215. Exercise: Create A Portfolio

We're going to build our own portfolio page.
We're going to use this project as our base for our portfolio.
This project is M.I.T. licensed which means that you can use it freely for yourself and customize it to your liking.

This student put in a lot of effort to this and it's actually quite a nice project.

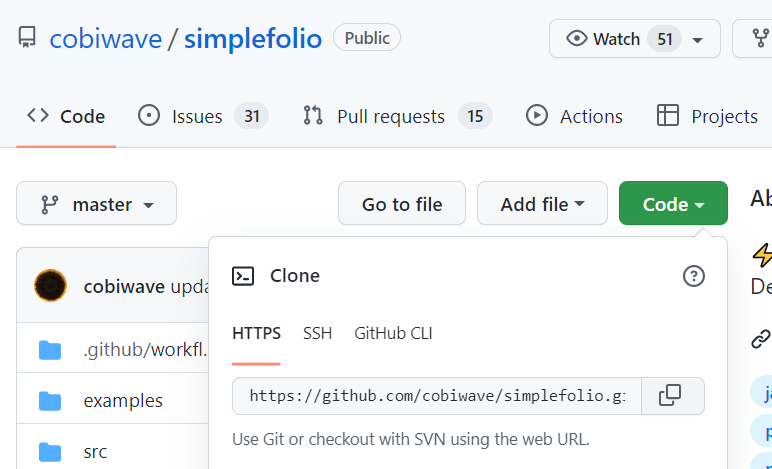
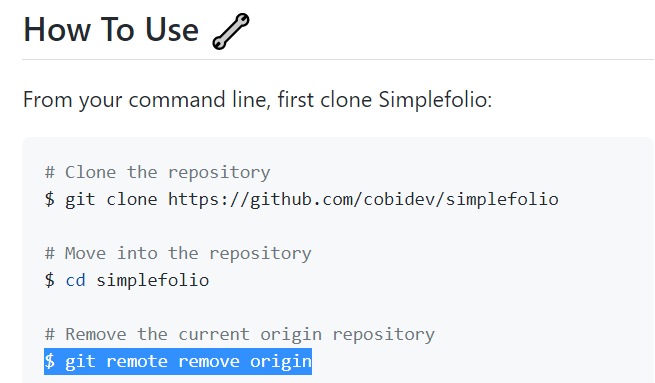
I'm going to clone this repository

$ git clone https://github.com/cobiwave/simplefolio.git
$ cd simplefolio
subl .
and then fork the project.
You can actually run this command to remove this original project so that you only have your own copy your own forked

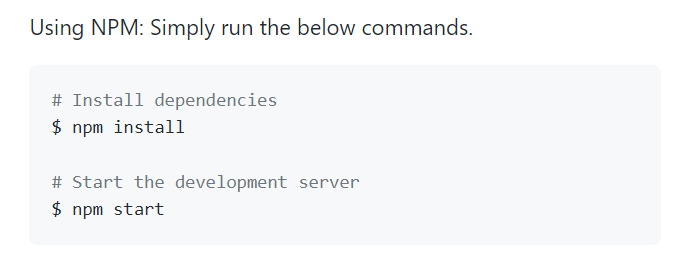
Next we run npm install.



I actually got an error from this point and figured out the issue.

