212. Installing and using Packages
Using package.json file and the newly found NPM command, we can grab react and have it as part of our project.

Packages: live-server, loadash
live-server
https://www.npmjs.com/package/live-server
loadash
https://www.npmjs.com/package/lodash
globally vs. locally
- globally(-g): I can use live-server outside of the folder(background-generator) anywhere on my computer.
If you install it with '-g', that means it's going to give you a command that you can run in the terminal.

- locally: a package is only able to run in the folder, background-generator.
If you don't install it with '-g', it will give you powers such as new abilities in the JS file.
live-server installation


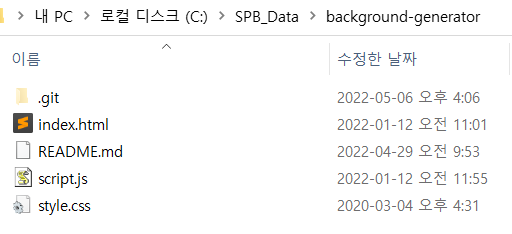
Packages were installed globally and it now lives on our computer but not inside of our folder.

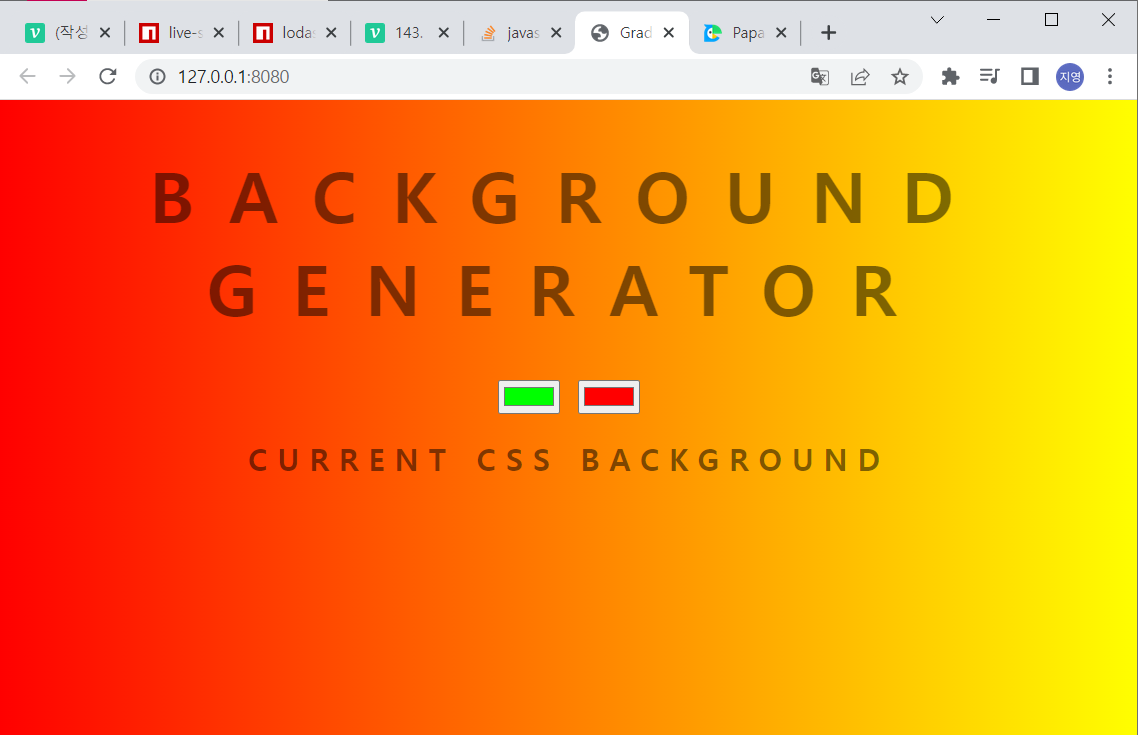
If you have background-generator files and type 'live-server' in gitbash, you can see this pop-up window.

And go to \the background-generater\style.css

^correct it as 'text-align: left;'

^ live-server detects the change that says CSS change.


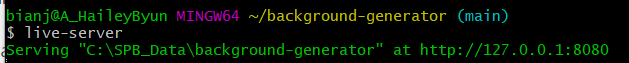
can you see over here that we have http://127.0.0.1:8080/
this is the default what we call local hosts.

