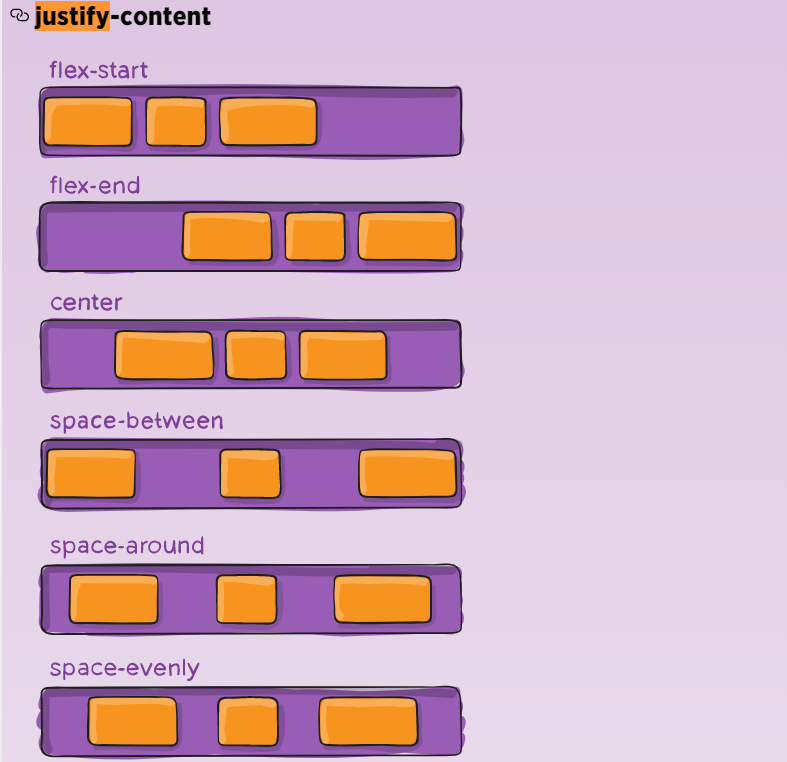
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
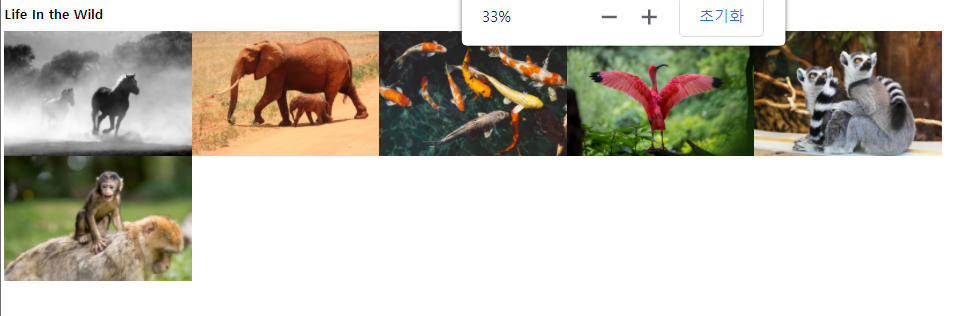
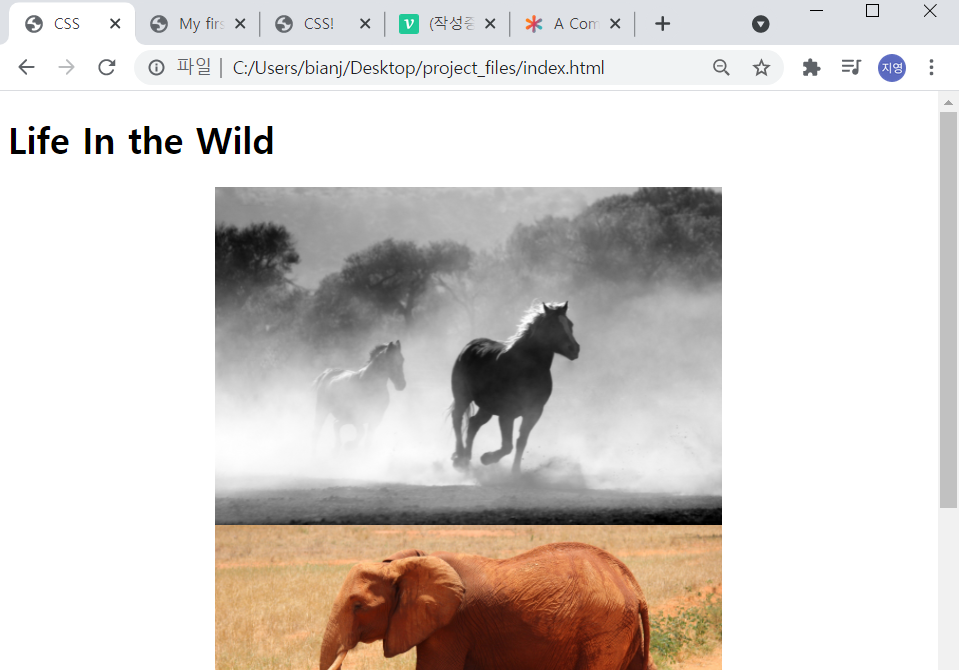
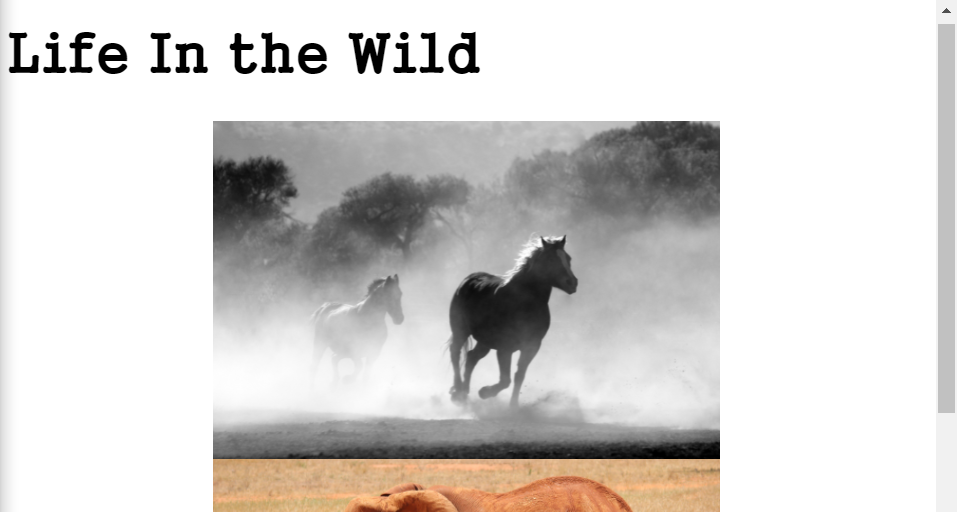
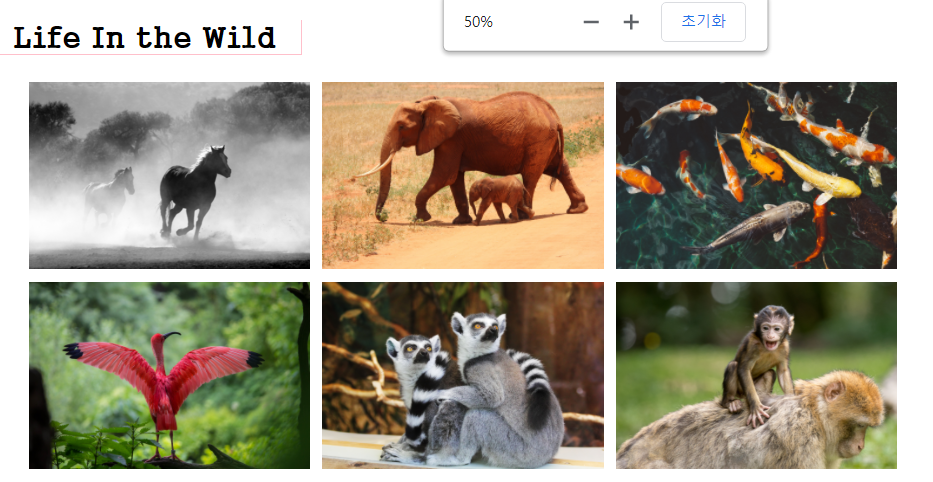
<h1>Life In the Wild</h1>
<div class="container">
<img src="https://static.pexels.com/photos/52500/horse-herd-fog-nature-52500.jpeg">
<img src="https://static.pexels.com/photos/66898/elephant-cub-tsavo-kenya-66898.jpeg">
<img src="https://static.pexels.com/photos/213399/pexels-photo-213399.jpeg">
<img src="https://static.pexels.com/photos/158471/ibis-bird-red-animals-158471.jpeg">
<img src="https://static.pexels.com/photos/133459/pexels-photo-133459.jpeg
">
<img src="https://static.pexels.com/photos/50988/ape-berber-monkeys-mammal-affchen-50988.jpeg">