and go back to the page.
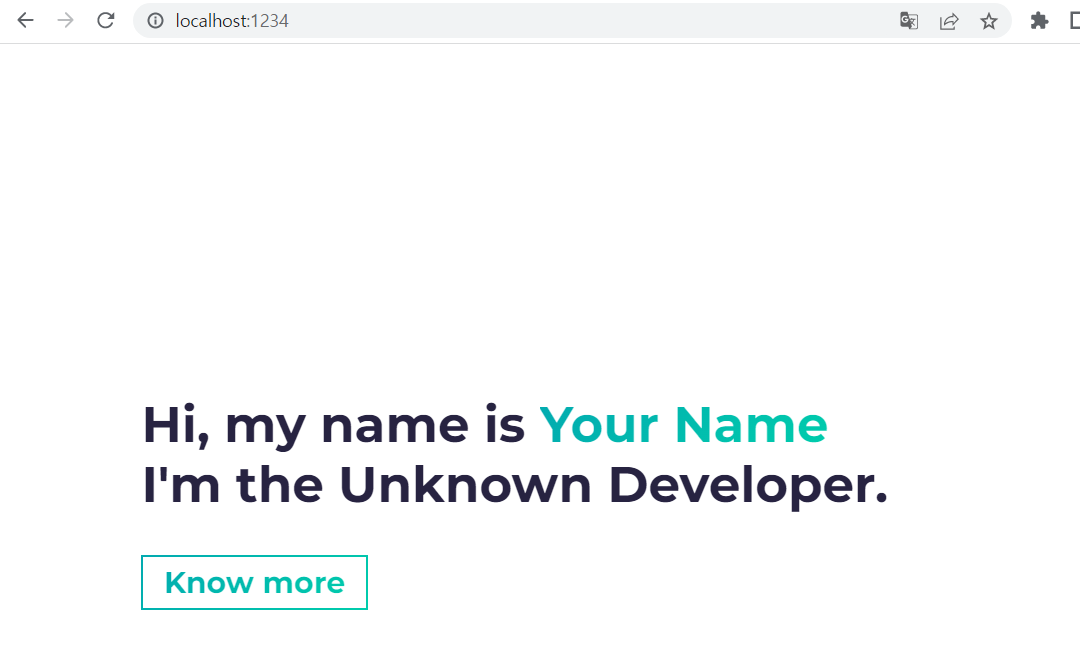
Hero page

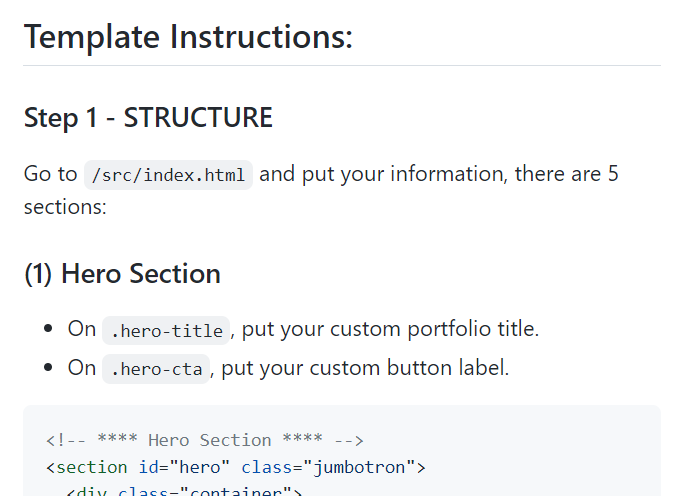
You can see the instructions.
1. Go the the html page
2. custom the title
3. custum the button label(cta means call to action)
Let's do that. Go to the source folder(simple) in to the templates that a [removed]
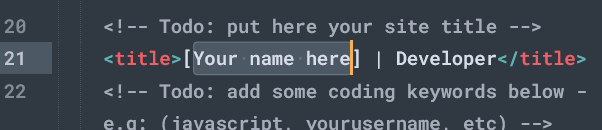
and then we can change the title here to my name.
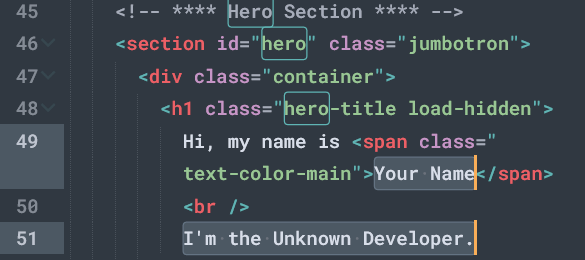
And in hero section we'll change.
1. Type your name.


