
한 화면에서 여러 state를 관리하는 경우, 각 state를 선언하고 업데이트하는 로직이 컴포넌트에 포함되다보면 가독성이 떨어지게됩니다.
각 기능마다 custom Hooka을 만들어서 컴포넌트의 로직을 간소화할 수 있습니다.
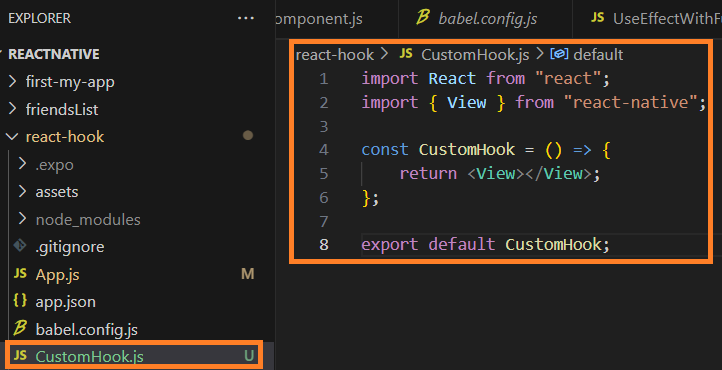
CunstomHook.js파일을 추가해주었습니다.

React 를 import 해주고, CustomHook 컴포넌트를 선언해줍니다.
다른 파일인 App.js (외부) 에서도 사용할 수 있도록 export 처리를 해줍니다.

