
다시 오신 것을 환영합니다.
이 비디오에서는 지식을 확장하고 몇 가지 HTML 태그와
이 웹 사이트를 "Hellooooooooo there"보다 조금 더 예쁘게 보이게합니다.
시작하려면 더 잘 볼 수 있도록 화면을 이동하겠습니다.
괜찮아.
그래서 우리는 모든 것이 작동하는지 확인하기 위해 왼쪽, 오른쪽, 그리고 다시했습니다.
여기에서 무엇이든 변경하면-그런 다음 '저장'을 클릭 한 다음 페이지를 새로 고치면 모든 것이 있습니다.
완벽한 업데이트. 지금,
이것들은 당신이 만나게 될 유일한 HTML 태그가 아닙니다.
실제로 많은 것들이 있으며 'w3schools.com'으로 돌아 가면 여기에서 모두 볼 수 있습니다.
존재하는 HTML 태그.
그것들이 많이 있습니다.
우리는 단지 지나갈 것입니다.
아마 10 ~ 15 개 정도라고 말할 것입니다. 왜냐하면 그것들은 기술적으로 제가 사용한 유일한 것들이기 때문입니다.
수년간의 계승에서-내가 들어 본 적도없는 몇 가지가 여기에 있습니다.
나는 사용한 적이 없습니다.
언제든지 직접 찾아보고 배울 수 있습니다.
하지만 사용되는 태그가 약 10 개 또는 15 개라고 말하겠습니다.
99 %의 시간과 그것들은 당신이 만날 것입니다.
그래서 우리는 가장 인기있는 것들 중 일부를 살펴볼 것이며 HTML은 실제로 더 어렵지 않습니다.
이것보다.
이 작은 기호와 구조에 익숙해지는 한 이것은 구문입니다.
HTML 개발자.
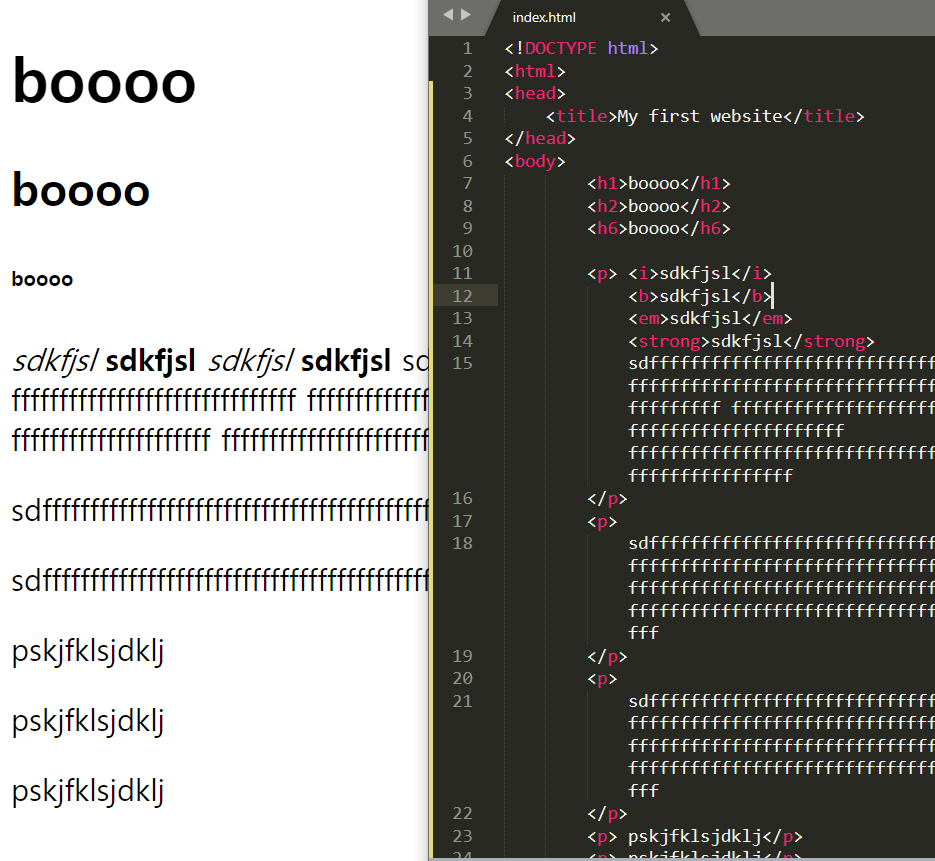
그래서 제가 소개하고 싶은 첫 번째 태그는 'h1'태그입니다.
