80. DEVELOPER FUNDAMENTALS: IV

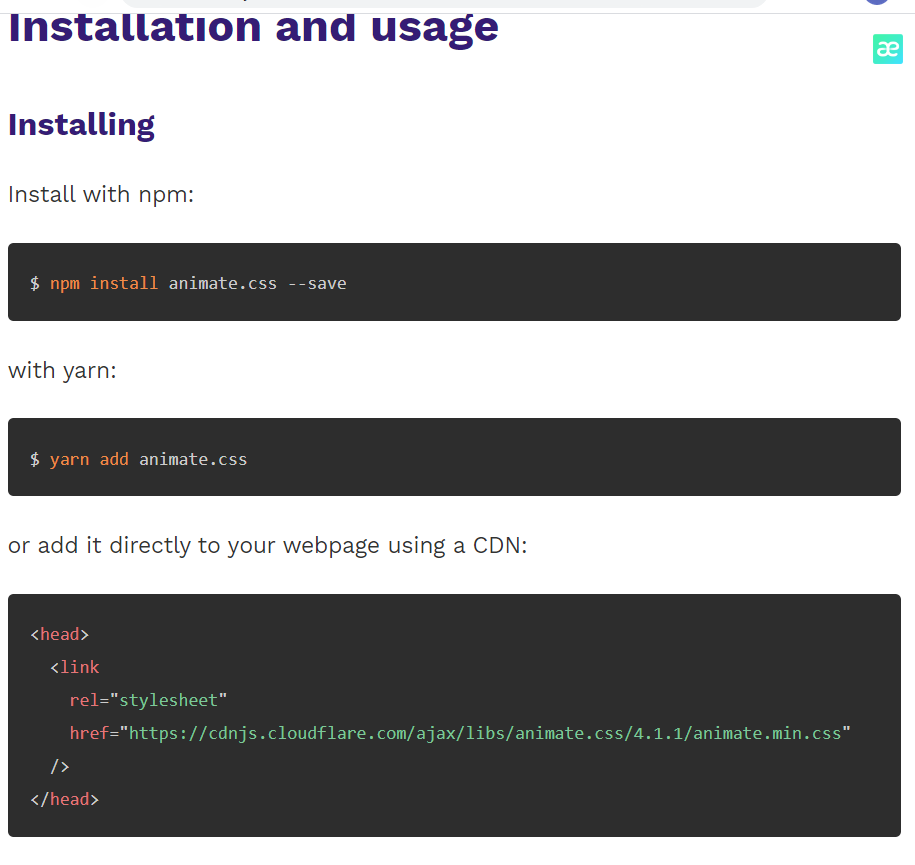
using this code, download css.