^ If you type in here your local host, it's the exact same thing.
loadash installation

https://lodash.com/docs/4.17.15
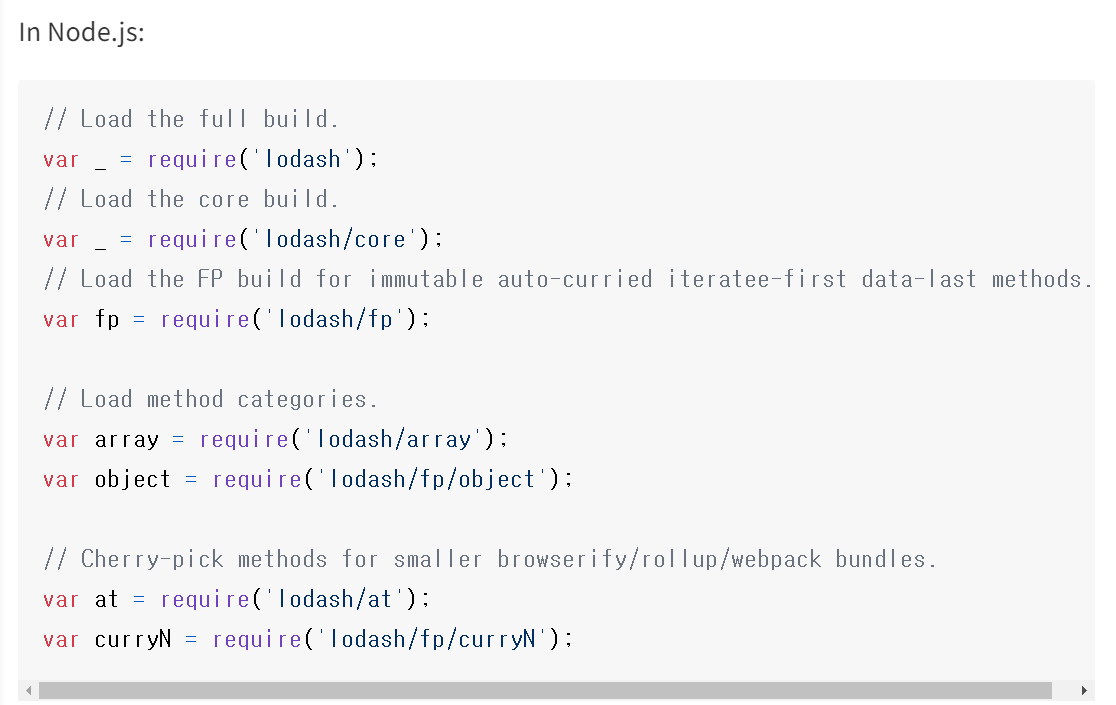
If you go to the website and go to the documentation, you'll see the one below.

npm install lodashI'm going to open up the package.json file to see if it changes while we do this.

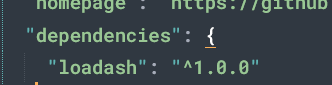
we can see there's a change that package.json just added a new line, "dependencies"
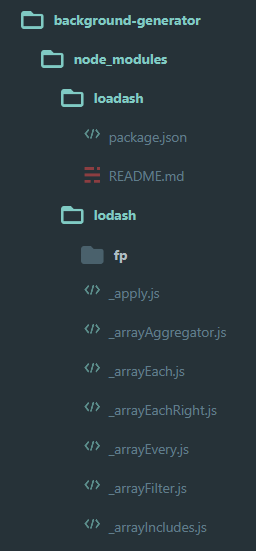
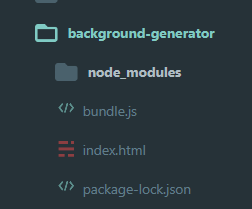
another thing you might notice is that we have something called node-modules folder that was just created.
And if we open up the file in 'background-generator\node_modules\lodash', you can see all these packages.

check lodash working
Open up script.js
in lodash npm

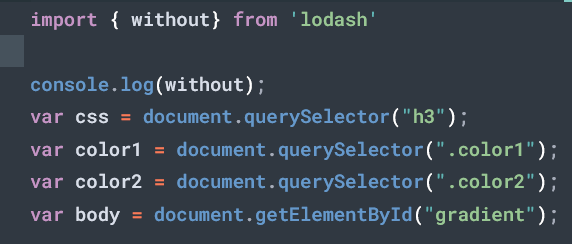
and add this to script.js
import { without} from 'lodash'
console.log(without);
and in gitbash
$ live-server
and you can see

and if it does import in console,

it's a new syntax that browsers haven't gone around to actually implementing.
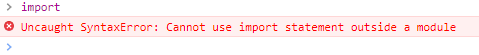
So looks like I have to use the 'require' syntax

and you might remember this syntax from this video where we talked about moduling in Javascript and we discussed that ES6 and this thing called a webpack is what we use now.

^but that's for the react section.
For now we want to be able to use require.
=>using browserify.
Luckily for us we have something called NPM that we can install a global package.
$npm install -g browserify
Everything installed.
Import syntax which comes from ES6 were able to use that with Webpack, but because that's for next section I want to show you what we did before this.
We use something called 'browserify' which allowed us to use this 'require' syntax.
Instead of 'console.log(without);'
type the one below.
console.log(_);
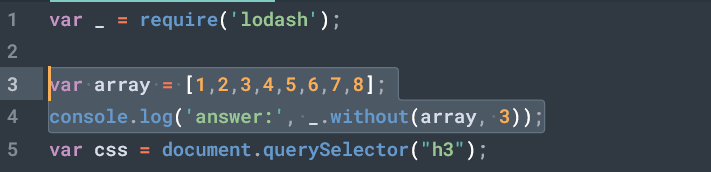
//var _ = require('lodash');
//script.jsmodule bundler(the way to organize and combine many files of JavaScript code into one file.
$ browserify script.js > bundle.js input: script file
input: script file
output: another script file
Now I have bundle.js file.


