
기존에 사용하고 있던 Functional Component 를 TypeScript 로 변환해주려고 합니다.
⭐ 프로젝트 생성

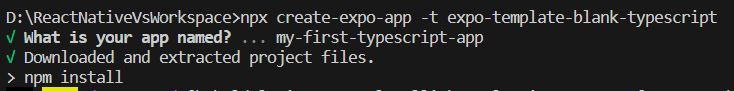
> npx create-expo-app -t expo-template-blank-typescript
> What is your app named? ... my-first-typescript-app프로젝트 생성시의 옵션을 달리하여 타입스크립트 템플릿의 expo 프로젝트를 생성해주었고, Functional Component 로 미리 만들어둔 component 들을 가져와주었습니다.
✡️ 기본 컴포넌트 변환
💫 Typography

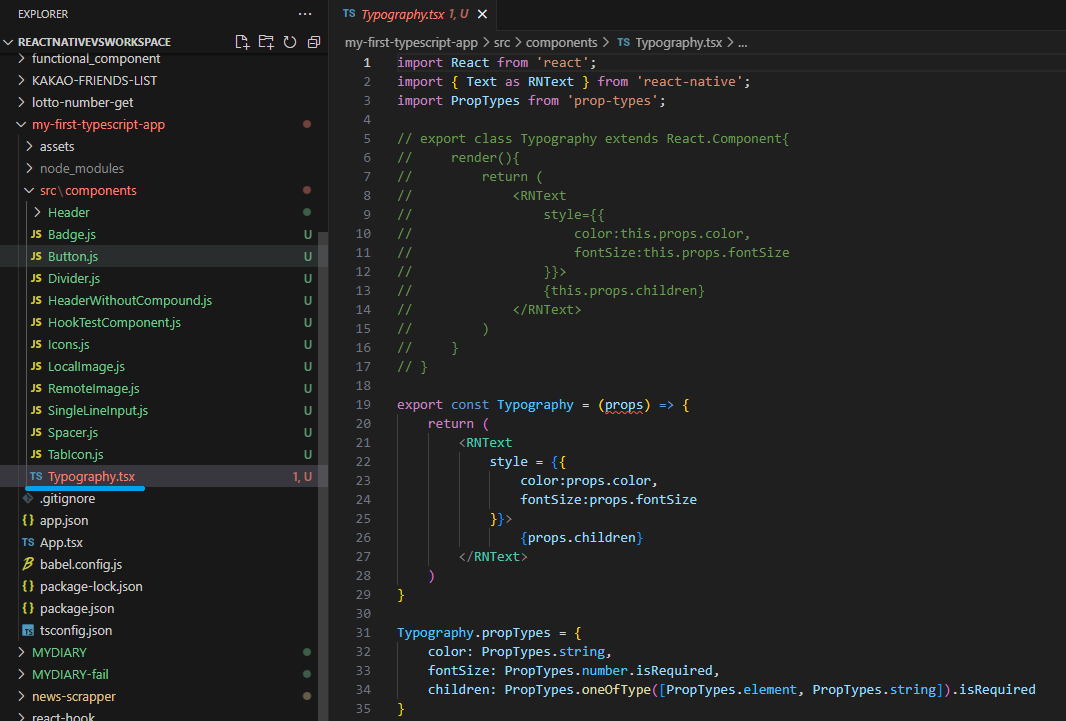
파일 명을 Typography.js -> Typography.tsx 로 변경해주었습니다.

불필요한 코드들을 주석처리 해주었습니다.
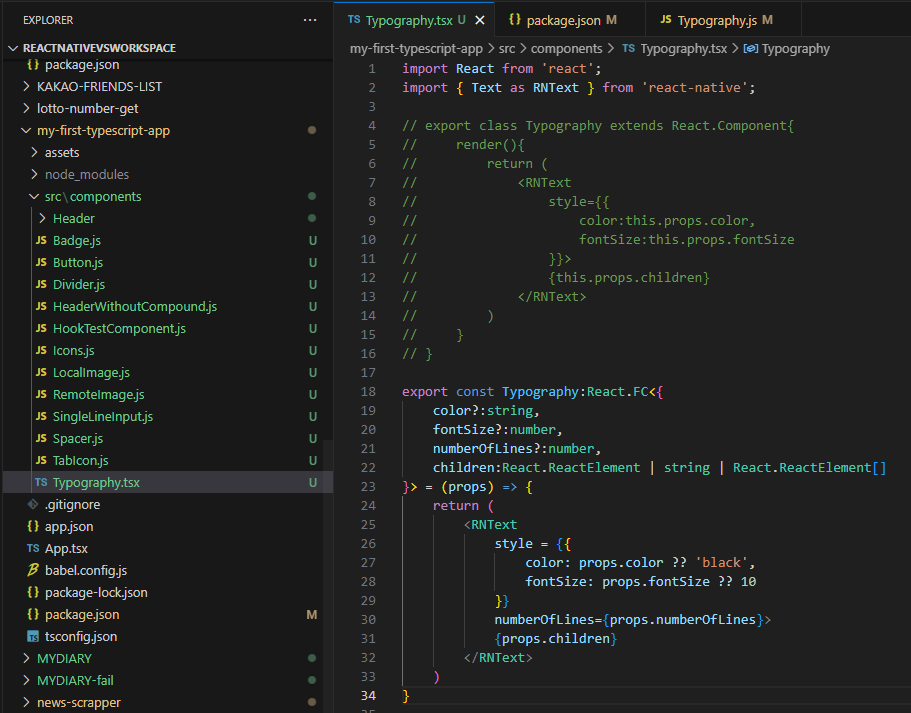
props 를 선언하기 위해서 React.FC 로 Typography 컴포넌트를 정의해줍니다.
props 명을 선언하고 타입을 지정합니다. ? 는 값이 없을 수도 있는 경우 사용합니다.
🌠 TypeScript Test