</body>
</html>img{
width: 450px;
height: 300px;
}
/*style.css*/
.container{
display: flex;
}
img{
width: 450px;
height: 300px;
}
/*style.css*/
.container{
display: flex;
flex-wrap: wrap;
}


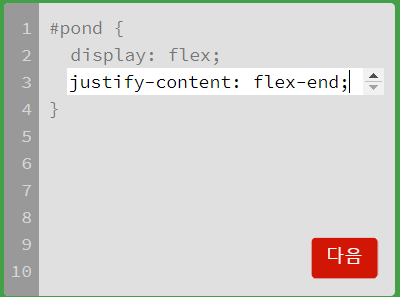
.container{
display: flex;
flex-wrap: wrap;
justify-content: center;
}

h1 {
font-family: cursive;
font-size: 3em;
}
/*style.css*/
h1 {
font-family: cursive;
font-size: 3em;
border-bottom: 2px solid pink;
}
/*style.css*/
h1 {
font-family: cursive;
font-size: 3em;
border-bottom: 2px solid pink;
width: 500px;
}
/*style.css*/
h1에서 추가 text-align: center;

h1에서 center이지만 페이지에서 center는 아님.
h1에서 추가 border-right: 2px solid pink;

img{
width: 450px;
height: 300px;
margin: 10px;
}
/*style.css*/
/*이미지에 margin추가*/



입력후 아래로 바뀜.

this is a really good way to learn flex box