ECMA script 2020
- BigInt
- Nullish Coalescing Operator
- Optional Chaining Operator
- Promise.allSettled
- globalThis
BigInt
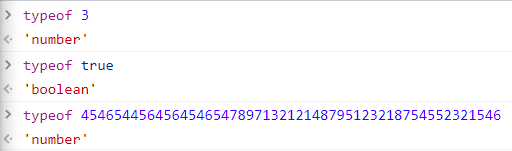
BigInt: big integer

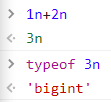
typeof 1n
Javascript has something called Max Safe Integer.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/MAX_SAFE_INTEGER
It can go up to a certain safe integer
console.log(Number.MAX_SAFE_INTEGER);
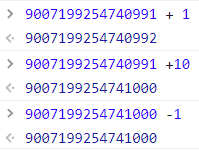
// expected output: 9007199254740991As soon as you go a little bit higher, the calculations start breaking down.
The MAX_SAFE_INTEGER constant has a value of 9007199254740991 (9,007,199,254,740,991 or ~9 quadrillion).
The reason behind that number is that JavaScript uses double precision floating point format numbers.
there's only a certain number that it can hold and big int solves this problem.
we can't calculate number with 90071992547400992 freely.

But we can do this.

If we do plus 10, it doesn't work.
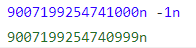
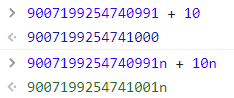
But if we add n to both of these, the operations work.

we can also use bigint with regular number.

Optional chaining Operator ?.
let's pretend that we're playing Pokemon.
Will is a Pokemon trainer.
let will_pokemon = {
pikachu: {
species: 'Mouse Pokemon',
height: 0.4,
weight: 6
}
}
let weight = will_pokemon.pikachu.weight
console.log('weight:',weight)
Let's say we have different user 'andrei'.
let will_pokemon = {
pikachu: {
species: 'Mouse Pokemon',
height: 0.4,
weight: 6
}
}
let andrei_pokemon = {
raichu: {
species: 'Mouse Pokemon',
height: 0.8,
weight: 30
}
}
let weight = will_pokemon.pikachu.weight
console.log('weight:',weight)
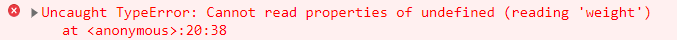
let weight2 = andrei_pokemon.pikachu.weight
console.log('weight2:',weight)
andrei don't have pikachu.
let's check with if-statement.
let will_pokemon = {
pikachu: {
species: 'Mouse Pokemon',
height: 0.4,
weight: 6
}
}
let andrei_pokemon = {
raichu: {
species: 'Mouse Pokemon',
height: 0.8,
weight: 30
}
}
if(andrei_pokemon.pikachu && andrei_pokemon.pikachu.weight){
let weight2 = andrei_pokemon.pikachu.weight
}else{
let weight2 = undefined
}
^no errors
If I add console.log in here,
let will_pokemon = {
pikachu: {
species: 'Mouse Pokemon',
height: 0.4,
weight: 6
}
}
let andrei_pokemon = {
raichu: {
species: 'Mouse Pokemon',
height: 0.8,
weight: 30
}
}
if(andrei_pokemon.pikachu && andrei_pokemon.pikachu.weight){
let weight2 = andrei_pokemon.pikachu.weight
}else{
let weight2 = undefined
console.log(weight2)
}
And we get undefined.
but if we do like this we have to keep checking.
Optional chaining is that it avoids this complication.
let andrei_pokemon = {
raichu: {
species: 'Mouse Pokemon',
height: 0.8,
weight: 30
}
}
let weight3 = andrei_pokemon?.pikachu?.weight
console.log(weight3)
'pikachu' cannot be found in this object, it's going to assign undefined to 'weight3' without throwing any errors.
But if it has 'pikachu',
let andrei_pokemon = {
pikachu: {
species: 'Mouse Pokemon',
height: 0.8,
weight: 30
}
}
let weight3 = andrei_pokemon?.pikachu?.weight
console.log(weight3)
I get 30.
Instead of having those long if statements I can just check for properties with this question mark.