package.json 의 script 에 "test:typescript":"tsc" 를 추가해줍니다.
하단의 devDependencies 의 "typescript": "^5.1.3" 부분은 프로젝트를 생성할 때 자동으로 추가된 부분입니다.
> npm run test:typescript명령어를 치게되면 tsc 라고 응답해줍니다.

numberOfLines 부분의 타입을 number 에서 string 으로 변경해주었습니다.
코드상에도 바로 빨간줄이 보이지만
> npm run test:typescript명령어를 치게되면 잘못되었다고 오류를 알려줍니다.
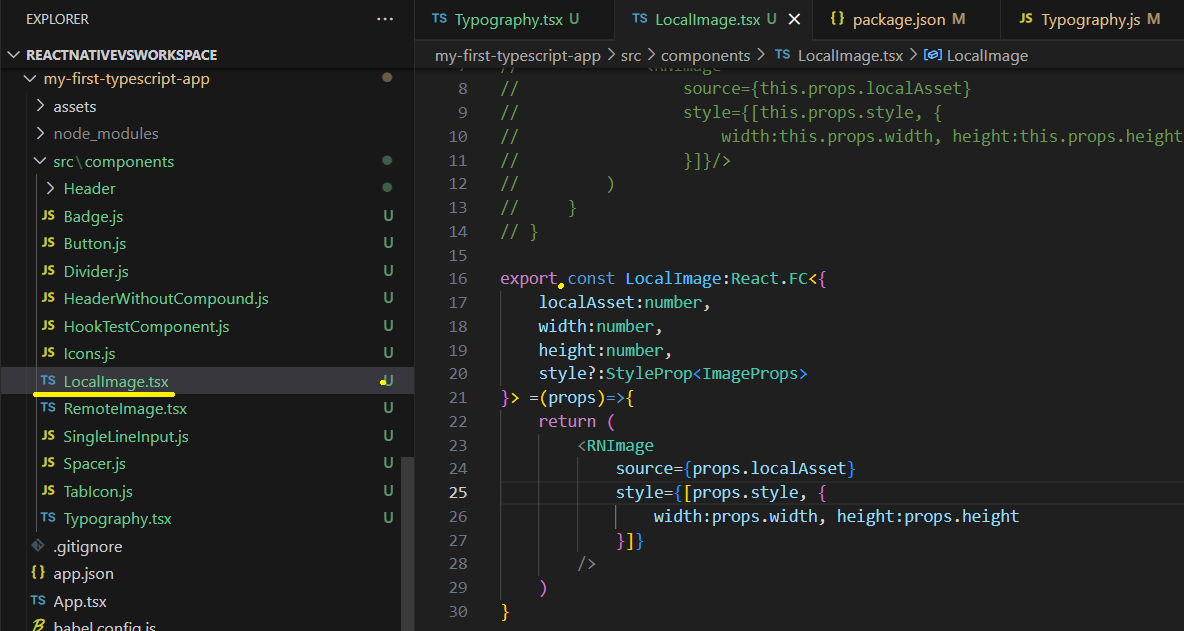
💫 LocalImage

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
💫 RemoteImage

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.

테스트도 한 번 실행해보았습니다. 문제 없네요!
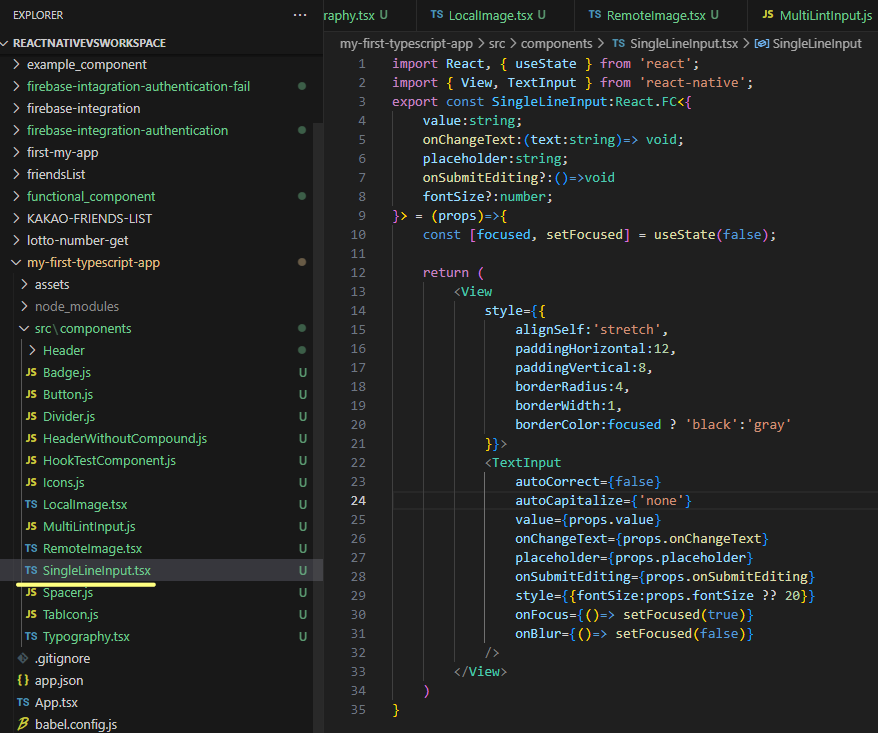
💫 SingleLineInput

