
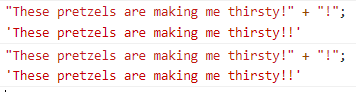
Should we have to retype same strings?

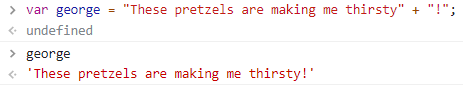
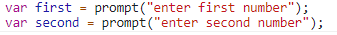
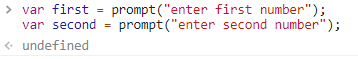
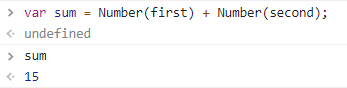
Using variables(var), we can save strings here.(You don't need to care about undefined. We can see that Google Chrome actually helps me and recognizes it.)
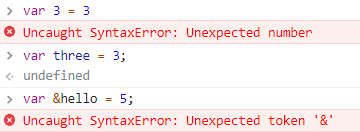
Variable have rules which it needs to start with a letter, not a number and a symbol.

And a variable can also start with a '$' or '_'.
Camelcase
-You've capitalized the first letter in second word and that's called 'camel case'.
ex) firstName
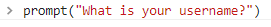
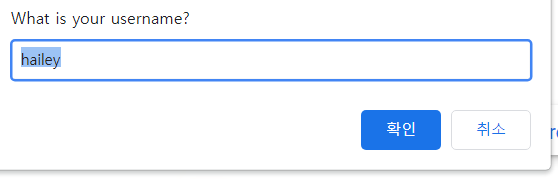
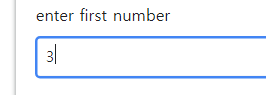
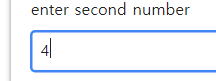
prompt




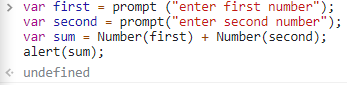
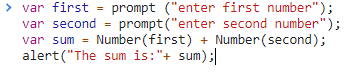
Using that knowledge, let's make a calculator.
Using Shift+ Enter, you can go next line



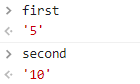
I have double quotes [""] around them. Prompt automatically changes it to String, it's expecting a form of text.
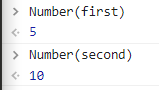
Number() changes string to Number.


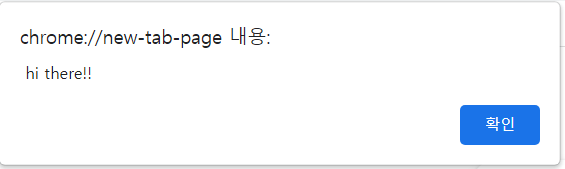
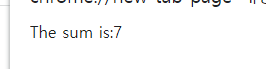
alert


calculator

This works.
Again I pressed '↑' to have exactly what I wrote back.




Semicolon means the end of an expression. There's only small cases where I'll break your program. Don't forget to add a 'semicolon'.
Variables can change like below.

You can reassign a value to 'a'.
Javascript types
4. undefined
'undefined' is used when nothing is assigned to a variable.