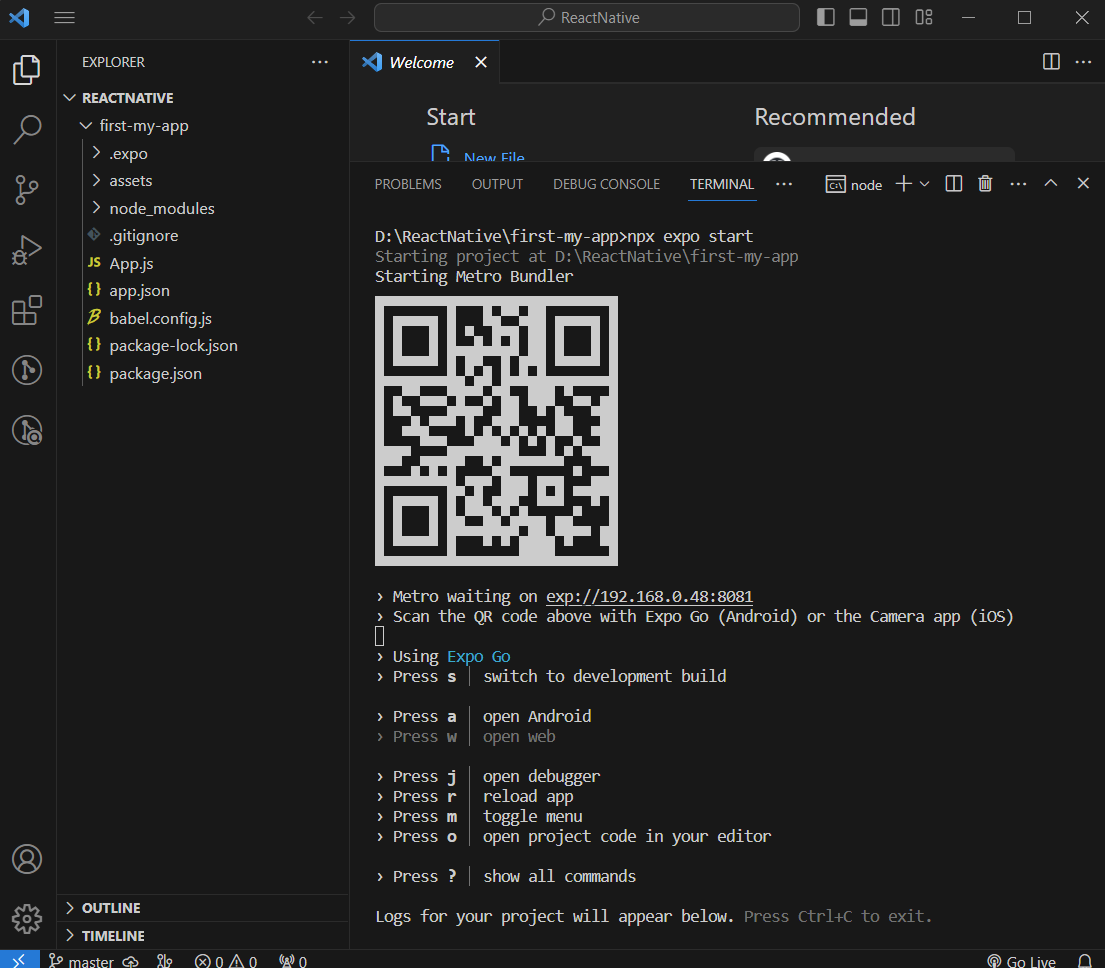
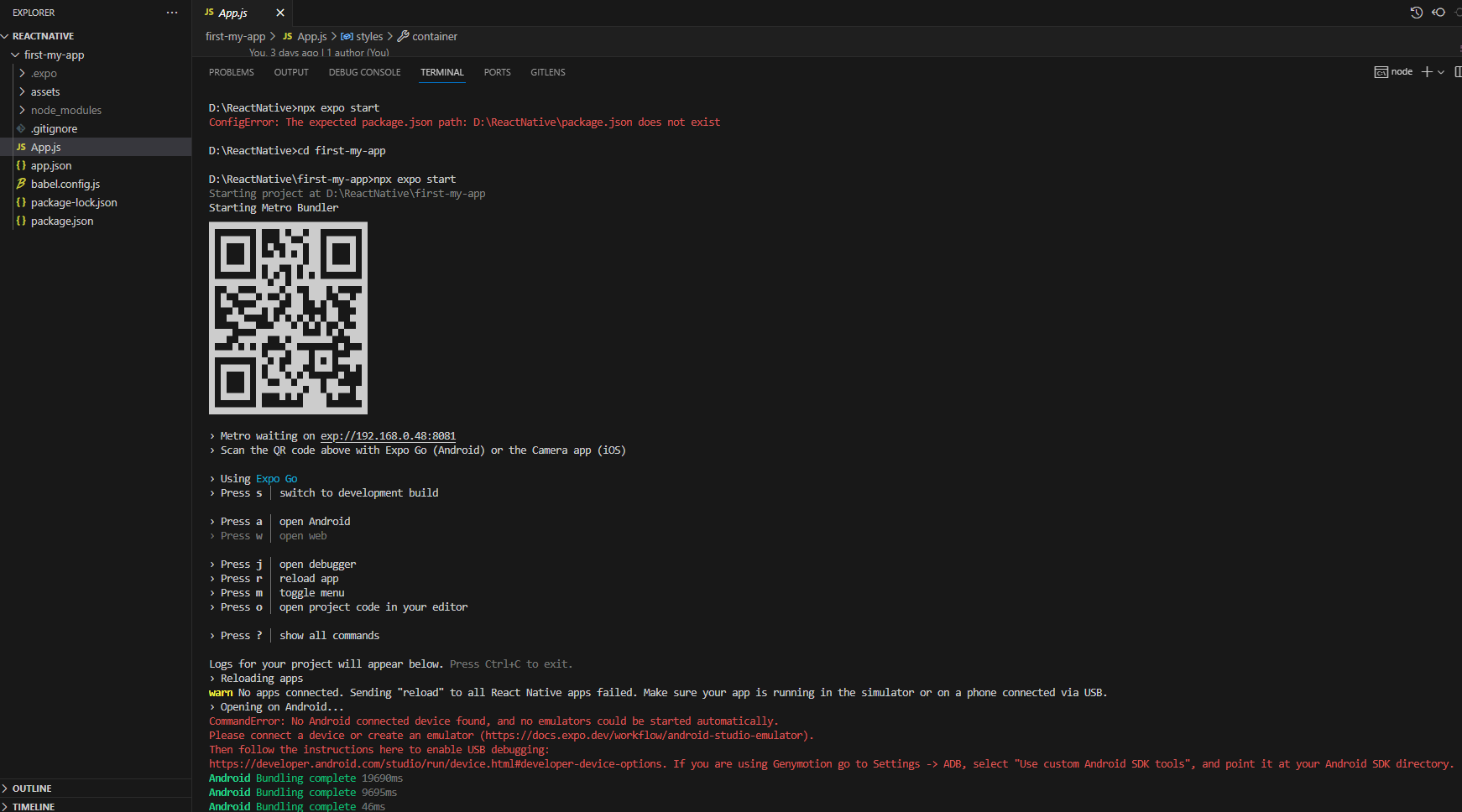
>npx expo start // 서버 실행
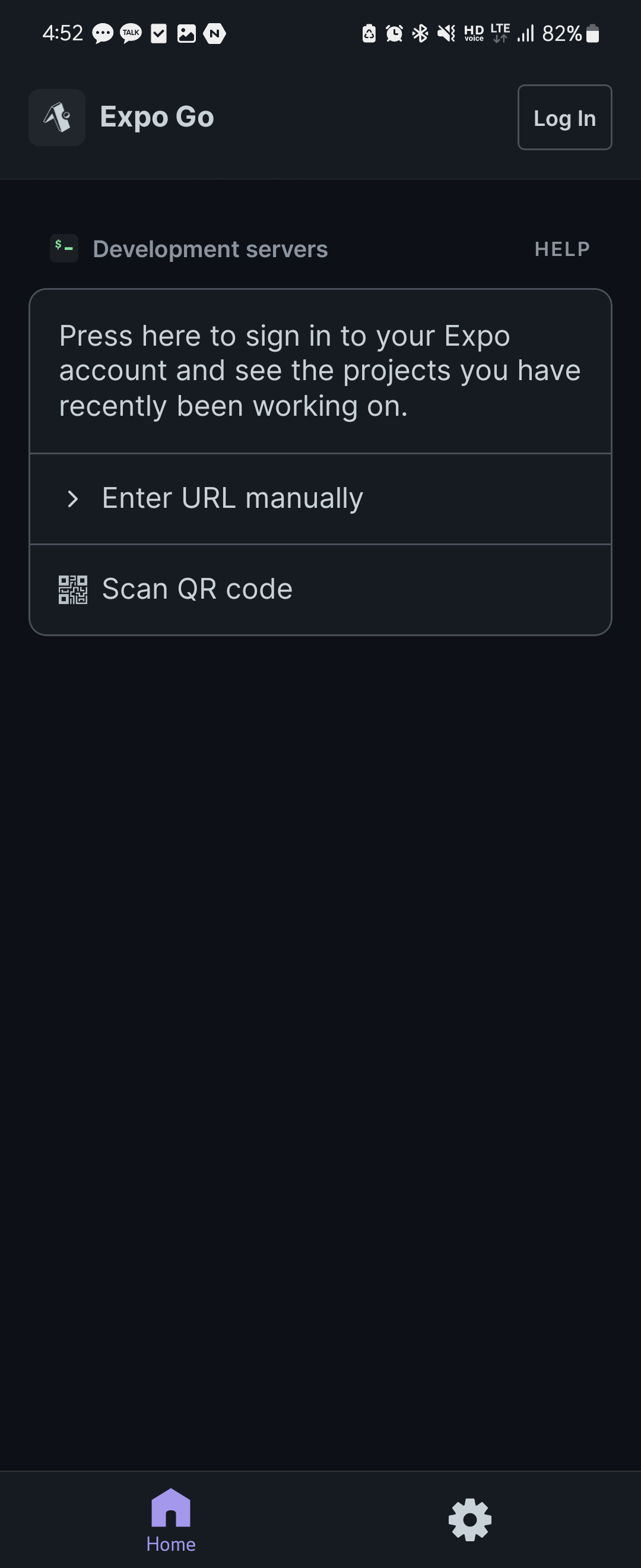