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
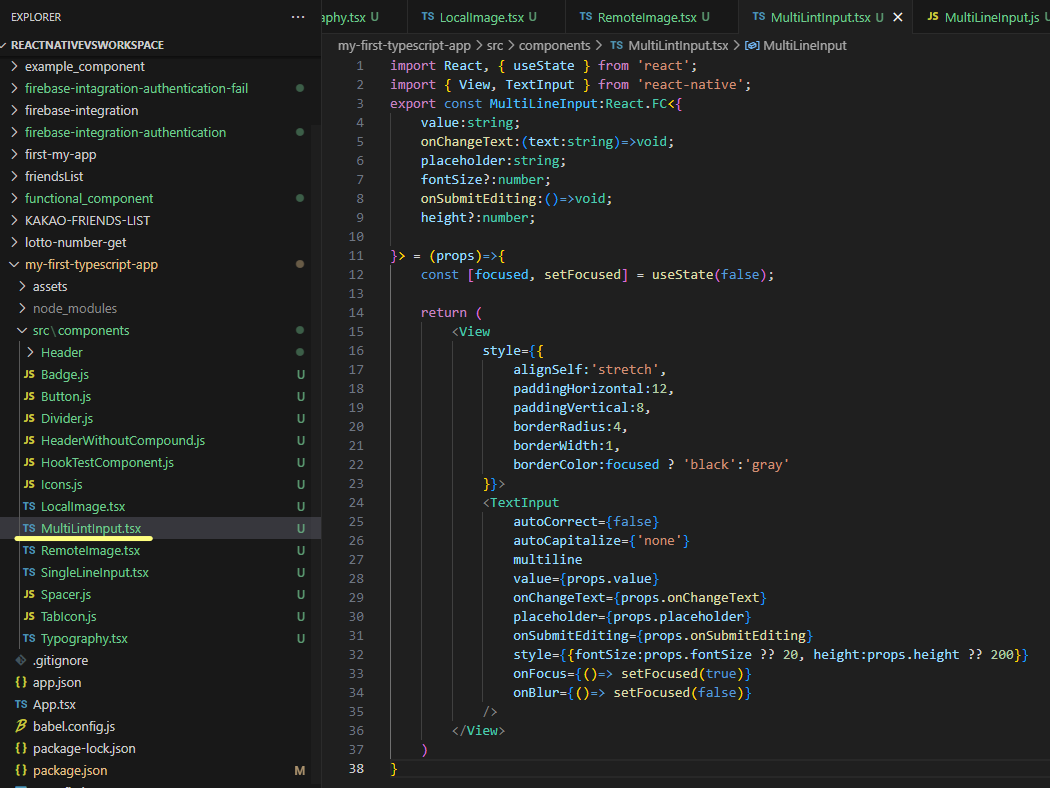
💫 MultiLineInput

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
💫 Icon
> npm install @expo/vector-icons --save@expo/vector-icon 라이브러리를 설치해주었습니다.

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.