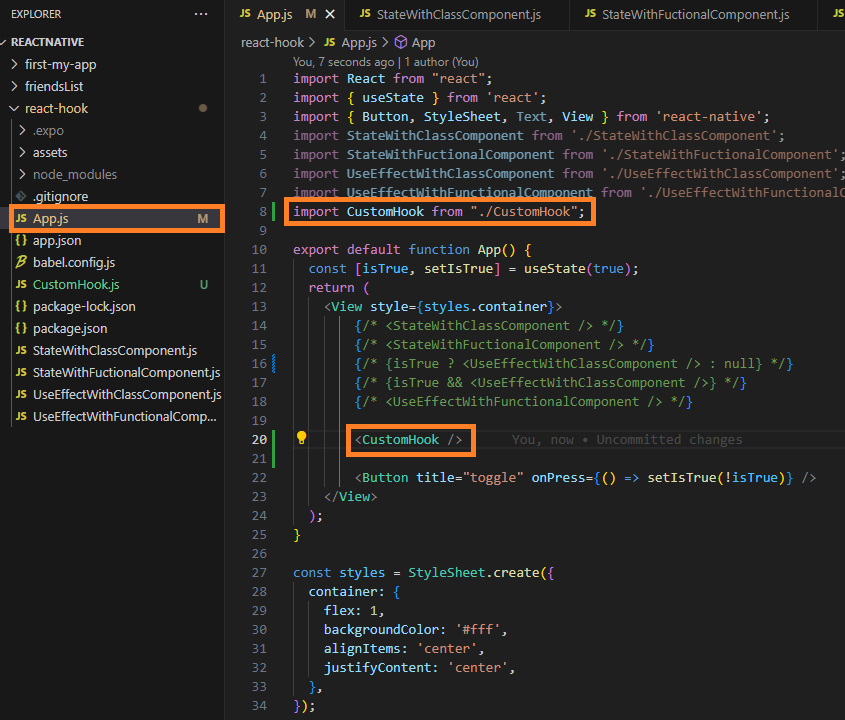
App.js 에서 사용해줍니다.
회원가입 구현해보기
custom Hook 을 연습하기 가장 좋은 회원가입을 예제로 만들어보겠습니다.
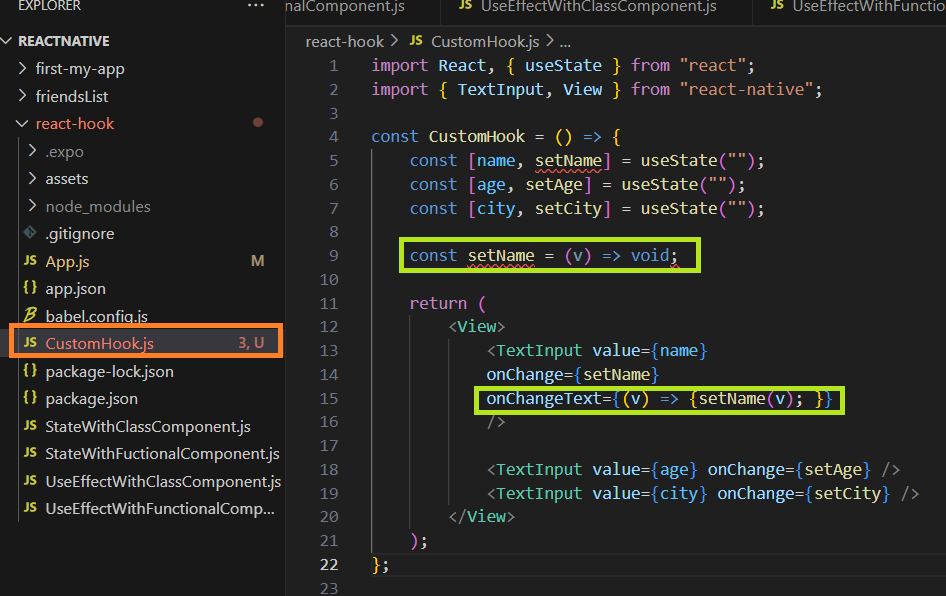
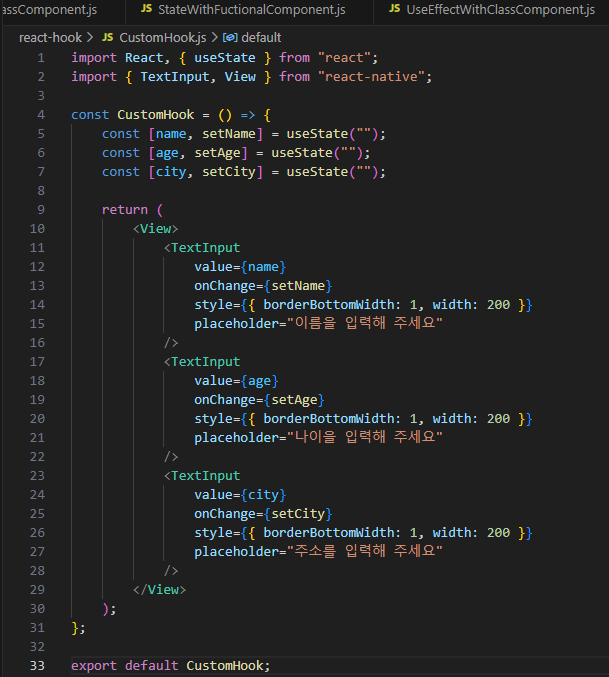
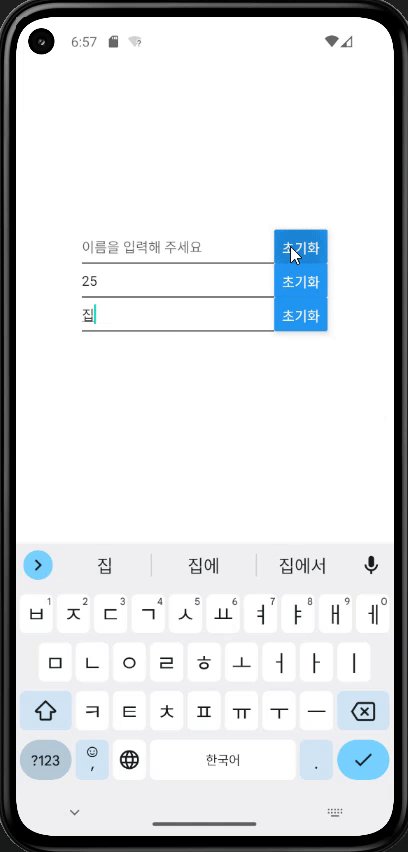
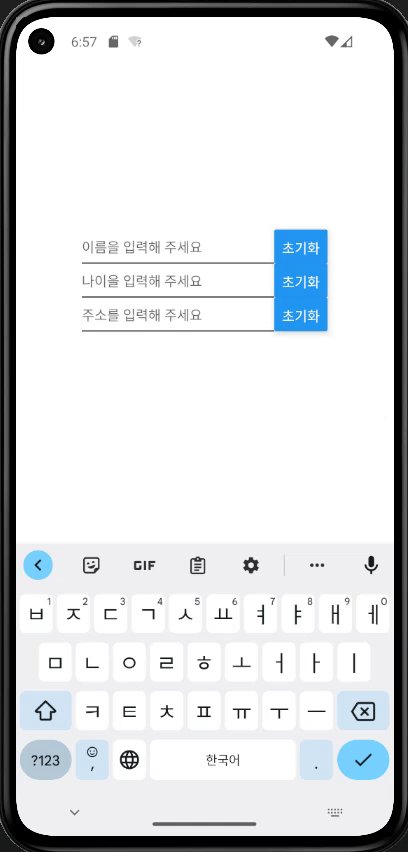
회원가입을 위해 이름, 나이, 주소를 입력받아보겠습니다.