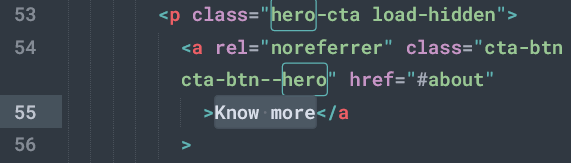
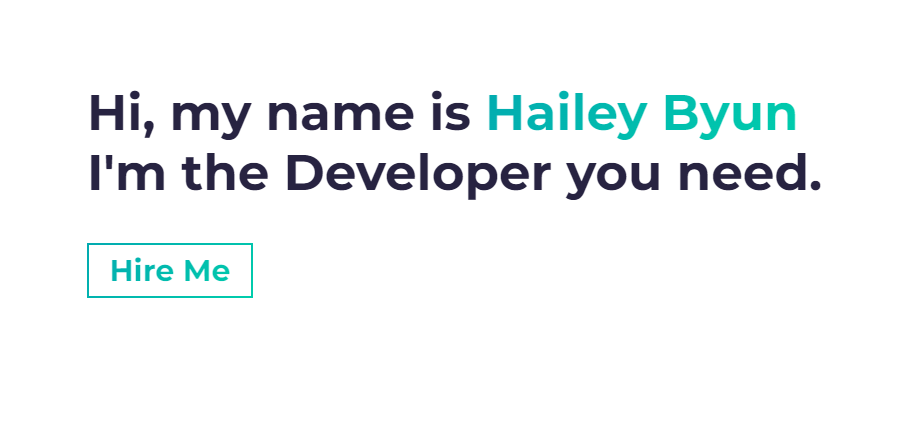
(1) hero section: type name and correct it as "I'm the Developer you need. and at hero-cta instead of 'know more' we'll just say 'hire me'.
 >> Name, I'm the Developer you need.
>> Name, I'm the Developer you need. >> Hire me!
>> Hire me!

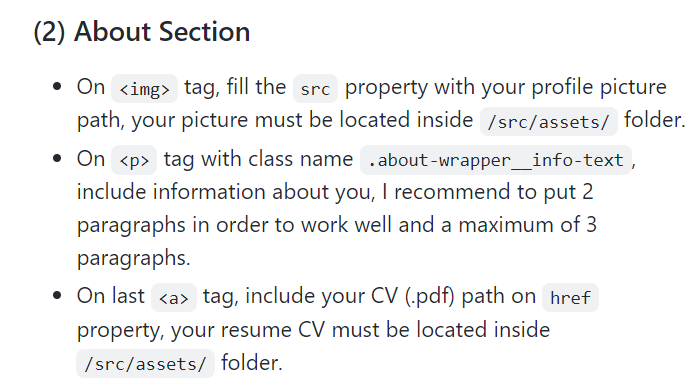
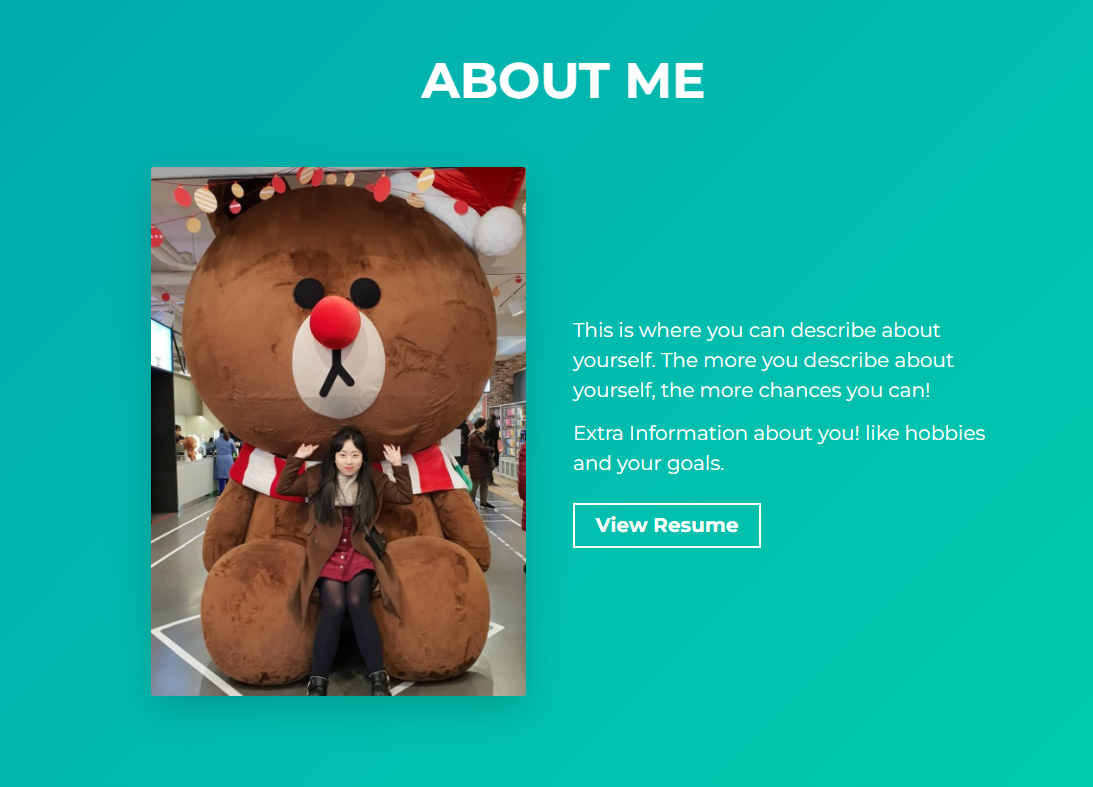
About page

