<커서바꾸기>
h2 {
color: blue;
text-align: center;
border: 5px solid purple;
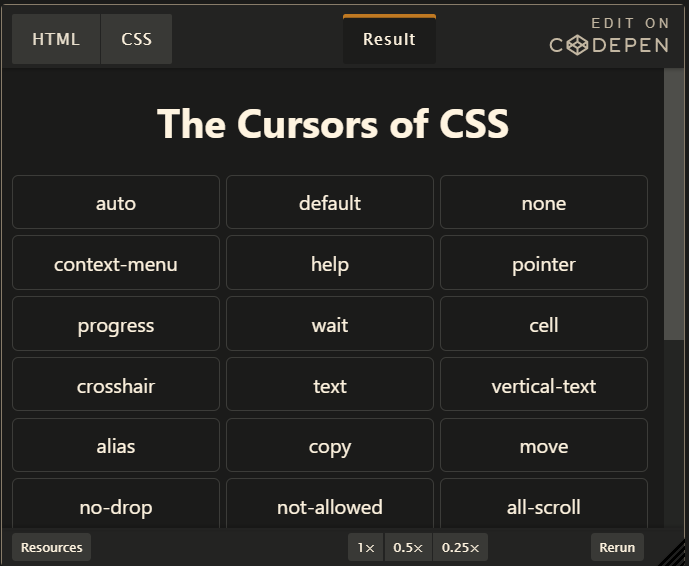
cursor:pointer;
}
https://css-tricks.com/almanac/properties/c/cursor/
<글자 배치하기>
li{
list-style: none;
display: block;
}
<글자 한줄에 배치하기>_display
li{
list-style: none;
display: inline-block;
}
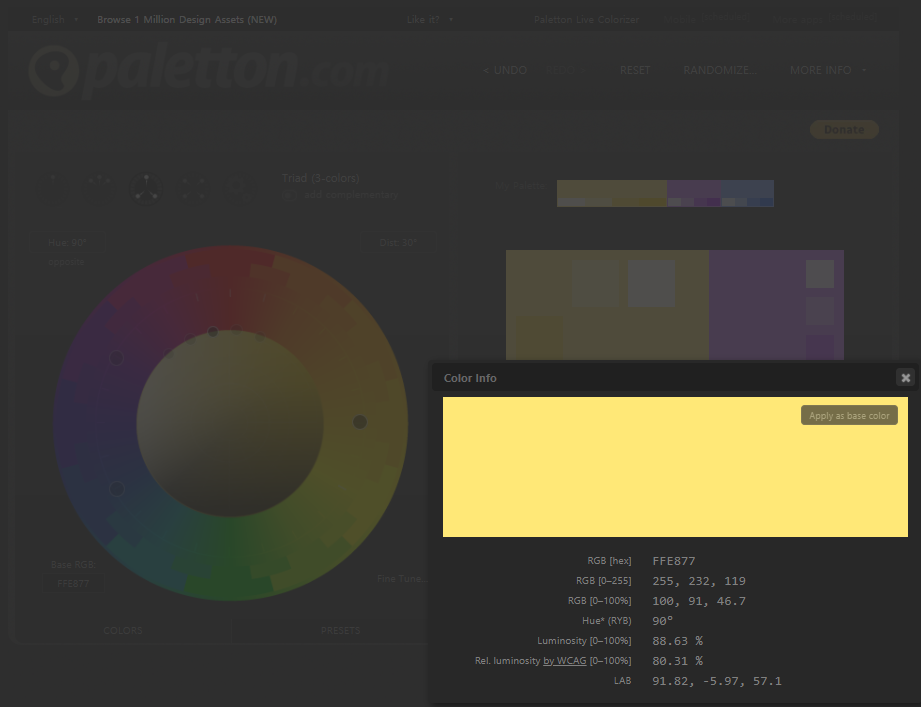
< 웹사이트 for picking colors>
paletton.com

h2 {
color: #FFE877;// rgb in hex
text-align: center;
border: 5px solid rgb(209, 126, 255); //rgb in 0~255
cursor:pointer;
}
<opacity setting설정>
rgb fourth number between 0 to 1
0: transparent
1: opaque
border: 5px solid rgba(209, 126, 255, 0.5);