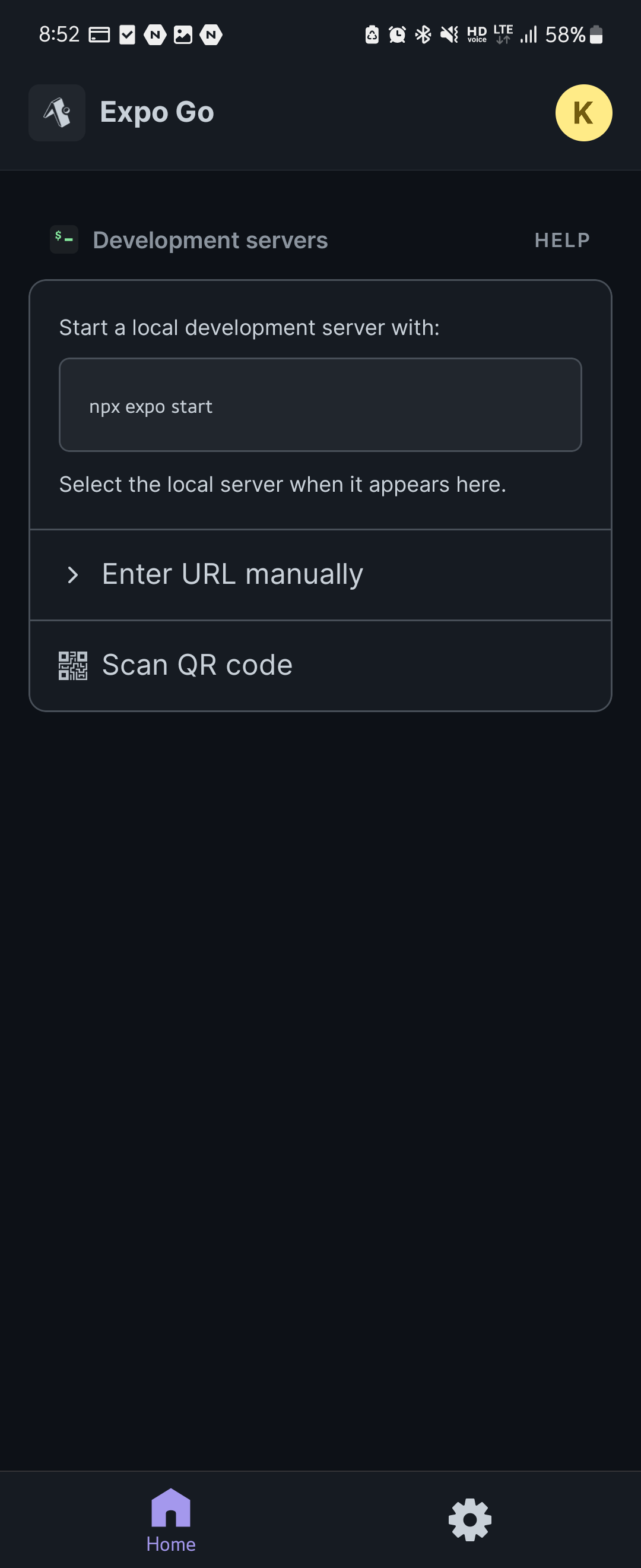
이제 Android 폰에서 Expo Go 앱을 실행해줍니다.

Scan QR code 항목을 클릭하여 터미널에 뜬 QR코드를 스캔해줍니다.

QR 코드로 어플을 실행해보려 했는데 문제가 생겨서 터미널에 