TextInput에 값이 들어가야하고, 변화하는 값을 알아야하기 때문에 useState로 선언하고, 초기값은 빈 String 을 넣어줍니다.
연두색 박스는 주석처리할 부분입니다.
onChange={setName}
onChangeText={(v) => {setName(v); }}이 두개의 코드는 같은 코드입니다. 기존에는 아래줄로 사용하였는데 이제는 간추려서 위의 코드로 작성하겠습니다.
const setName = (v) => void;setName 의 경우 변화하려는 값이 오면 이걸 토대로 state를 바꿔주는 함수입니다.
onChangeText 와 setName 의 함수 생김새가 같고, 동작이 같이 때문에 setName을 그대로 넣어주어도 됩니다.

스타일링을 추가해주었습니다.
밑줄을 넣어주었고, width를 고정으로 설정해주었고, 값이 없을 때 사용자가 인식하기 편하도록 placeholer를 추가해주었습니다.

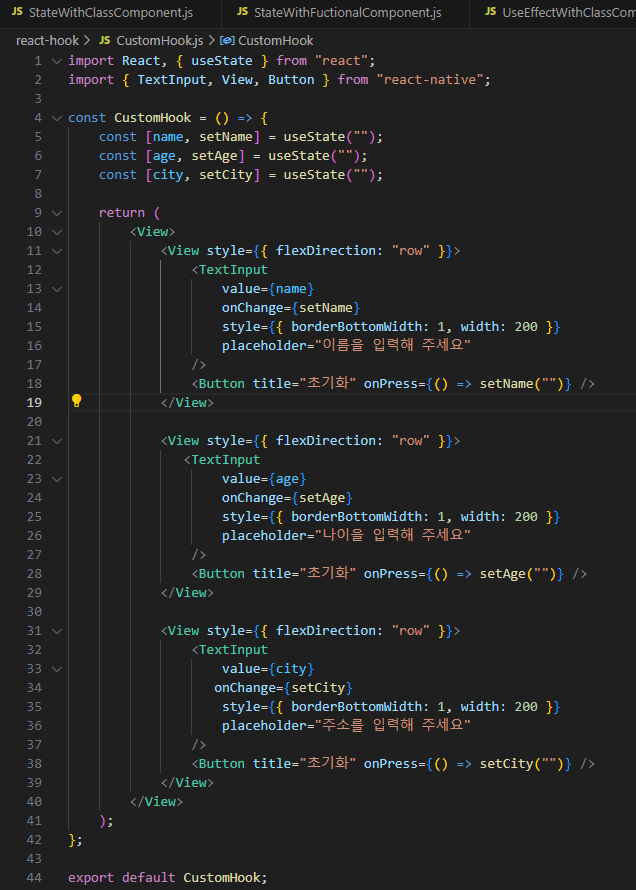
입력한 값을 초기화하는 버튼도 추가해주었습니다.
버튼을 import 하고, 버튼을 클릭했을 때 name 을 빈 String 으로 변경해주는 동작을 하도록 하였습니다.
TextInput 과 Button 은 column으로 배치되는 것보다 row 로 한 줄로 배치해주었습니다.
반복되는 코드가 많아 벌써 불편하네요.. ㅎㅎ