Change the profile picture in our assets folder.


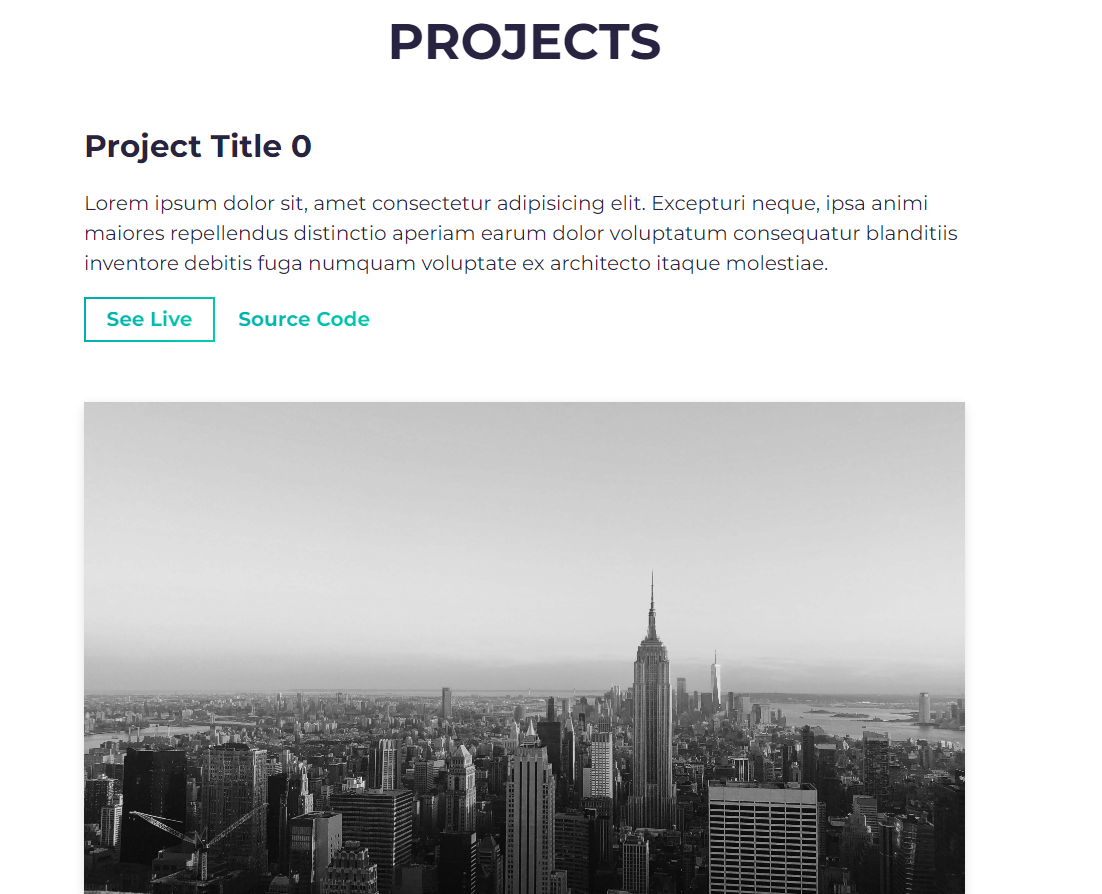
project page
In upcoming section, the react section we're building a project called robo friends.