나타나는 직접 URL을 입력해서 실행해야합니다.
터미널에 뜬 exp://192.168.0.48:8081 를 Expo Go 어플 Enter URL manually 에 입력해줍니다.
마찬가지로 Something went wrong. Sorry about that. You can go back to Expo home or try to reload the Experience 오류가 뜨네요.
Something went wrong 오류 해결
Something went wrong 오류의 경우 로그인을 하지 않아 생긴 오류로 추측됩니다.

어플을 다시 실행해보니 바로 Account 창이 뜨네요!

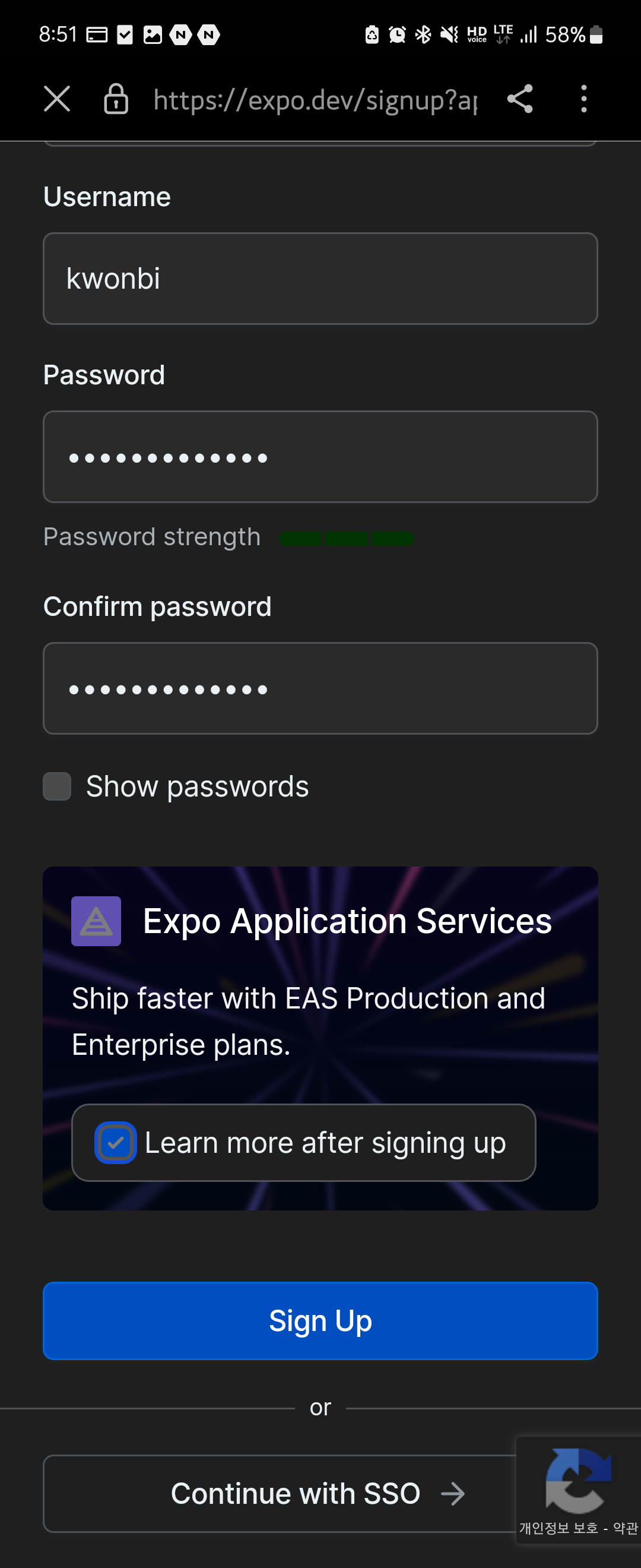
Sign Up 을 눌러 회원가입 후 로그인해주었습니다.


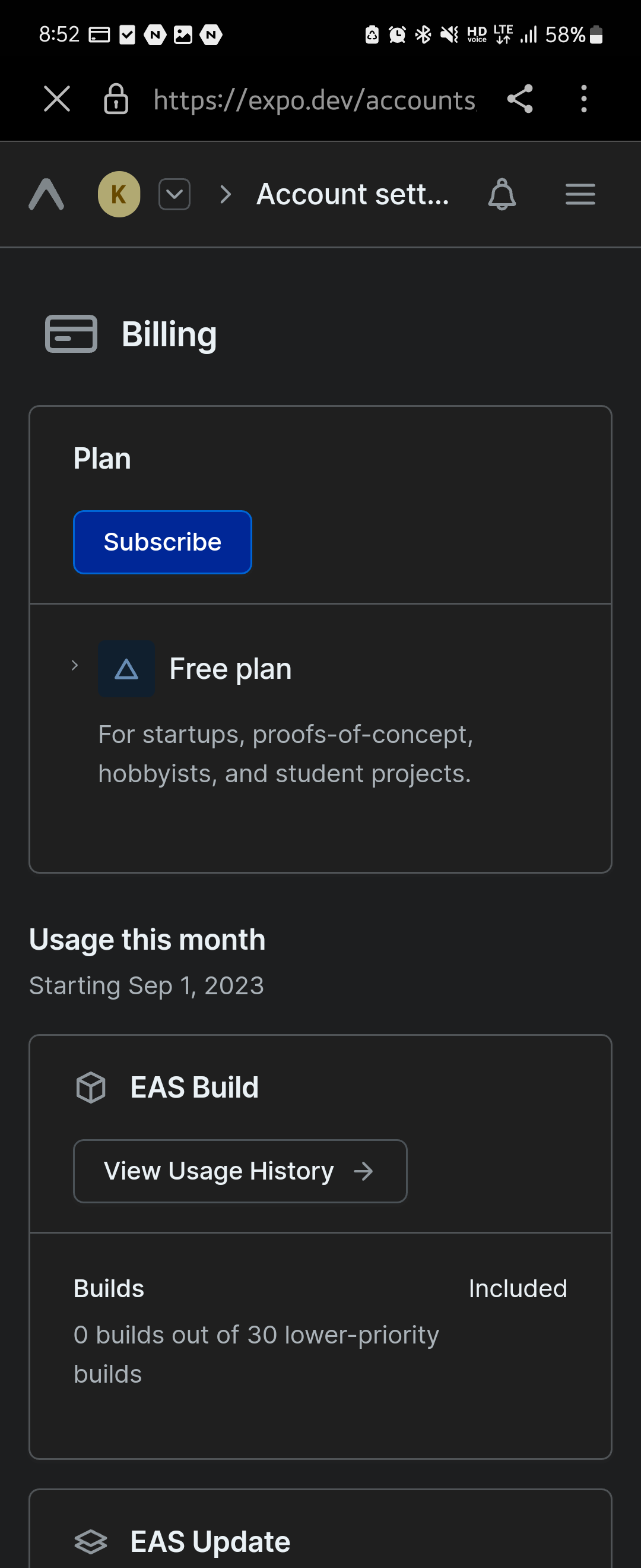
