
Debugging
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(a, b) => accumulator.concat(b), [])a is accumulator
b is array [[0, 1], [2, 3], [4, 5]] here.
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(accumulator, array) => accumulator.concat(array), []);the 'accumulator' start off with empty array.
The 'accumulator' is going to be an empty array when you start off.
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(accumulator, array) => [].concat(array), []);'concat' attaches the contents of an array into whatever's being concated.
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(accumulator, array) => accumulator.concat(array), []);One thing I can do is open up this function,
make like this.
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(accumulator, array) => {
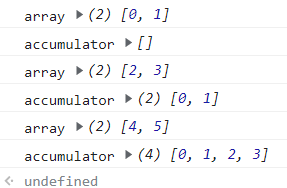
console.log('array', array);
console.log('accumulator', accumulator);
return accumulator.concat(array)
}, []);^We're returning this
because we removed it from a single line which already implicitly means return, to making a two lines.

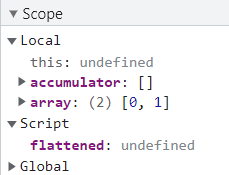
- [0, 1] accumulator: empty
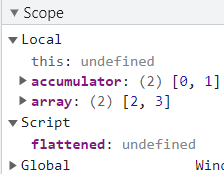
- [2, 3] accumulator: [0, 1]
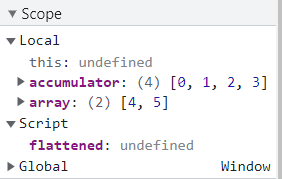
After the first loop through, I've added the zero and one. - [4, 5] accumulator: [0, 1, 2, 3]
We're grabbing each array and adding it into the accumulator.
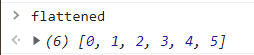
Using the concat function to join the arrays,
we can find an array like below.

Debugger
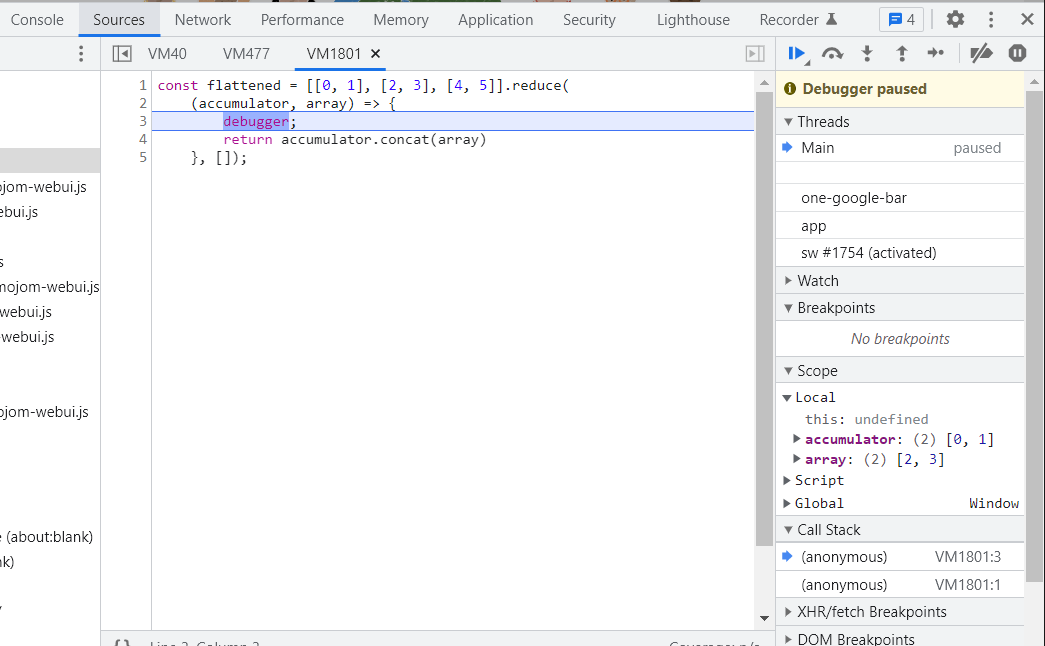
Instead of using console.log, you can use debugger.
const flattened = [[0, 1], [2, 3], [4, 5]].reduce(
(accumulator, array) => {
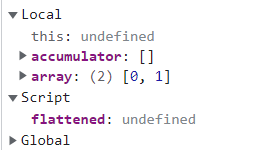
debugger;
return accumulator.concat(array)
}, []);
It stops in the middle of its execution.
'Accumulator' is an empty array.




Using console and debugger you're able to understand what a function does.