그래서 제가 여기있는 방식은 실제로 옳지 않습니다.
모든 것이 태그로 둘러싸여 있는지 확인하여 지금 웹 브라우저에서 'BOOOOO'를 볼 수 있습니다.
그냥 'BOOOOO'를 출력하세요.
하지만 제대로하고 싶다면 'H1'과 같은 것을 넣고 싶을 것입니다.
그리고 'h1'태그.
이것을 저장하고 새로 고침하면 '헤더'라는 것을 얻습니다.
그래서 그것은 헤더이고 하나는 '1'이 무엇을 의미합니까?
실제로 6까지 올라갑니다.
그래서 제가 이것을 '2'로 바꾸고 모든 것을 다하는 것이 아니라, 그냥 또 다른 'h6'을합시다
이것을 저장하고 페이지를 새로 고치면 텍스트에 다른 크기가 있음을 알 수 있습니다.
이것이 헤더 태그입니다.
다시 W3 학교를 스크롤하고 'h'로 이동하면 여기에 헤더가 있음을 알 수 있습니다.
여기에 설명 된 태그.
이 웹 사이트는 정말 멋지네요. 실제로 '직접 해보기'를 클릭 할 수 있고
다른 것들을 가지고 놀아요.
실행을 클릭하면 변경됩니다.
다시 말하지만, 이것은 모든 태그에 익숙해지기에 정말 좋은 웹 사이트입니다.
그러나 다시 한번 우리는 웹 사이트를 고수 할 것입니다.
소개하고 싶은 또 다른 것은 'p'태그 또는 단락 태그입니다. 단락
태그를 사용하면 단락을 만들 수 있습니다.
이제 새로 고침하면 이전에 사용했던 것과 크게 다르지 않습니다. 태그가없고
저장하고 새로 고침하지만 이것을 복사하여 붙여넣고 몇 개의 단락이있는 경우 차이를 볼 수 있습니다.
이것에 비해.
무슨 일이 일어나는지 보자.
나는 이것을 저장한다.
여기에서 Sublime Text를 사용하면 20 세이브 정도에 대해 무슨 말을해야할지 모르겠지만
기술적으로 이것은 등록되지 않은 것이므로 구매를 요청합니다. 지금은 무시해도됩니다.
'취소'를 클릭하십시오.
다시 말하지만, 가끔씩 나타나는 것은 단지 하나의 성가신 일입니다.
실제로 등록 된 Sublime Text가 있습니다.이 오류를 보여 드리고 싶었습니다.
그래서 당신은 그것을 볼 때 놀라지 않습니다.
Sublime Text는 필요한만큼 무료로 사용할 수 있습니다.
개발자 역할을 시작하고 풀 타임으로 작업하기 시작하면
구매.
훌륭한 프로그램이고-
여전히 '등록했습니다'를 통해 모든 것을 얻을 수 있습니다.
몇 번 저장 한 후 나타나는 팝업이 나타납니다.
하지만 어쨌든 지금부터는 등록 된 Sublime 계정을 사용할 것입니다.
그 오류를 보여 드리고 싶었습니다. 여기에서 페이지를 새로 고침하면
단락이 멋지게 표시되는 것을 볼 수 있습니다.
그러나 이러한 구조화되지 않은 텍스트는 모든 것이 한 줄에 있습니다.
그리고 HTML은 그것으로 무엇을해야할지 알지 못하기 때문에 모든 것을 한 줄에 넣습니다.
또한 Sublime Text에서 또 하나의 빠른 트릭을 보여 드리고 싶습니다.
흥미롭고 약간의 시간이 걸립니다.
개발자는 게으르다.
우리는 모든 것이 빠르고 효율적으로 이루어지기를 원합니다.
