126. Data Structures: Arrays
var list = ["tiger", "cat", "bear", "bird"];
console.log(list[0]);

var list = ["tiger", "cat", "bear", "bird"];
console.log(list[1]);


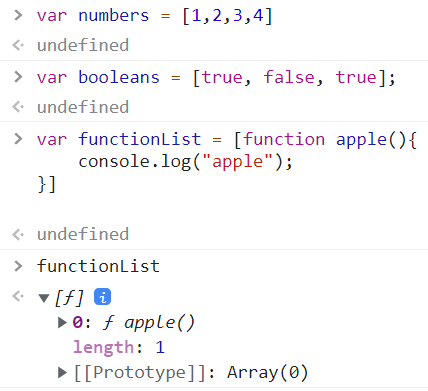
We can also make arrays with function.

We can also make arrays within an array.
var list = [
["tiger", "cat", "bear", "bird"]
];
console.log(list[0]);
.
What about delete that '[0]' in code?
var list = [
["tiger", "cat", "bear", "bird"]
];
console.log(list);
.If you want to get bear, type like below.
var list = [
["tiger", "cat", "bear", "bird"]
];
console.log(list[0][2]);

Return to the code below.
var list = ["tiger", "cat", "bear", "bird"];
console.log(list);.

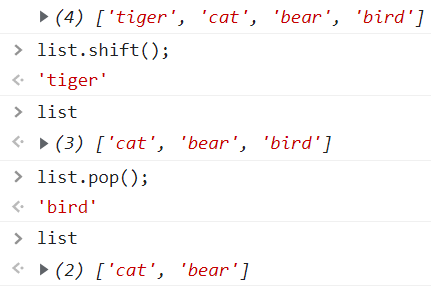
shift
'tiger' shifted and now everything shifted to the left.
pop
it's popped 'bird' off of the end of the array.
.

push
it's pushed elephant into the array.
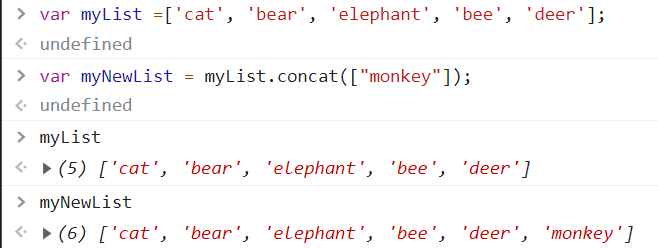
concat
concat is for concatenate(연결).
sort
it's sorted by alphabetical order.

Why are there only 3 items?
The one that we concatenated, the one that we added, we didn't assign it to a variable.
So now we had 2 arrays in existence:
- 'list': cat, bear,elephant
- 'list' concat: bee, deer (we didn't assign it to a variable.)

So there're are some methods, that creates new list: like 'concat'; and some methods: like 'push' or 'pop'.
w3c array references.
https://www.w3schools.com/jsref/jsref_obj_array.asp