123. Javascript On Our Webpage

<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<link rel="stylesheet" type="text/css" href="">
</head>
<body>
<h1>Javasscript in HTML</h1>
<script type="text/javascript" src="script.js">
alert("hello");
</script>
</body>
</html>4 + 3;
if(4+3 === 7){
alert("You're smart!");
}
<!--script.js-->If you want, you can make multilple script tags like below.
<script type="text/javascript" src="script.js">
alert("hello");
</script>
<script type="text/javascript" src="script2.js">
alert("hello");
</script>
<script type="text/javascript" src="script3.js">
alert("hello");
</script>What about location of script?
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<link rel="stylesheet" type="text/css" href="">
<script type="text/javascript" src="script.js">
</script>
</head>
<body>
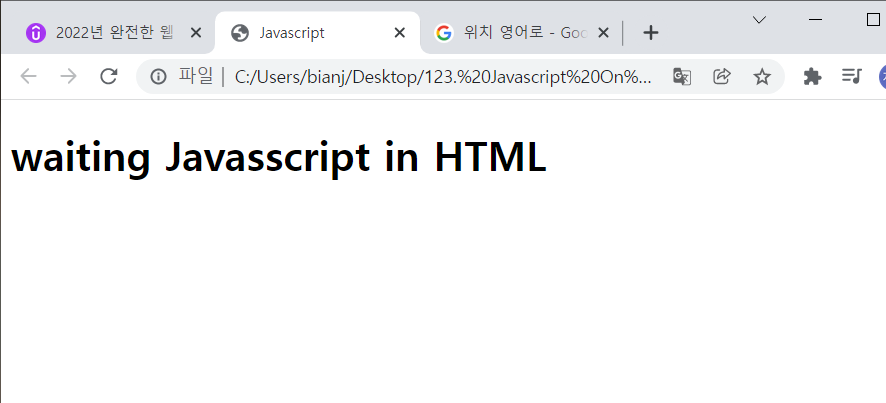
<h1> waiting Javasscript in HTML</h1>
</body>
</html>It waits for us to click 'OK', so the browser can't display while waiting for Javascript.


<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<link rel="stylesheet" type="text/css" href="">
</head>
<body>
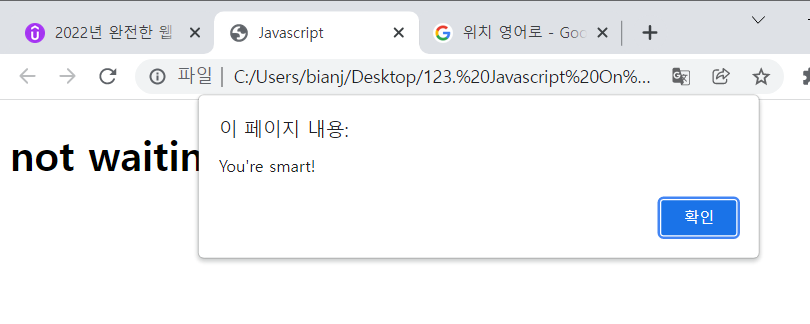
<h1> not waiting Javasscript in HTML</h1>
<script type="text/javascript" src="script.js">
</script>
</body>
</html>
There's no delay to display header1 < h1>.