따라서 실제로 여기에 'Lorem'을 입력하고 'Tab'을 누르면 Lorem Ipsum 단락이 표시됩니다.
그래서 그것을하고 그것을 삭제합시다. '로렘', '탭'.
그리고 하나 더, 'Lorem', 'Tab'. 완전한.
이를 저장하고 '새로 고침'하면 멋진 단락이 있습니다.
보시다시피 일부 태그와 '중첩 태그'라고 부르는 것을 볼 수 있습니다. 따라서 'body'가
parent 및 Sublime Text를 사용하면 실제로 이러한 항목을 닫고 열 수 있습니다.
따라서 'body'태그가 있고 헤더 ( 'h1'등) 태그가 있는데, 이는 'body'태그의 자식입니다.
그리고 'p'태그가 있습니다.
많은 사람들이 이름을 혼동합니다.
나는 이것을 태그로 언급 했으므로 본질적으로이 구문을 가진 모든 것이 태그입니다.
하지만 이것을 'h1 요소'라고하므로 내부에 콘텐츠가있는 전체 기능 블록입니다.
그것.
그래서 다시 태그.
그리고 이것은 'h1 요소'입니다.
다시 말하지만 이름 지정일 뿐이지 만 태그와 요소가 서로 바꿔서 사용되는 것을들을 수 있지만
구체적인 차이점.
좋아, 좀 더 흥미 진진한 것들에 대해 알아 봅시다. 예를 들어 제가 정말 강조하고 싶습니다
여기에 'Lorem ipsum'이 있습니다.
다른 태그 인 'b'태그를 사용하고 'Lorem ipsum'에서 닫을 수 있습니다. 여기 화면을 조금 만들어 보겠습니다.
조금 더 큽니다.
당신이 볼 수 있도록.
됐습니다.
여기에 'b'태그가 있습니다.
그리고 '저장'을 클릭하면 새로 고침합니다.
-죄송합니다.이 페이지를 번역하고 싶지 않습니다.
이제 굵게 표시되어 있습니다. 다시, 조금 더 크게 만들어 봅시다.
됐습니다.
이제이 구문은 실제로 더 이상 사용되지 않거나 권장되지 않습니다. 분명히 여전히 작동하지만
문제-HTML은 처음에 컴퓨터, PC, Mac에서 실행되는 웹 사이트에 사용되었습니다. 그리고 이제 우리는
굵은 글씨지만 휴대 전화 나 아이 패드와 같은
기울임 꼴 'i'는 대부분의 휴대 전화에서이 기능이 있지만 일부는 굵게 표시 할 수 없습니다.
이탤릭체 또는 일부 스크린 리더 기능이 없었습니다.
시각 장애가있는 사람들이 이탤릭체의 의미를 이해하지 못했습니다.
대담합니다.
이제 우리는 굵게 'strong', 'Refresh'라는 것을 사용합니다.
그리고 이탤릭체의 경우 강조를 위해 'em'을 사용합니다.
그리고 당신은 간다.
이제이 변경이 이루어진 이유는 의미 론적 HTML이라고하는 것, 그리고
나중에 강의로 들어가 겠지만, 몇 가지 태그가
HTML5가 존재하는 이유의 일부입니다.
그것에 대해 조금 더 살펴 보겠습니다.
하지만 그것에 대해 간단히 메모하고 싶었습니다.
괜찮아.
지금은 충분하다고 생각합니다.
다음 비디오에서 더 많은 태그를 살펴볼 것입니다. 지금은
놀아 주시면 다음 시간에서 뵙겠습니다.
다시 오신 것을 환영합니다.
이 비디오에서는 지식을 확장하고 몇 가지 HTML 태그와
이 웹 사이트를 "Hellooooooooo there"보다 조금 더 예쁘게 보이게합니다.
시작하려면 더 잘 볼 수 있도록 화면을 이동하겠습니다.
괜찮아.
그래서 우리는 모든 것이 작동하는지 확인하기 위해 왼쪽, 오른쪽, 그리고 다시했습니다.
여기에서 무엇이든 변경하면-그런 다음 '저장'을 클릭 한 다음 페이지를 새로 고치면 모든 것이 있습니다.