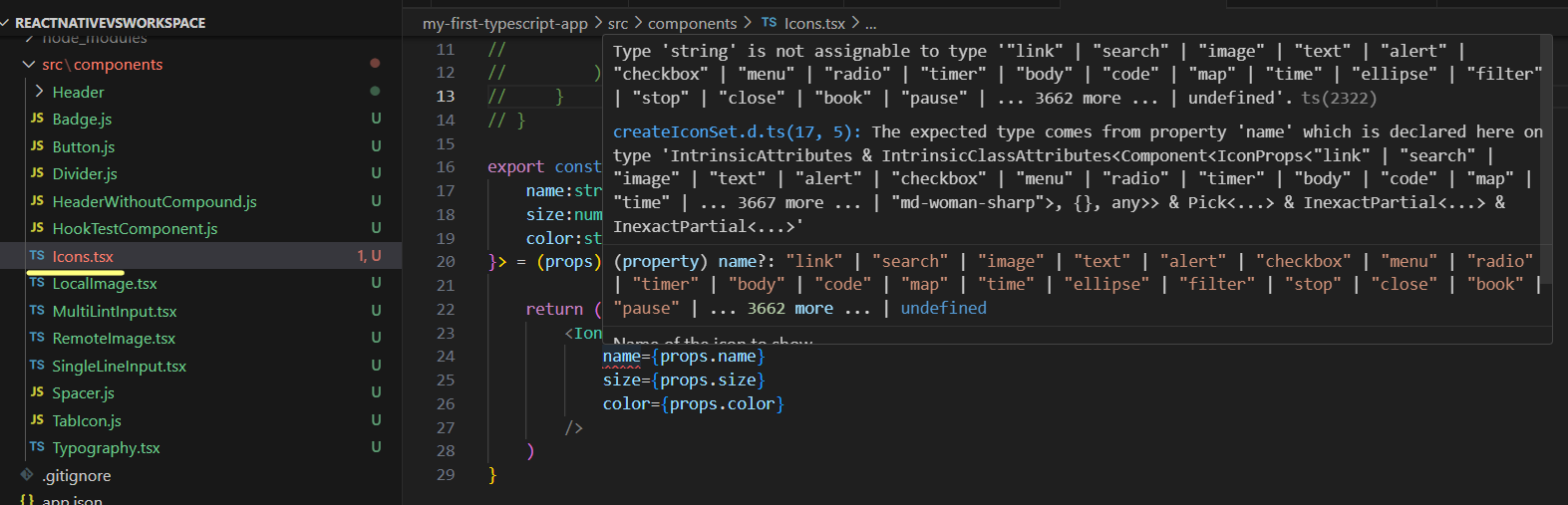
name 부분에서 타입에러가 뜹니다.

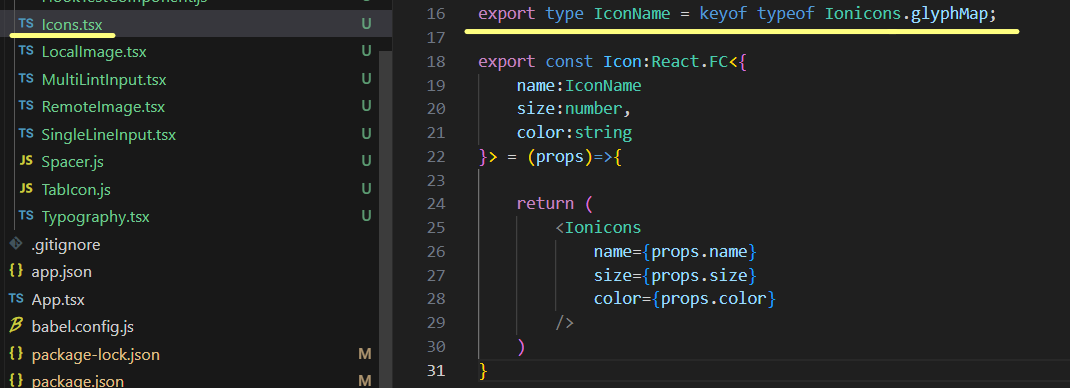
IconName 을 별도로 지정해주면서 해결하였습니다.
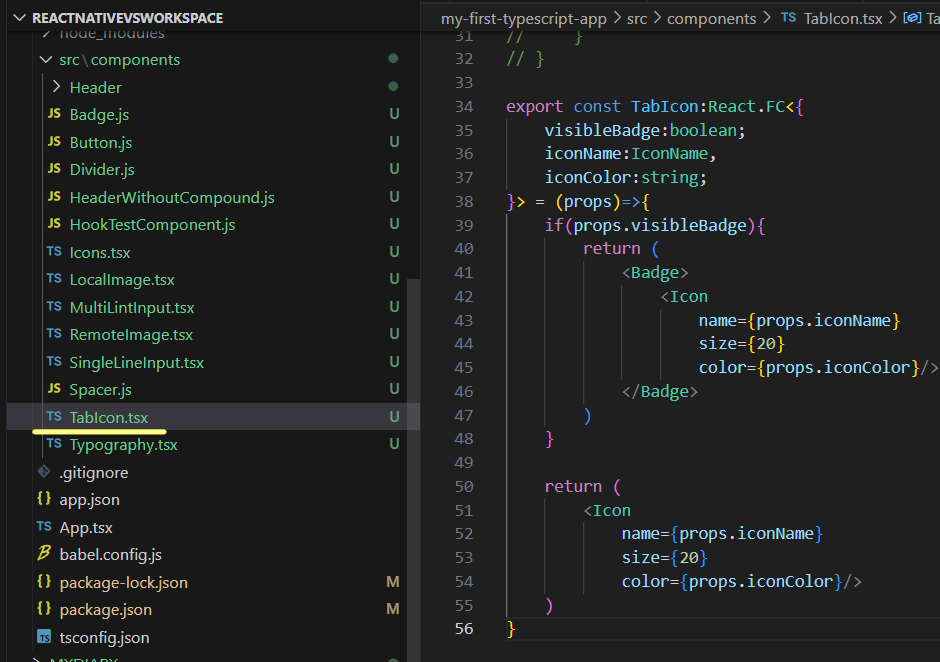
💫 TabIcon.tsx

