60. Image Gallery Files

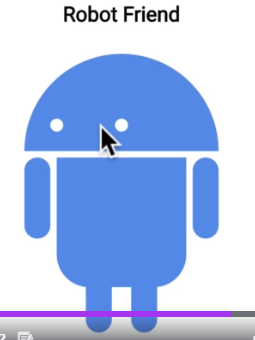
로봇이 너무 귀엽다...
when I hover the mouse on robot it moves or grow big...
So cute.. it seems like a jellyfish.
challenge!
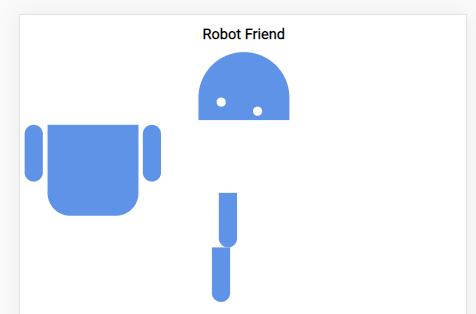
로봇 조립하기
로봇이 조각나 있다.
이를 위처럼 조합하기!

h1 {
text-align: center;
font-family: 'Roboto', sans-serif;
}
.robots {
}
.head,
.left_arm,
.torso,
.right_arm,
.left_leg,
.right_leg {
background-color: #5f93e8;
}
.head {
width: 200px;
margin: 0 auto;
height: 150px;
border-radius: 200px 200px 0 0;
margin-bottom: 10px;
}
.eyes {
}
.head:hover {
width: 300px;
transition: 1s ease-in-out;
}
.upper_body {
width: 300px;
height: 150px;
display: flex;
}
.left_arm, .right_arm {
width: 40px;
height: 125px;
border-radius: 100px;
}
.left_arm {
margin-right: 10px;
}
.right_arm {
margin-left: 10px;
}
.torso {
width: 200px;
height: 200px;
border-radius: 0 0 50px 50px;
}
.lower_body {
width: 200px;
height: 200px;
/* This is another useful property. Hmm what do you think it does?*/
margin: 0 auto;
}
.left_leg, .right_leg {
width: 40px;
height: 120px;
border-radius: 0 0 100px 100px;
}
.left_leg {
margin-left: 45px;
}
.left_leg:hover {
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-o-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
}
.right_leg {
margin-left: 30px;
}
.left_eye, .right_eye {
width: 20px;
height: 20px;
border-radius: 15px;
background-color: white;
}
.left_eye {
/* These properties are new and you haven't encountered
in this course. Check out CSS Tricks to see what it does! */
position: relative;
top: 100px;
left: 40px;
}
.right_eye {
position: relative;
top: 100px;
left: 120px;
}finally finished!!
h1 {
text-align: center;
font-family: 'Roboto', sans-serif;
}
.robots {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.head,
.left_arm,
.torso,
.right_arm,
.left_leg,
.right_leg {
background-color: #5f93e8;
}
.head {
width: 200px;
margin: 0 auto;
height: 150px;
border-radius: 200px 200px 0 0;
margin-bottom: 10px;
}
.eyes {
width:200px;
display: flex;
}
.head:hover {
width: 300px;
transition: 1s ease-in-out;
}
.upper_body {
width: 300px;
margin: 0 auto;
height: 150px;
display: flex;
}
.torso {
width: 200px;
height: 200px;
border-radius: 0 0 50px 50px;
}
.left_arm, .right_arm {
width: 40px;
height: 125px;
border-radius: 100px;
}
.left_arm {
margin-right: 10px;
}
.left_arm:hover {
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-o-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
}
.right_arm {
margin-left: 10px;
}
.right_arm:hover {
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.lower_body {
width: 300px;
height: 200px;
/* This is another useful property. Hmm what do you think it does?*/
display: flex;
margin-top: 10px;
justify-content: center;
}
/*justify-content: flex-start|flex-end|center|space-between|space-around|space-evenly|initial|inherit;*/
.left_leg, .right_leg {
width: 40px;
height: 120px;
border-radius: 0 0 100px 100px;
}
.left_leg{
margin-right: 40px;
}
.left_leg:hover {
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-o-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
}
.right_leg:hover {
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.left_eye, .right_eye {
width: 20px;
height: 20px;
border-radius: 15px;
background-color: white;
}
.left_eye {
/* These properties are new and you haven't encountered
in this course. Check out CSS Tricks to see what it does! */
position: relative;
top: 100px;
left: 40px;
}
.right_eye {
position: relative;
margin-left:110px;
top: 100px;
}