완벽한 업데이트. 지금,
이것들은 당신이 만나게 될 유일한 HTML 태그가 아닙니다.
실제로 많은 것들이 있으며 'w3schools.com'으로 돌아 가면 여기에서 모두 볼 수 있습니다.
존재하는 HTML 태그.
그것들이 많이 있습니다.
우리는 단지 지나갈 것입니다.
아마 10 ~ 15 개 정도라고 말할 것입니다. 왜냐하면 그것들은 기술적으로 제가 사용한 유일한 것들이기 때문입니다.
수년간의 계승에서-내가 들어 본 적도없는 몇 가지가 여기에 있습니다.
나는 사용한 적이 없습니다.
언제든지 직접 찾아보고 배울 수 있습니다.
하지만 사용되는 태그가 약 10 개 또는 15 개라고 말하겠습니다.
99 %의 시간과 그것들은 당신이 만날 것입니다.
그래서 우리는 가장 인기있는 것들 중 일부를 살펴볼 것이며 HTML은 실제로 더 어렵지 않습니다.
이것보다.
이 작은 기호와 구조에 익숙해지는 한 이것은 구문입니다.
HTML 개발자.
그래서 제가 소개하고 싶은 첫 번째 태그는 'h1'태그입니다.
그래서 제가 여기있는 방식은 실제로 옳지 않습니다.
모든 것이 태그로 둘러싸여 있는지 확인하여 지금 웹 브라우저에서 'BOOOOO'를 볼 수 있습니다.
그냥 'BOOOOO'를 출력하세요.
하지만 제대로하고 싶다면 'H1'과 같은 것을 넣고 싶을 것입니다.
그리고 'h1'태그.
이것을 저장하고 새로 고침하면 '헤더'라는 것을 얻습니다.
그래서 그것은 헤더이고 하나는 '1'이 무엇을 의미합니까?
실제로 6까지 올라갑니다.
그래서 제가 이것을 '2'로 바꾸고 모든 것을 다하는 것이 아니라, 그냥 또 다른 'h6'을합시다
이것을 저장하고 페이지를 새로 고치면 텍스트에 다른 크기가 있음을 알 수 있습니다.
이것이 헤더 태그입니다.
다시 W3 학교를 스크롤하고 'h'로 이동하면 여기에 헤더가 있음을 알 수 있습니다.
여기에 설명 된 태그.
이 웹 사이트는 정말 멋지네요. 실제로 '직접 해보기'를 클릭 할 수 있고
다른 것들을 가지고 놀아요.
실행을 클릭하면 변경됩니다.
다시 말하지만, 이것은 모든 태그에 익숙해지기에 정말 좋은 웹 사이트입니다.
그러나 다시 한번 우리는 웹 사이트를 고수 할 것입니다.
소개하고 싶은 또 다른 것은 'p'태그 또는 단락 태그입니다. 단락
태그를 사용하면 단락을 만들 수 있습니다.
이제 새로 고침하면 이전에 사용했던 것과 크게 다르지 않습니다. 태그가없고
저장하고 새로 고침하지만 이것을 복사하여 붙여넣고 몇 개의 단락이있는 경우 차이를 볼 수 있습니다.
이것에 비해.
무슨 일이 일어나는지 보자.
나는 이것을 저장한다.
여기에서 Sublime Text를 사용하면 20 세이브 정도에 대해 무슨 말을해야할지 모르겠지만
기술적으로 이것은 등록되지 않은 것이므로 구매를 요청합니다. 지금은 무시해도됩니다.
'취소'를 클릭하십시오.
다시 말하지만, 가끔씩 나타나는 것은 단지 하나의 성가신 일입니다.
실제로 등록 된 Sublime Text가 있습니다.이 오류를 보여 드리고 싶었습니다.
그래서 당신은 그것을 볼 때 놀라지 않습니다.
Sublime Text는 필요한만큼 무료로 사용할 수 있습니다.
개발자 역할을 시작하고 풀 타임으로 작업하기 시작하면
구매.
훌륭한 프로그램이고-
여전히 '등록했습니다'를 통해 모든 것을 얻을 수 있습니다.
몇 번 저장 한 후 나타나는 팝업이 나타납니다.
