로그인을 하려면 회원가입부터 해야한다!
그러므로 메인 페이지를 뒤로하고 회원가입 부분부터 다뤄보기로한다.

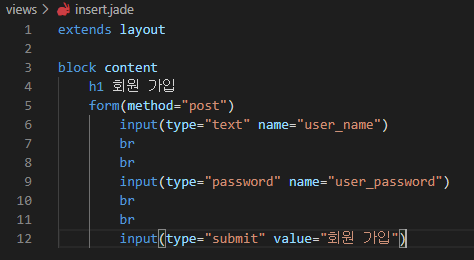
views 폴더에 insert.jade 파일을 만들어 회원가입 화면을 만들어 주었다.
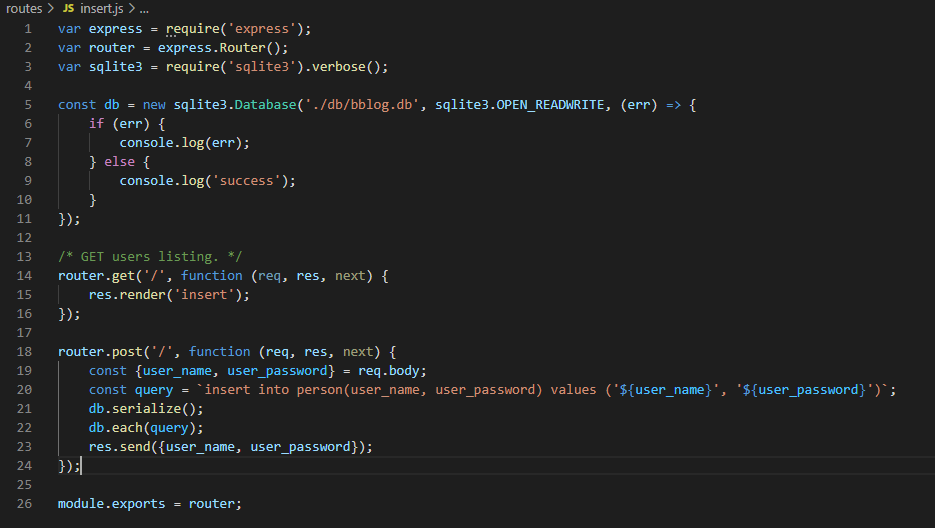
insert.jade 파일을 만들었으니, insert.js 파일을 만들 차례이다 !

파일을 추가했으니 app.js에도 코드를 추가해준다.
var insertRouter = require('./routes/insert');
app.use('/insert', insertRouter);
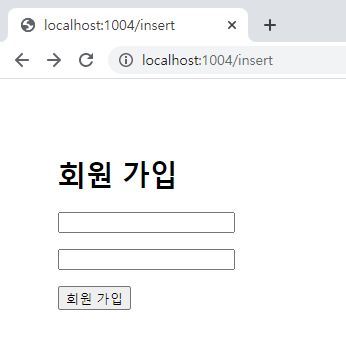
실행 !!

음 일단 실행은 되는데 회원 가입이 두번 있으니까 뭔가 어색한 느낌이다.
둘중 하나는 수정을 해야겠다.
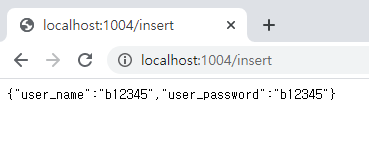
문제는 입력 db에 잘 들어가는지 이다 ..

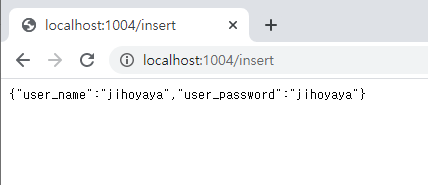
가입 버튼을 누르면,, !

오,, 일단은 그럴듯 해 보이는데 db를 확인하는 화면이 있으면 좋을것같다.