중복되는 코드가 너무나도 명확하고,
state를 빈 String 을 변경하는 부분도 중복되고 있습니다.
리팩토링
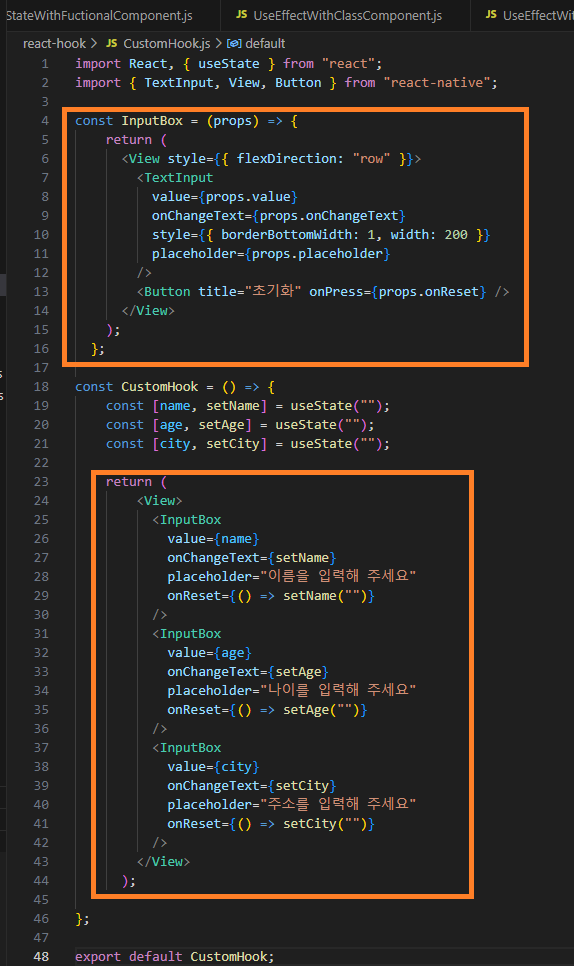
재사용 가능한 컴포넌트를 만들어보겠습니다.

InputBox 라는 이름의 컴포넌트를 하나 추가해주었습니다.
반복됐던 코드를 넣어주고, props개념을 활용합니다.
기존 View 에는 변경되는 값만 넣어줍니다.
useState가 선언이 되고 사용하는 부분도 중복이 되고 있습니다.
이 부분도 따로 custom Hook 으로 빼주도록 하겠습니다.
custom Hook 규칙
무조건 use 라는 단어로 시작해야합니다.

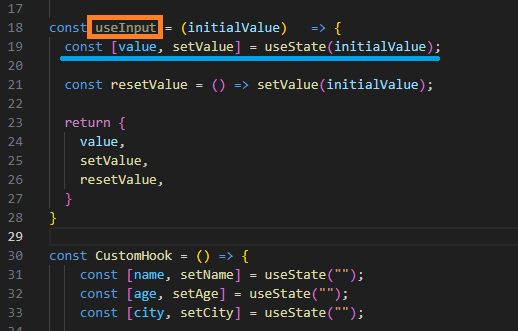
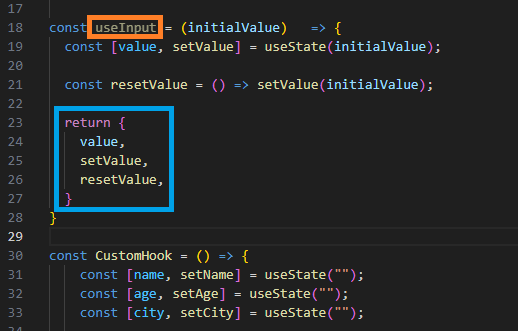
useInput 이라는 custom hook을 선언해주었습니다.
원하는 value값을 state로 선언해주었고, 초기값은 Hook을 선언할 때 initialValue 라는 값으로 받아옵니다.

return 값은 value, setValue, resetValue 총 3가지를 반환합니다.