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
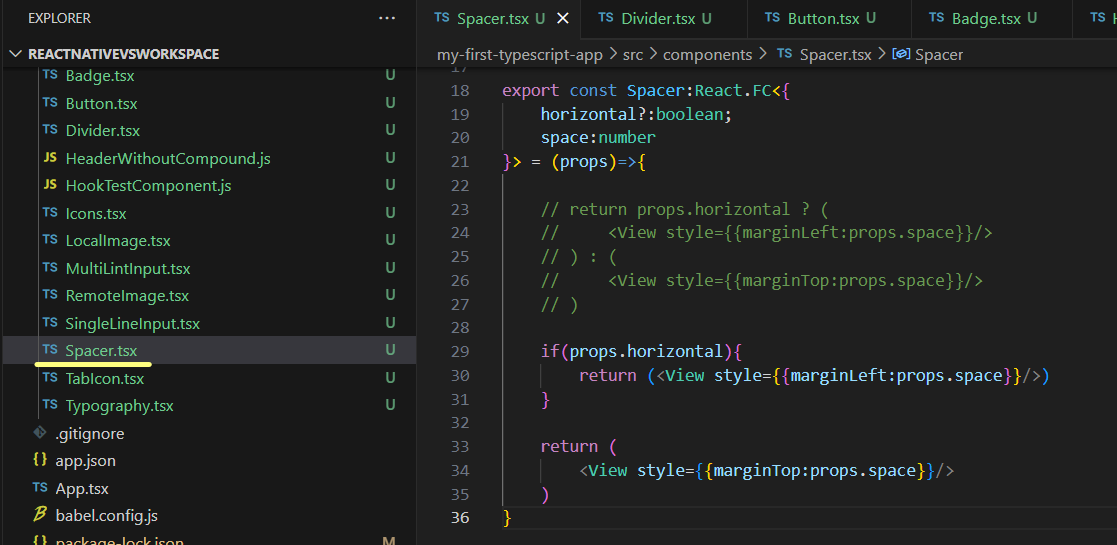
💫 Spacer

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
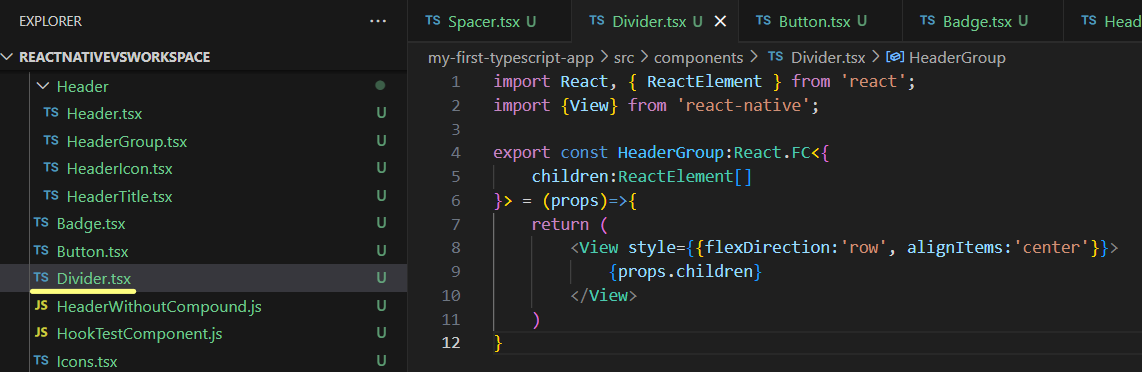
💫 Divider

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
따로 설정해줄 부분이 없어서 props 에 대한 Generic 선언도 하지 않았습니다.
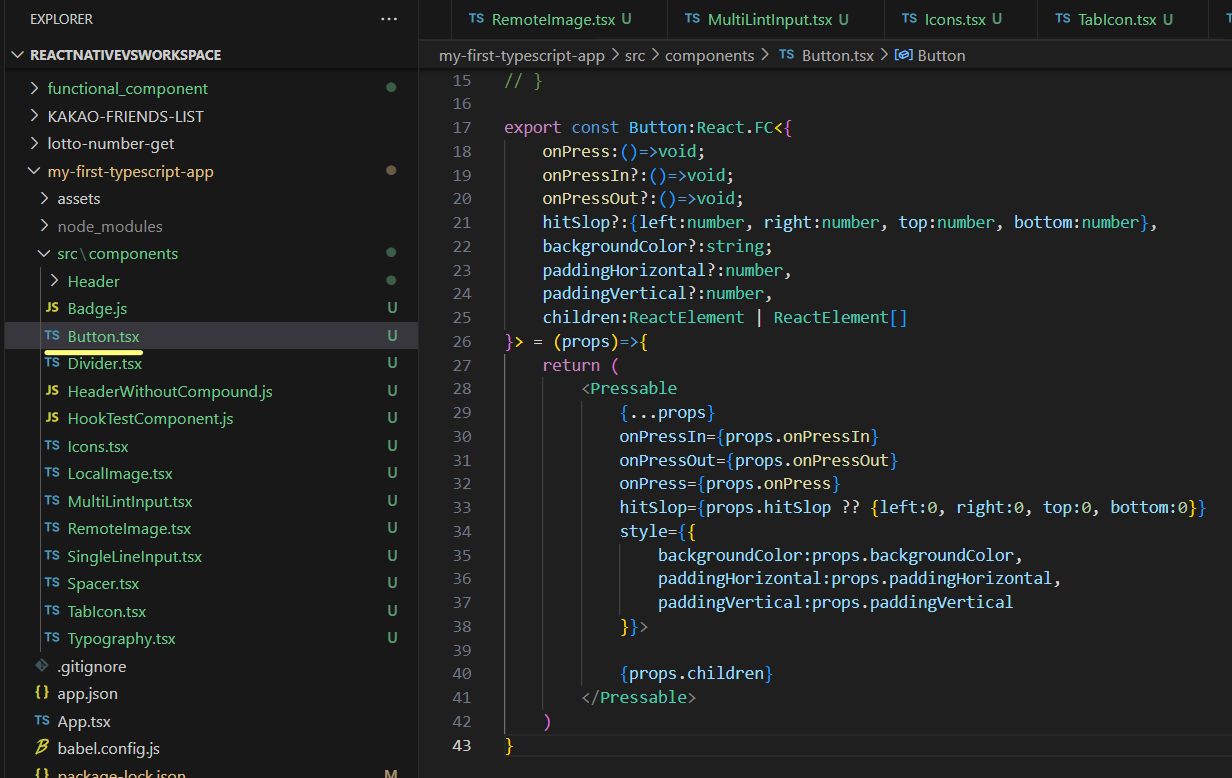
💫 Button