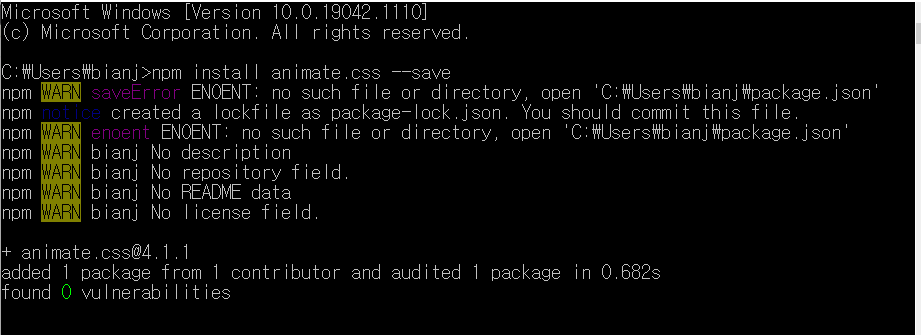
^open cmd and type.
I don't know that error but keep going.
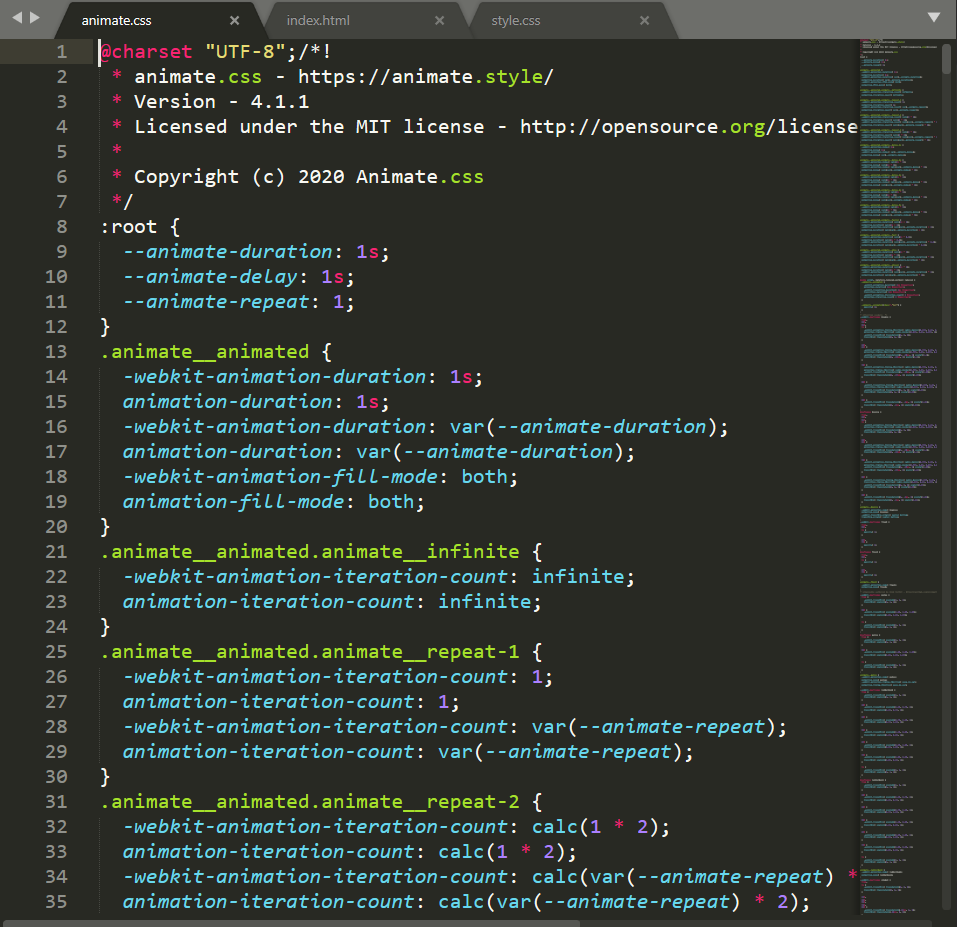
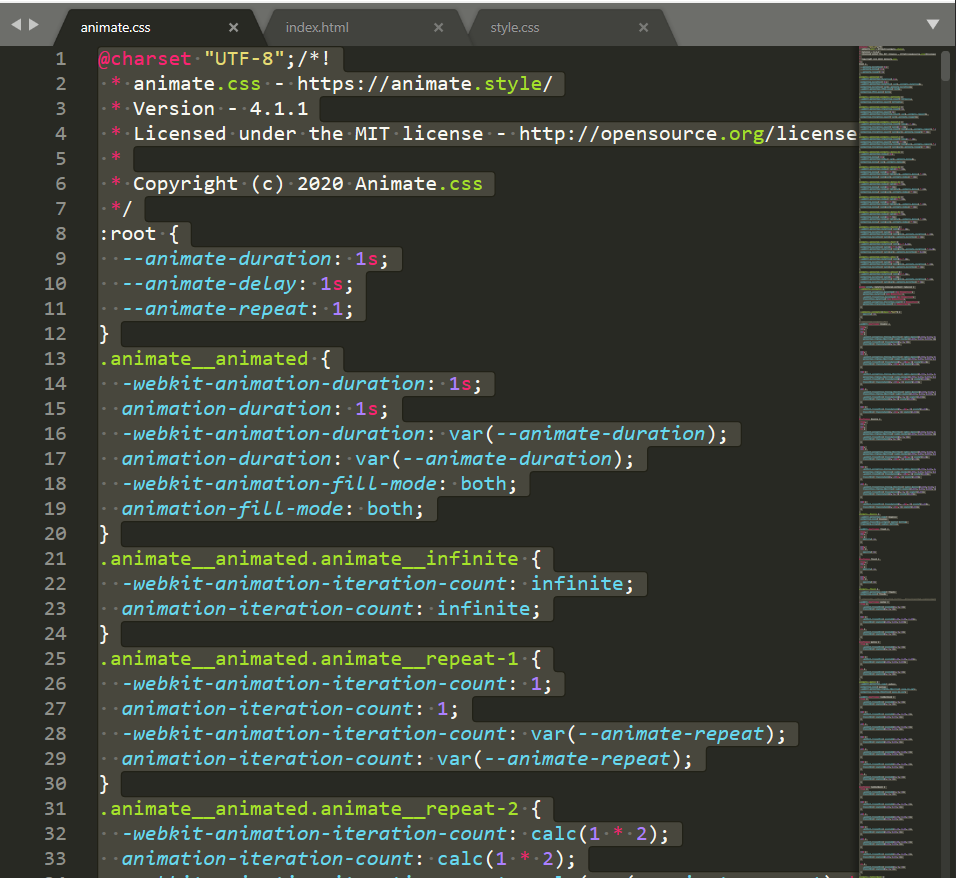
And if you fine and open the file animate.css, you can see this massive CSS file.