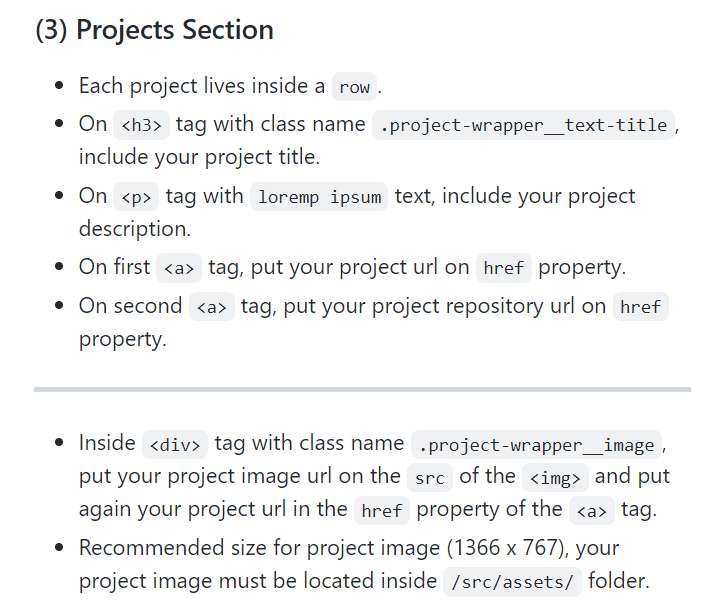
We need to go to the project wrapper section

Project Title 0>>Robofriends

Change this to href like this
"https://aneagoie.github.io/robofriends/"
"https://github.com/HaileyByun/robofriends"
The last thing we need is to have an image of our project. I have a really cool resource.
resource - https://hatchful.shopify.com/
getstarted-tech(or you can pick other thing)



and download the logo at the folder simplefolio\src\assets

^and edit this to the downloaded file name.logo_transparent.png
Look at this. Awesome!

And you can do the call to action like getting an e-mail subscribed form if you want.

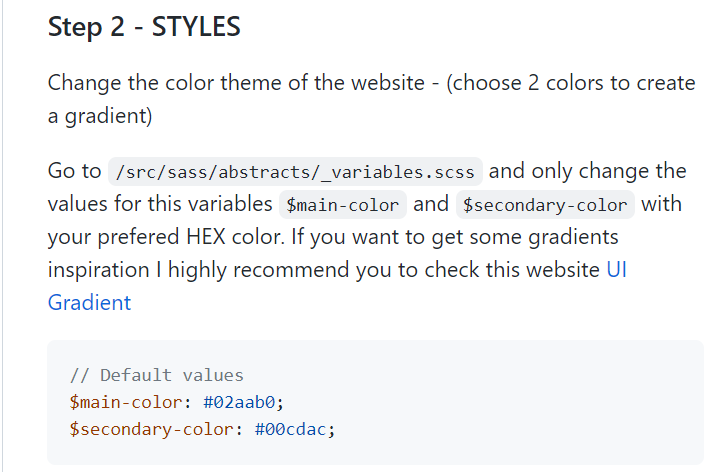
Styles

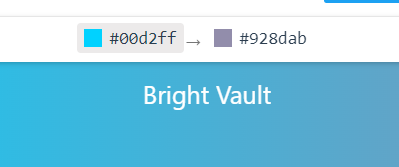
If I click the link UI Gradient, it gives us couple of Ui gradients that we can use.
Copy this "#00d2ff" and change the default values

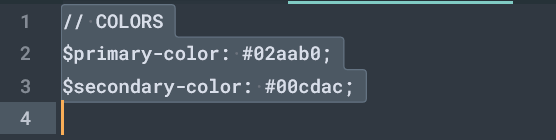
go to /src/sass/abstracts/_variables.scss

Change primer color to primary-color: #00d2ff;secondary-color: #928DAB;

You can see all the thing become the color we corrected.
Deploy
You can do this yourself.

And go to the discord channel you can say thanks for the simple folio.
Can you tell me how to distribute after I finish this setup (like a github.io link)?