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
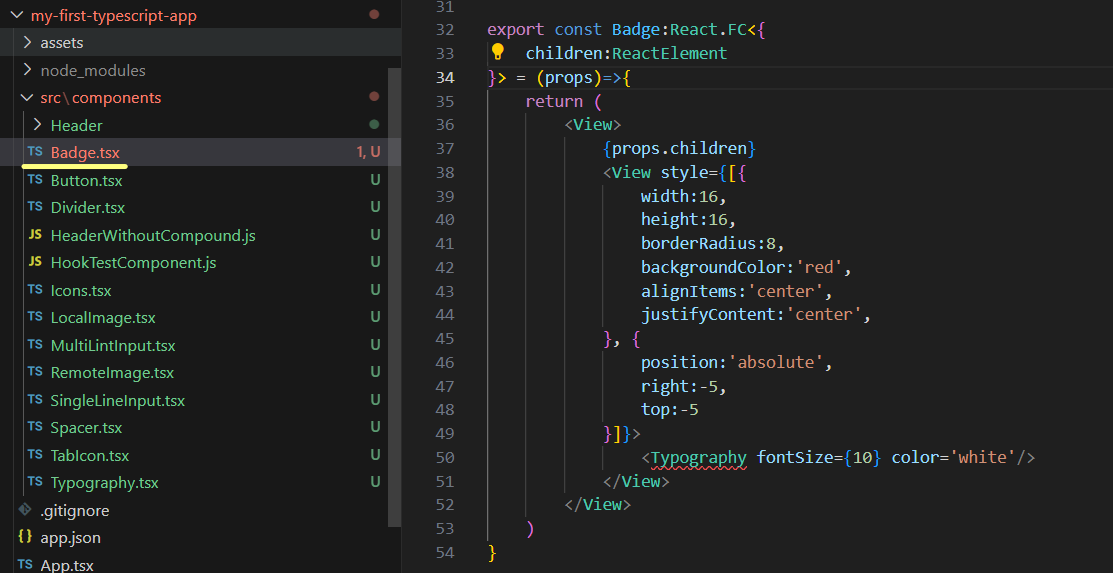
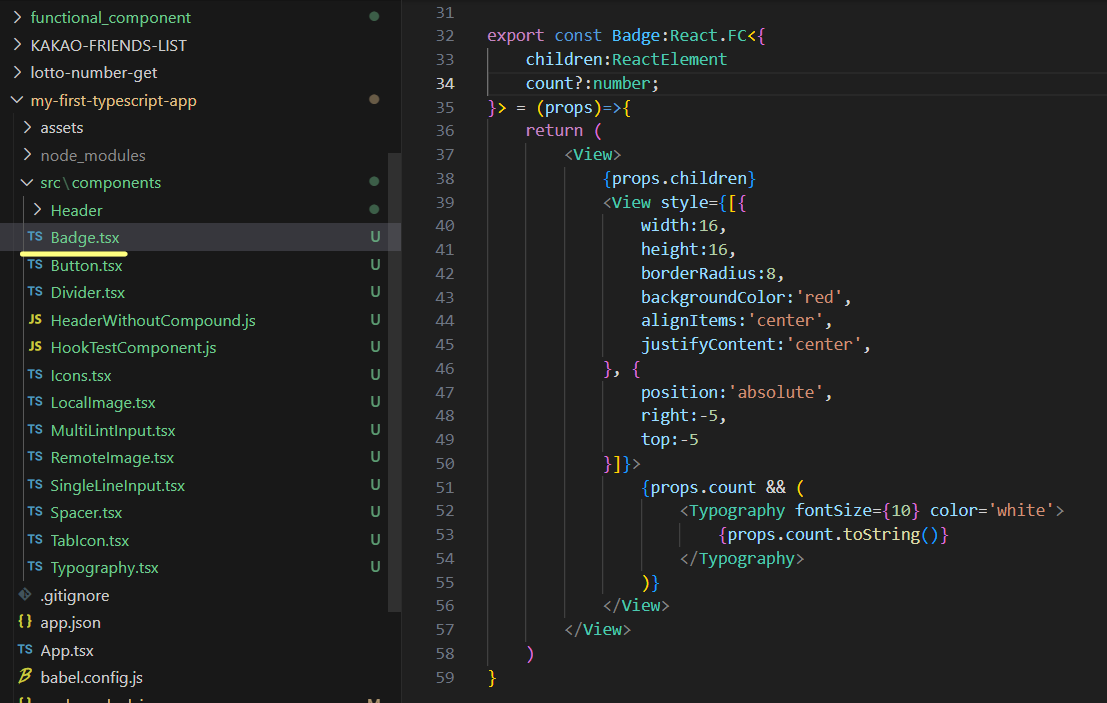
💫 Badge