하지만 어쨌든 지금부터는 등록 된 Sublime 계정을 사용할 것입니다.
그 오류를 보여 드리고 싶었습니다. 여기에서 페이지를 새로 고침하면
단락이 멋지게 표시되는 것을 볼 수 있습니다.
그러나 이러한 구조화되지 않은 텍스트는 모든 것이 한 줄에 있습니다.
그리고 HTML은 그것으로 무엇을해야할지 알지 못하기 때문에 모든 것을 한 줄에 넣습니다.
또한 Sublime Text에서 또 하나의 빠른 트릭을 보여 드리고 싶습니다.
흥미롭고 약간의 시간이 걸립니다.
개발자는 게으르다.
우리는 모든 것이 빠르고 효율적으로 이루어지기를 원합니다.
따라서 실제로 여기에 'Lorem'을 입력하고 'Tab'을 누르면 Lorem Ipsum 단락이 표시됩니다.
그래서 그것을하고 그것을 삭제합시다. '로렘', '탭'.
그리고 하나 더, 'Lorem', 'Tab'. 완전한.
이를 저장하고 '새로 고침'하면 멋진 단락이 있습니다.
보시다시피 일부 태그와 '중첩 태그'라고 부르는 것을 볼 수 있습니다. 따라서 'body'가
parent 및 Sublime Text를 사용하면 실제로 이러한 항목을 닫고 열 수 있습니다.
따라서 'body'태그가 있고 헤더 ( 'h1'등) 태그가 있는데, 이는 'body'태그의 자식입니다.
그리고 'p'태그가 있습니다.
많은 사람들이 이름을 혼동합니다.
나는 이것을 태그로 언급 했으므로 본질적으로이 구문을 가진 모든 것이 태그입니다.
하지만 이것을 'h1 요소'라고하므로 내부에 콘텐츠가있는 전체 기능 블록입니다.
그것.
그래서 다시 태그.
그리고 이것은 'h1 요소'입니다.
다시 말하지만 이름 지정일 뿐이지 만 태그와 요소가 서로 바꿔서 사용되는 것을들을 수 있지만
구체적인 차이점.
좋아, 좀 더 흥미 진진한 것들에 대해 알아 봅시다. 예를 들어 제가 정말 강조하고 싶습니다
여기에 'Lorem ipsum'이 있습니다.
다른 태그 인 'b'태그를 사용하고 'Lorem ipsum'에서 닫을 수 있습니다. 여기 화면을 조금 만들어 보겠습니다.
조금 더 큽니다.
당신이 볼 수 있도록.
됐습니다.
여기에 'b'태그가 있습니다.
그리고 '저장'을 클릭하면 새로 고침합니다.
-죄송합니다.이 페이지를 번역하고 싶지 않습니다.
이제 굵게 표시되어 있습니다. 다시, 조금 더 크게 만들어 봅시다.
됐습니다.
이제이 구문은 실제로 더 이상 사용되지 않거나 권장되지 않습니다. 분명히 여전히 작동하지만
문제-HTML은 처음에 컴퓨터, PC, Mac에서 실행되는 웹 사이트에 사용되었습니다. 그리고 이제 우리는
굵은 글씨지만 휴대 전화 나 아이 패드와 같은
기울임 꼴 'i'는 대부분의 휴대 전화에서이 기능이 있지만 일부는 굵게 표시 할 수 없습니다.
이탤릭체 또는 일부 스크린 리더 기능이 없었습니다.
시각 장애가있는 사람들이 이탤릭체의 의미를 이해하지 못했습니다.
대담합니다.
이제 우리는 굵게 'strong', 'Refresh'라는 것을 사용합니다.
그리고 이탤릭체의 경우 강조를 위해 'em'을 사용합니다.
그리고 당신은 간다.
이제이 변경이 이루어진 이유는 의미 론적 HTML이라고하는 것, 그리고
나중에 강의로 들어가 겠지만, 몇 가지 태그가
HTML5가 존재하는 이유의 일부입니다.
그것에 대해 조금 더 살펴 보겠습니다.
하지만 그것에 대해 간단히 메모하고 싶었습니다.