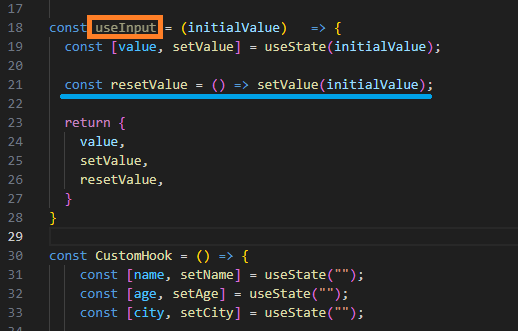
resetValue는 state값을 다시 빈 문자열, 혹은 초기값으로 세팅할 수 있습니다.
마찬가지로 초기값인 initialValue로 세팅해주었습니다.

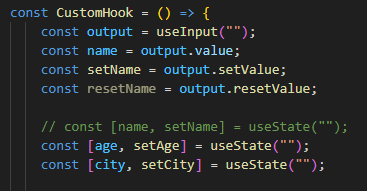
useInput의 output을 선언해주었고, 초기값은 빈 문자열로 세팅하였습니다.
name 은 ouput의 value이며,
setName 은 output의 setValue,
resetName은 output의 resetValue 입니다.
이렇게 하니 오히려 코드가 늘어난 것 같습니다.

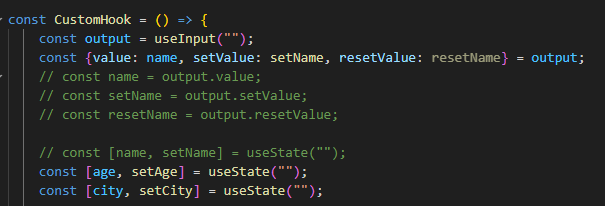
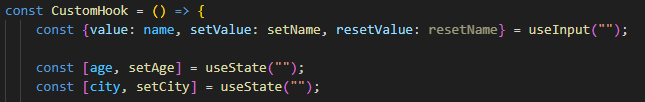
구조분해 할당을 이용하여 한 줄로 줄여줍니다.
재선언을 통해 name, setName, resetName 으로 정해줄 수 있습니다.

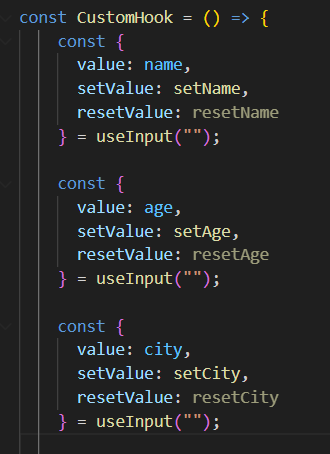
output 이 중복되니 한 줄로 줄일 수 있습니다.

age 와 city 도 변경해주었습니다.