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
Typography 에서 오류가 발생했습니다.
안에 count 값, children 이 설정되어있지 않아 오류가 발생하였습니다.

count 값이 있냐 없냐를 기준으로 분기를 해주었습니다.
기본 컴포넌트들을 전부 수정해주었습니다.
✡️ 헤더 컴포넌트 변환
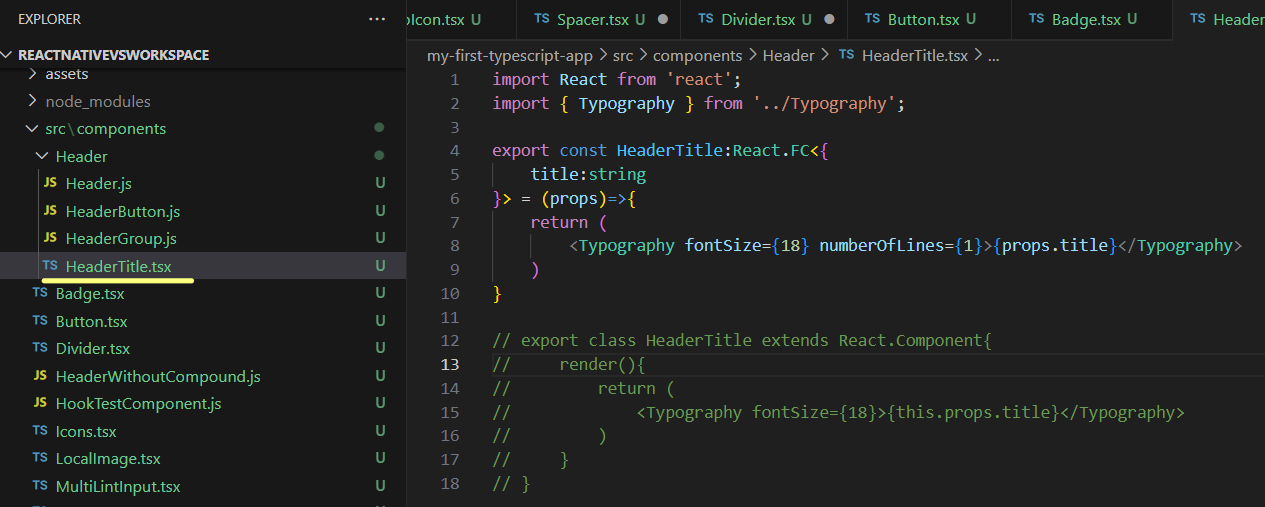
💫 HeaderTitle

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
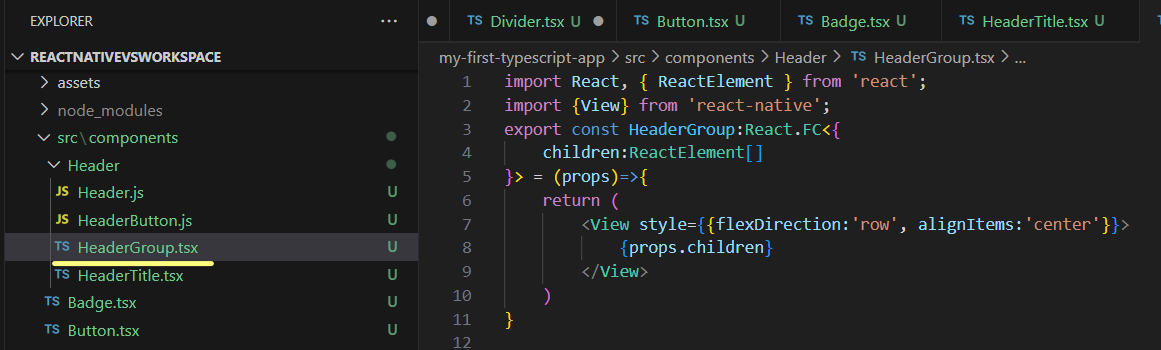
💫 HeaderGroup

