219. React App Folder Structure
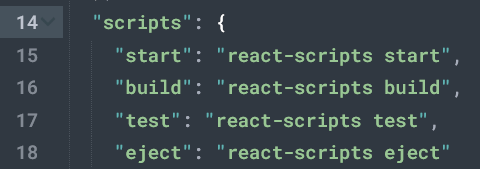
Go to the robofriends\package.json

react-scripts: means create react app
robofriends\node_modules\react-scripts\scripts
package-lock.json
package-lock.json make sure that we can run this project anywhere in the world, and it's automatically generated every time we update package that JSON.
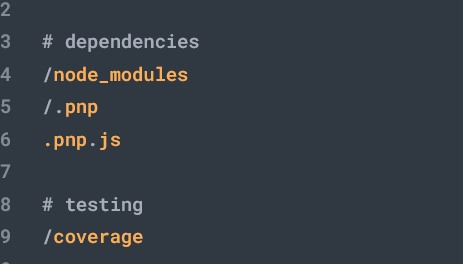
.gitignore
dot file is configuration file and gitignore tells whenever we run a git command.
\robofriends\src\ .gitignore

If we don't want to push the files onto Github,
it's going to ignore them like node_modules, .pnp, .pnp.js, coverage everything that is written in .gitignore. and people mistakenly upload to Github.
favicon
robofriends\public\favicon.ico

^the logo on the bar of the react webpage.
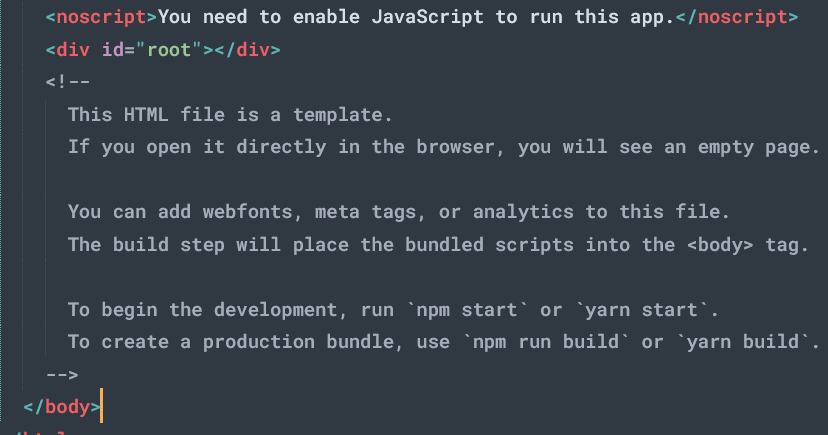
robofriends\public\index.html
df
div id="root"

As you can see here, there's nothing inside of the body.

But if you look at the webpage, there's some animation with some text.

div id="root" is actually where React grabs on to the HTML page.
\src
Where is this animation happenng?
This is happening inside of our source folder.

The source folder contains our logic and our app as programmers and is where we're going to work with our React app.
But where the logic lives, where we build our React app is right here in the source folder.
\public
This has the index.html files and some assets
\src\index.js
const root = ReactDOM.createRoot(document.getElementById('root'));getElementById('root) => root is grabbing here.
<div id="root"></div>
//\public\index.html