^Because we included loadash, it looks like a big file.
And instead of script.js file put bundle.js

<script type="text/javascript" src="bundle.js"></script>$live server

Open up the console.

It looks like it's working.
If I go back to my script file.
instead of 'console.log(_);'
var array = [1,2,3,4,5,6,7,8];
console.log('answer:', _.without(array, 3));
 Change has been detected. I open up the console and refresh
Change has been detected. I open up the console and refresh
Browserify allowed us to use the 'require' syntax that was used in node.js on the browser.
There has a lot of hoops to go through to show you a few things but you have some really good contacts of what we're trying to do here.
2 issues
- heavy weight
I'm only using this 'without' method that comes with loadash. But if I look in the bundle.js file, it's massive because it's included the entire library.
When you're working with NPM, a lot of beginners just start installing a ton of packages without thinking about how much weight they add to a project- solution: check whether you need that package as a team and add it to the project.
- dependencies
When you start working on big projects it serves as a great documentation for what packages your project depends on.
You'll see that most big projects can have close to 100 dependencies and having just on location, package.json file to see all these packages to see what the project depends on. It's really nice for all that are joining the team and it also allows you to specify the version here of your dependencies.
To loadash updates, I can also update my version just from this one line without having to go to the lodash website, download the file and add it into my index.html script file.
-

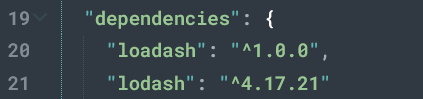
^these numbers are called sember
semver: Semantic Versioning - meaning:
- The right most number: patch release(21)
this become 22 if they update
- The center number: minor release.(17)
that means there's some new features that were added to ladash but there won't be any changes that are major.
- The left most number: major release.(4)
that means this is the fourth version of the fifth version of lodash released.
That might be quite different from version 4 and it might break some of the websites that depend on lodash 4.
package.json allows you to really decide what versions you need for each of these packages.
benefit that you get with NPM
: Easy to share with other developers.
I don't need to add script tags in html for these now.
For a developer, in order from them to download all the packages or the dependencies that a project requires, I will never put the node modules into my github repo, because all you need is the package.json file.

If I delete my node_modules here,
and let's say somebody new started at the company and we want to make sure that they have the latest version of the project so they can start working on it.
well even though there's no node modules because we have package.json file, NPM is spawn enough
===> dependencies that background-generator depends on
...
Another type of dependencies that you can have
==> dev dependency
:packages that are only needed for development and testing. never be shipped to a webite so that and end user can't see and you can do many things
Dev dependencies are taken out automatically when we release the product so that it doesn't add too much weight to our project.
last thing
if I did 'npm run test'

I get error: not test specififed.
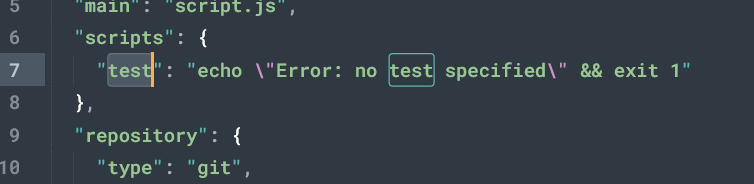
NPM scripts allow you to do comments from package.json file.

^background-generator\package.json
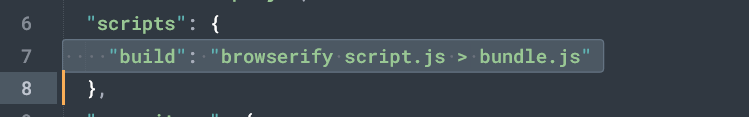
let's change to the one below.
 ^browserify 'script.js' to 'bundle.js'
^browserify 'script.js' to 'bundle.js'
and I can run the build script that automatically runs this in my terminal.
$npm run build ^I've just updated browserify and it runs the script.
^I've just updated browserify and it runs the script.
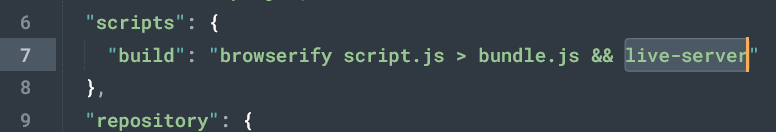
What if we also add the live-server command to it?
"build": "browserify script.js > bundle.js && live-server"

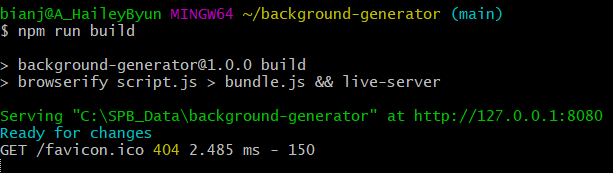
$npm run build

^look at that! I have my array displayed, my website's running and it does all the commands right away from my terminal.