파일을 tsx 로 변경해주었고, React.FC 를 사용하여 변환해주었습니다.
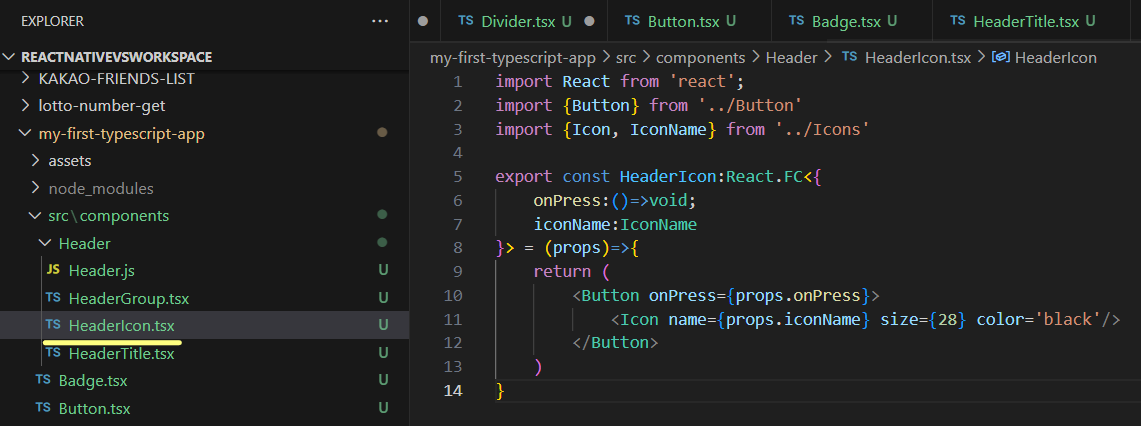
💫 HeaderIcon

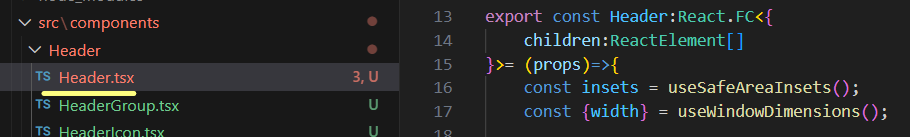
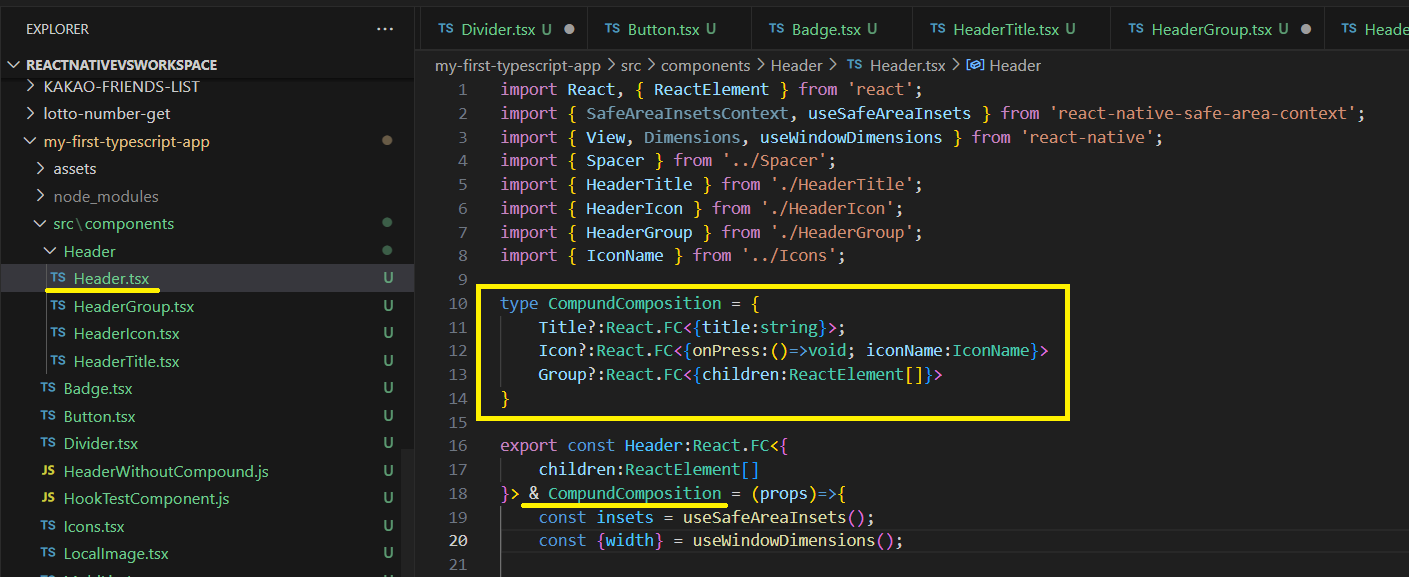
💫 Header
> npm install react-native-safe-area-context --save헤더에서는 react-native-safe-area-context 를 사용하고있기 때문에 라이브러리를 설치해주었습니다.
Compound Components 패턴으로 되어있기 때문에 수정해야할 부분이 조금 더 많습니다.

우선 Header Component 부터 수정해주었습니다.

사용할 Compound Components 들의 타입 정의를 해주었습니다.

마지막으로 테스트! 문제 없네요!