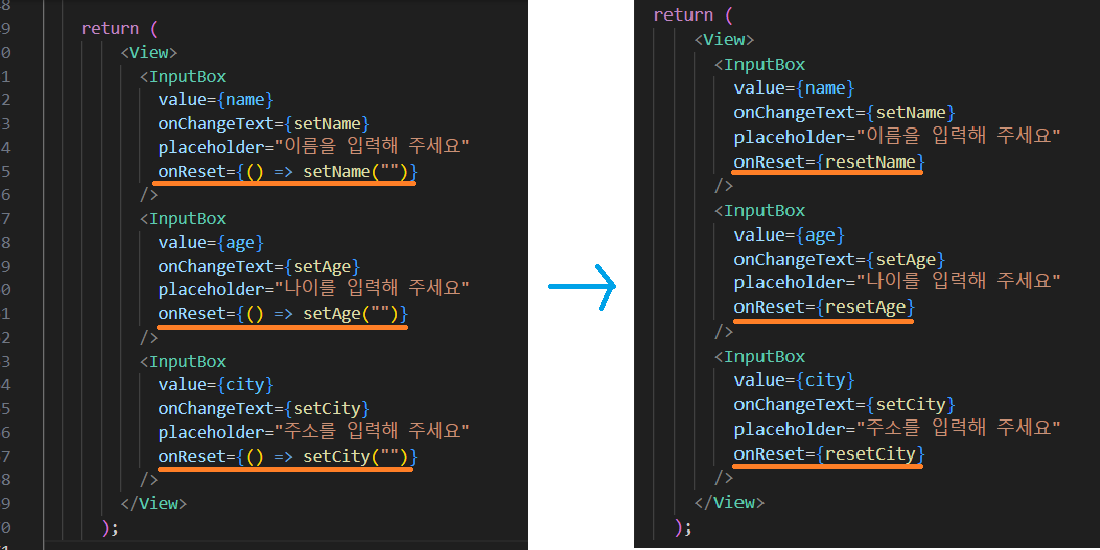
return부분도 변경해줍니다.
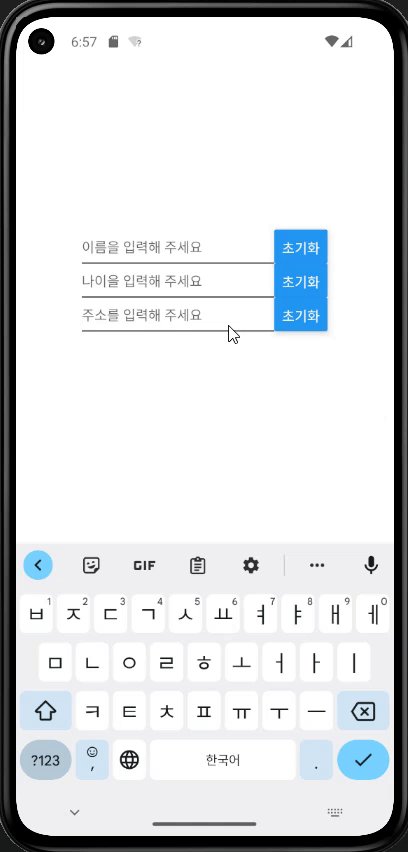
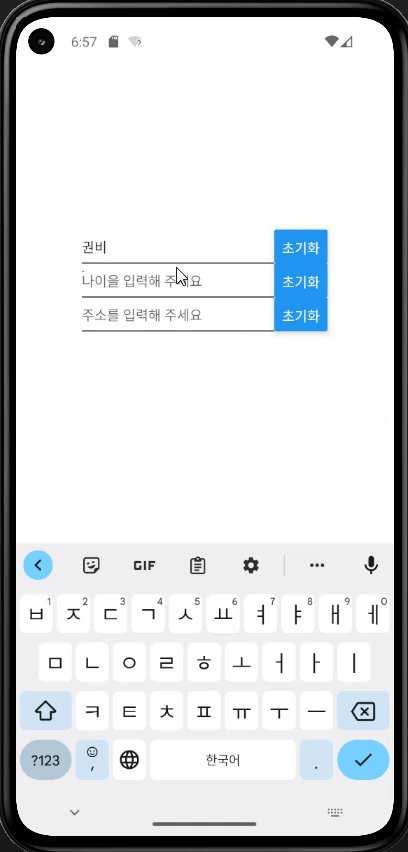
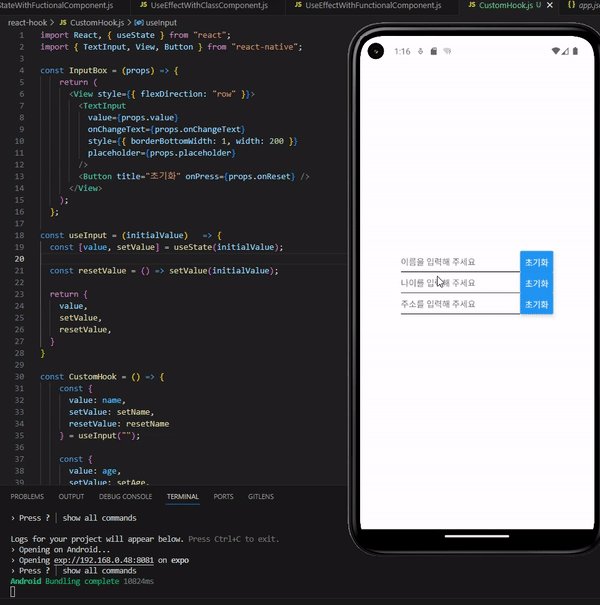
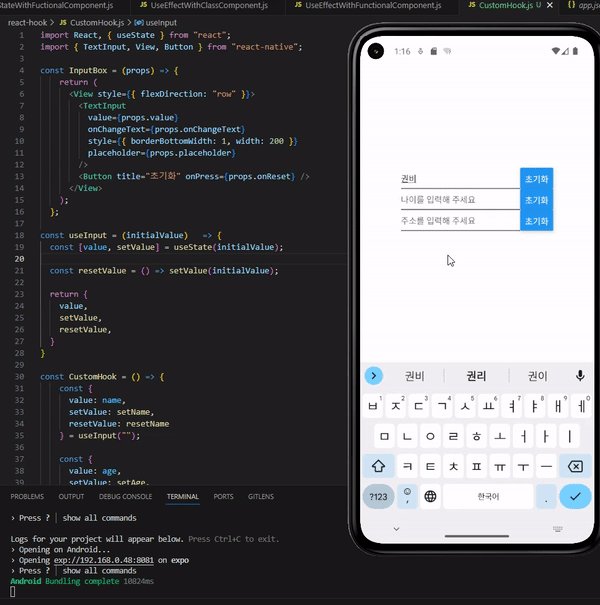