this is how bootstrap that we've seen in previous videos, works.
They're essentially providing a CSS file for us with all these properties already preset.
And we also have all the classes that we need to use them.

^So let's say I wanted to use this and I'm just going to copy this for now.
animation_bounce
let's add bounce to our header.
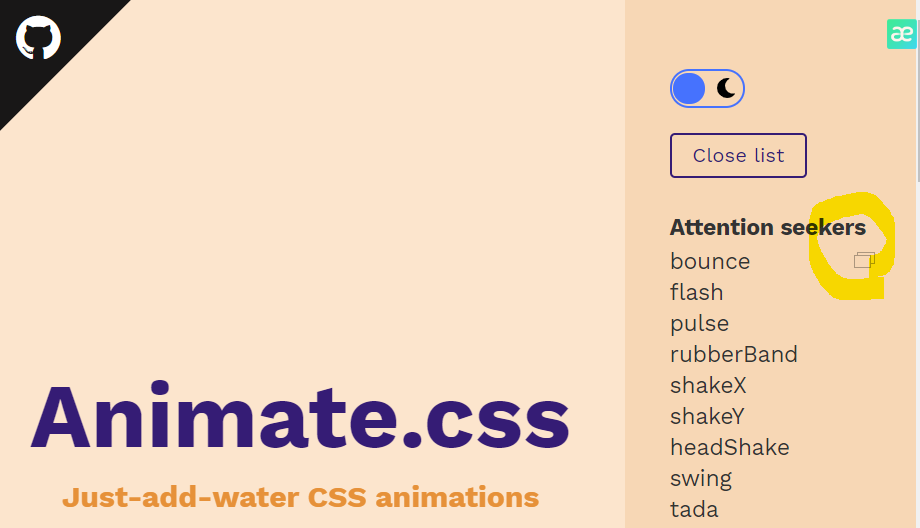
https://animate.style/#usage

click on bounce and copy the class name to clipboard.
you should use animation class with animate__animated.
or not it doesn't work.
"animate__animated animate__bounce"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"^and copy and paste the link to the head.
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
<title>Animate.css</title>
</head>
<body>
<h1 class="animate__animated animate__bounce">Animate Me</h1>
</body>
</html>or not you can use this code below.
<!DOCTYPE html>
<html>
<head>
<title>Animate.css</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 class="animate__animated animate__bounce">Animate Me</h1>
</body>
</html>Now the fundamental here that I want to show you is that when we're building websites it is very rare that we build something from scratch.
Most of the time you want to build on top of something that has already been created.
As a developer you want to be efficient with your time and your limited resources.
creative tim
they create Bootstrap themes.
They're using the Bootstrap toolkit to build their own styles and their own little customized actions to make it even better.
bootstrap-UI Kits

You can use these kits but I do agree that these types of websites can only take you so far.
Make your skills really valuable. We need to learn JavaScript and we need to become better than just using templates and CSS.
And that's what we're going to get into the next section that is JavaScript that is when the real power