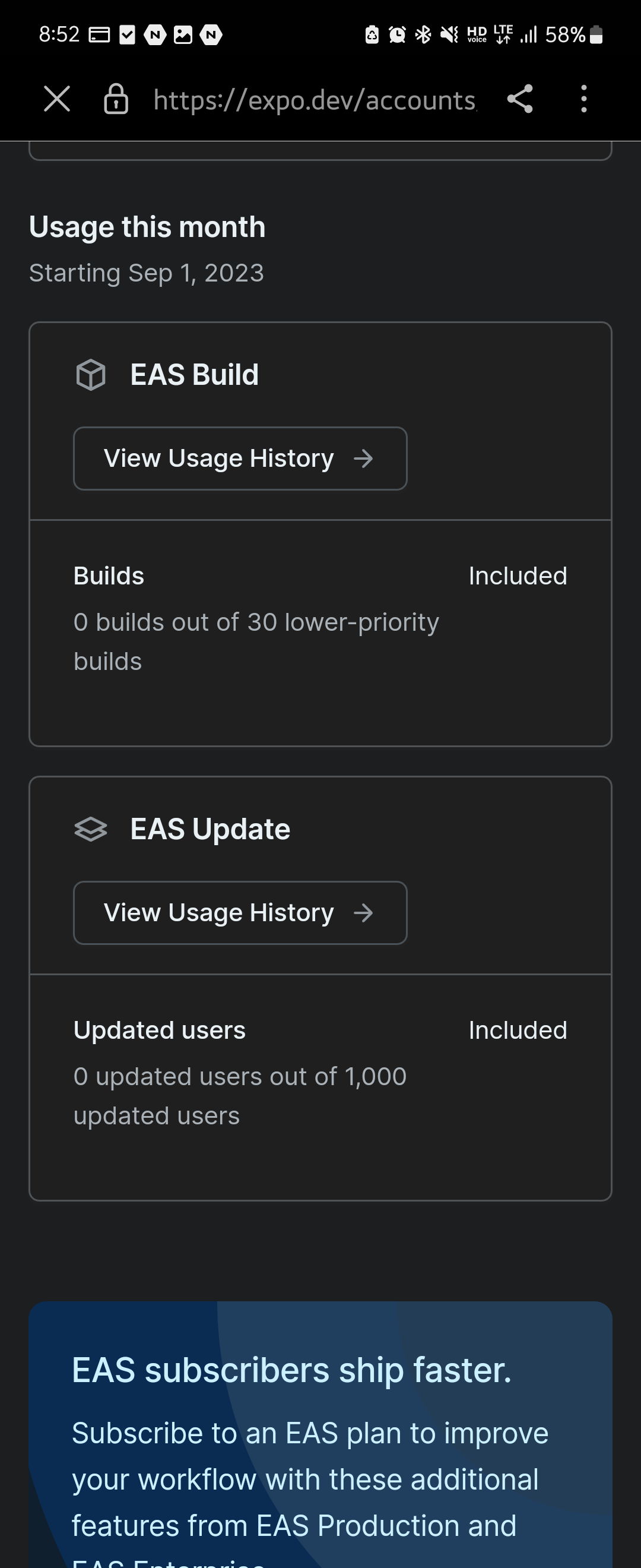
Plan과 Builds관련된 부분이 보이는것을 보니 무료플랜과 유료플랜의 제한이 있나봐요! 동작이 안 됐던것이 이해가 갑니다.

npx expo start 명령어로 다시 서버를 키고 QR을 찍어봅시다!