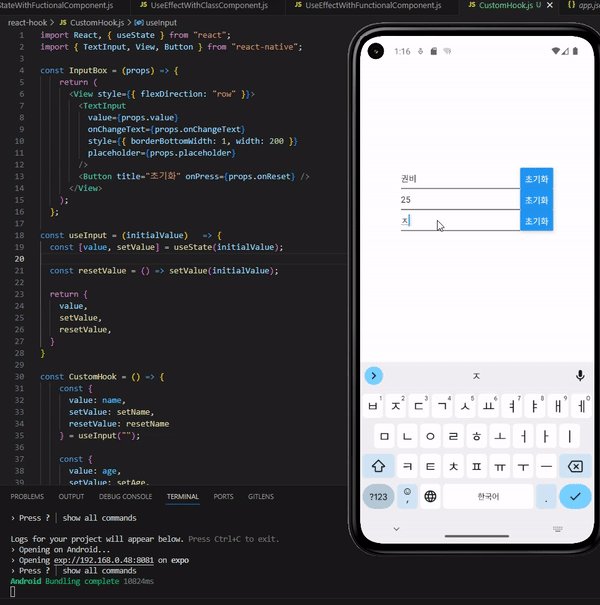
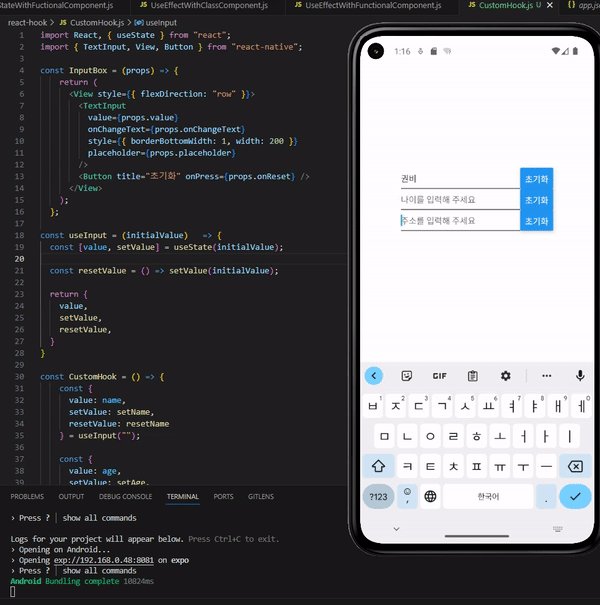
실행

동작은 위와 동일합니다.
요약
-
반복되는 값을 컴포넌트화 해서 재사용.
[props 이용] -
state를 선언하고, 재사용하는 과정에서 반복되는 함수들을 Custom Hook으로 빼서 재사용. -
구조분해 할당을 통해 변수를 다른 변수명으로 재정의.