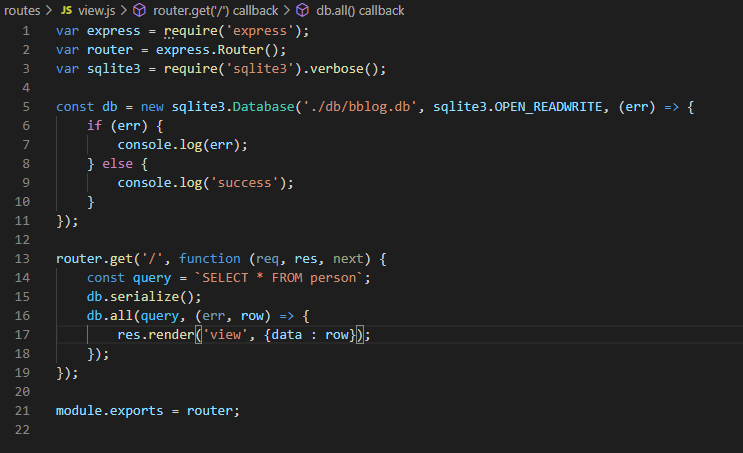
select 를 사용해서 목록을 볼 수 있다.
render는 한번만 호출이 되어야 하는데 each를 쓰면 여러번 호출되기 때문에
each가 아니라 all을 써주었다.
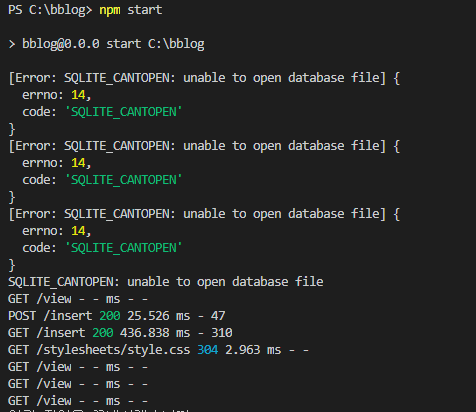
실행을 해 보았는데 view 페이지가 아에 뜨질 않았다 ㅠㅠ

이건 아까 가입하는거 만들때부터 뜨던 오류인데 메인 창을 무시하고 일단 넘어온거여서
뜨는 오류인줄 알았는데 db에 문제가 있는게 분명하다.
db파일을 전에 만들어 놓은것을 복사해왔는데 express가 아닌 다른 환경에서 작업하던거에 맞춰
db파일을 작성했던거였지만 , 여러번 사용했다 실패한 파일이기도 하고 ㅋㅋㅋ
app.js 함수에서 db파일에 초기값을 넣어주어서 상관이 없을까 싶었지만
잘못생각한것,,, 같아서 db 파일을 지우고 빈 db파일로 새로 만들어 주었다.

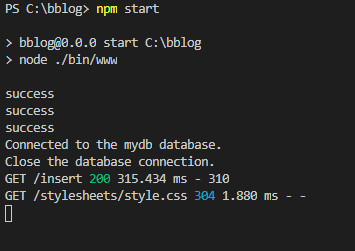
너무 기분 좋을 정도로 success만 출력되는 모습이다 헤헤ㅔ헤헤

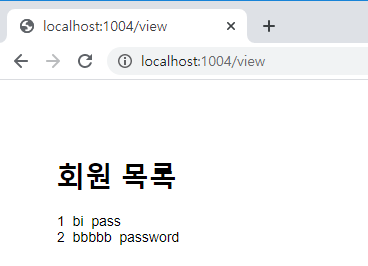
보인다 !!!!!!!!!!!!!!!!!!! 보인다 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 다시 가입창으로 가서 값을 넣어봐야겠다.

아까도 떳던 화면인데 아까는 제대로 db에 들어가지 않았던것같다 ㅋㅋㅋ
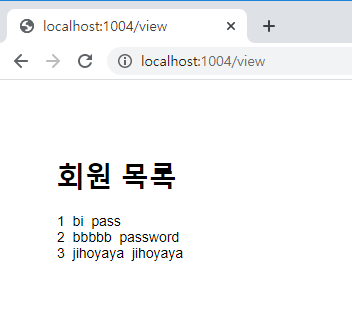
다시 view 창으로 넘어가면,,,,,,,,,, !!!!

!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
생각보다 쉽게 해결된것같아 당황스럽다 ,,,,,,,,,,,,,,,,,,,,,,, 헐 db연결이 됐어 ,,,,,,,,,,,,,,,,,,,,,,,,,
며칠간 진전이 없어서 ,, 꽤나 애먹었는데 express에 대해서 좀 알고나니까 급 수월해졌다
게시글 부분도 회원목록 보이는거와 비슷하게 만들면 될 것 같다.
문제는 db파일을 하나 더 만들지 같은 db파일에서 사용할지 인데 흠 아마 db파일을 하나 더 추가하는게
구분하기 좋을것 같다. 기존 코드도 그대로 유지해도 되고,
url 로 직접 입력하는것이 아닌 버튼을 눌렀을때 이동되게끔 하는 것과,
이제 입력된 데이터로 로그인할 수 있게끔 만들면 되는데 !! ㅎㅎ 다음 기회에