마찬가지로 안되네요. USB연결 혹은 동일한 WIFI 연결이 되어있어야 접속이 가능한 것 같습니다. local로 실행하였으니 당연한 것을..

react를 이용할 때마다 항상 실수하는..ㅎㅎ
항상 생성된 react Project 로 이동 후 실행해야 한다는걸 까먹네요.

작업환경 네트워크와 동일한 WIFI 연결 후 QR 코드를 찍어주니 다른 화면이!!

Continue를 클릭해줍니다.

Open up Aoo.js to start working on your app! 이라는 문구가 나타나네요.

App.js에 작성되어잇는 Text 문구가 화면에 나타납니다.
iOS 의경우 카메라앱을 켜서 QR코드를 실행해야합니다.
Expo Go 에서 열기를 누르면 빌드를 시작합니다.

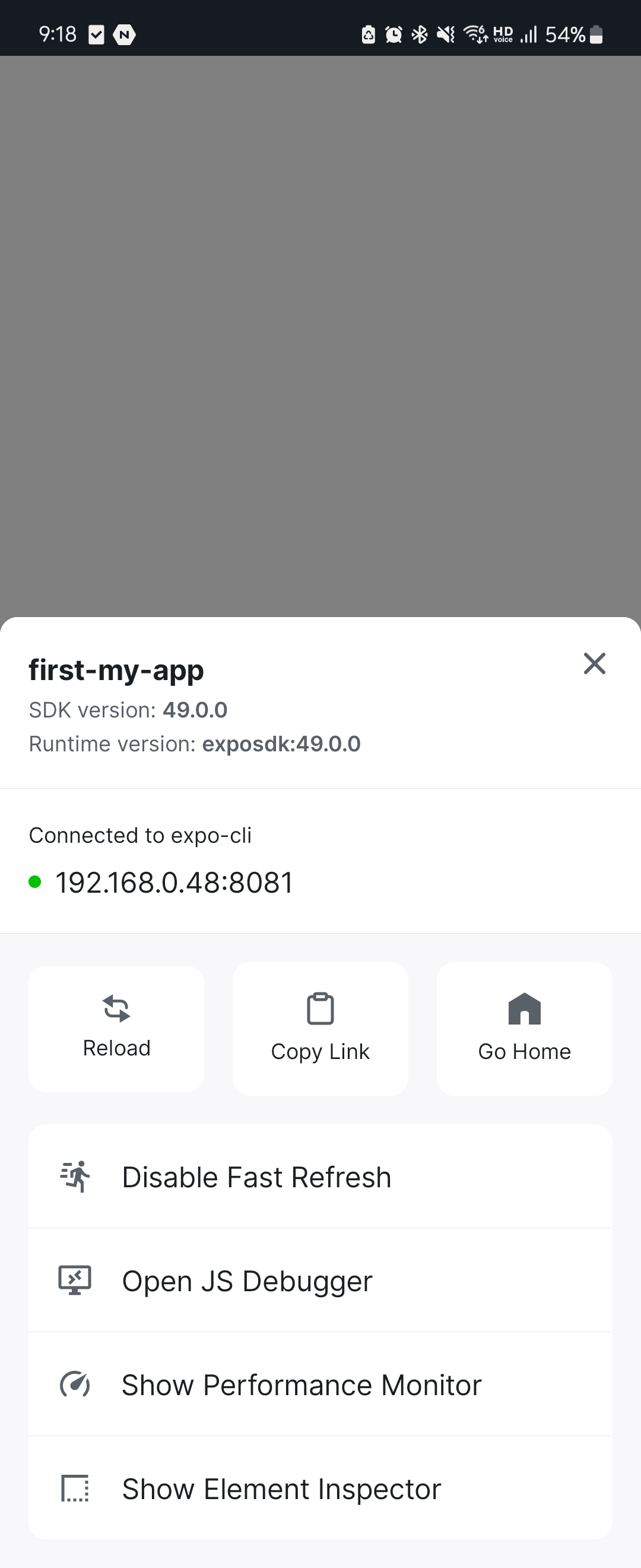
기기를 흔들 경우 메뉴가 뜹니다.
리로드 및 디버깅 등의 작업이 가능합니다.
