128. Data Structures: Objects
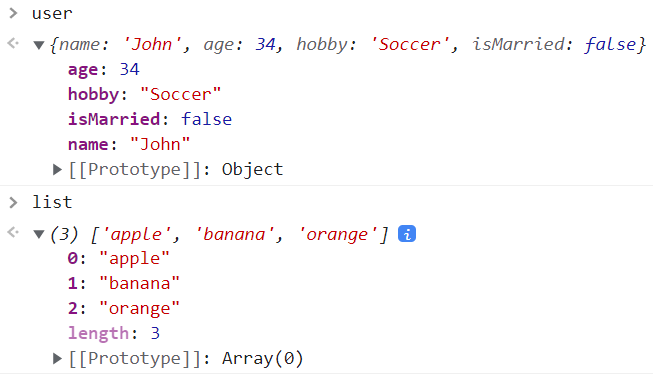
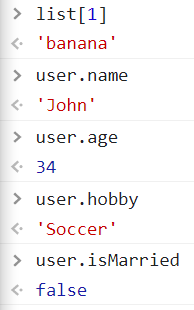
var user ={
name: "John",
age: 34,
hobby: "Soccer",
isMarried: false,
};//object
var list = ["apple", "banana", "orange"];
//array

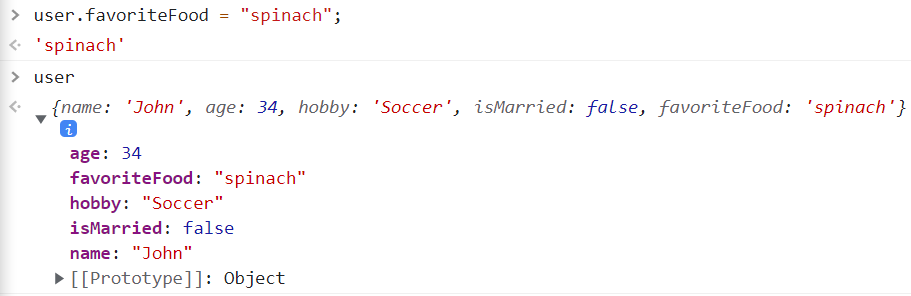
How to add properties to an object.

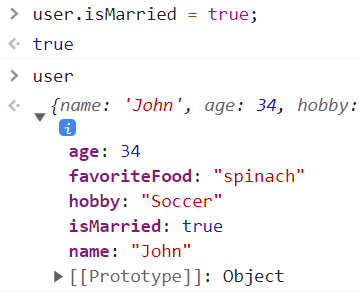
How to change properties to an object.

- Array : shopping list or to do list.
- Object : user information.
In game, you're controlling wizards.
- Object:
Wizard's tall, power, experience point. - array:
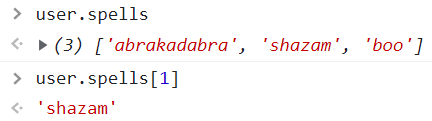
Wizard's all the spells(마법주문).
[abrakadabra, shazam, boo]
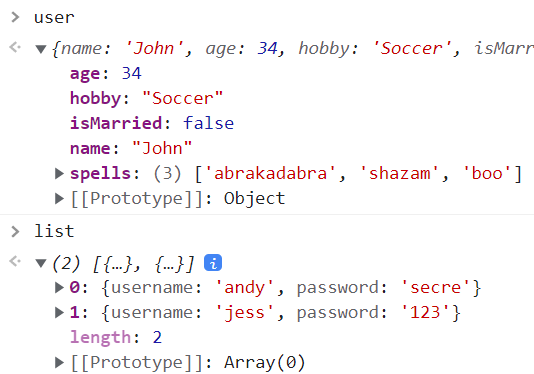
var user ={
name: "John",
age: 34,
hobby: "Soccer",
isMarried: false,
spells: ["abrakadabra", "shazam", "boo"]
};var list = [
{
username: "andy";
password: "secre";
},
{
username: "jess";
password: "123";
}
];


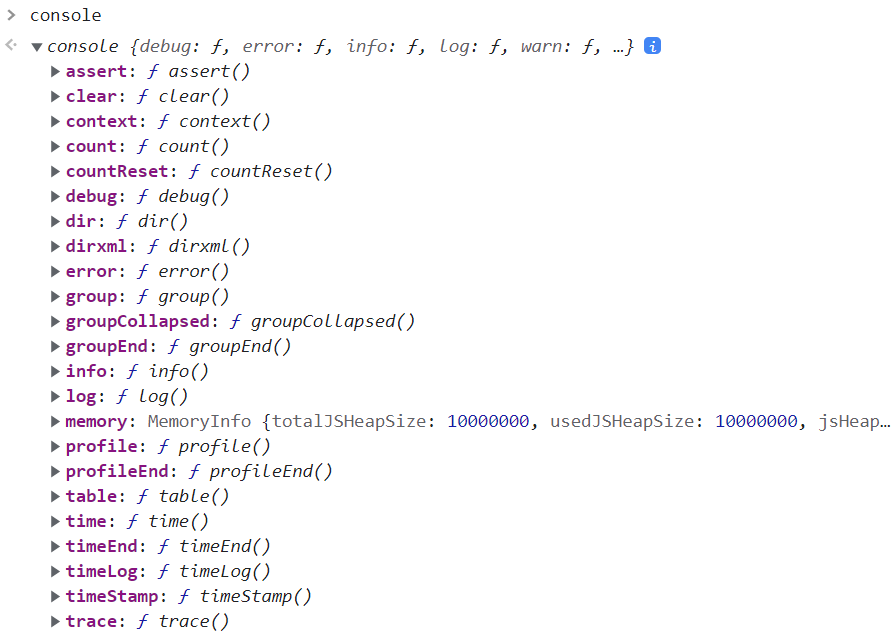
'console' is object too.

what about console.error?

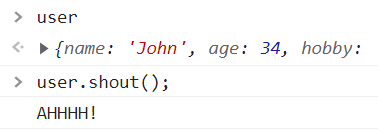
So that's what methods are. They're functions inside an object.
I have one last cool thing to show you.

^I can make a empty object.

^I can make a empty array.
JAVASCRIPT TYPES
NUll


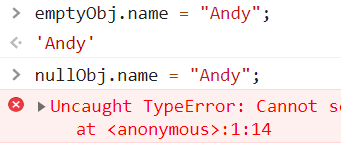
I can set property name of an empty object.
I can't set property name of null.
With this newfound power I'm going to show you how we can build a simple Facebook with what we just learned.