
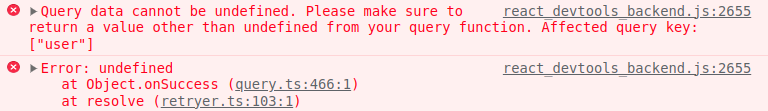
React-Query를 사용하는데 아래와 같이 Query data cannot be undefined 에러가 발생했다.

에러가 발생하는 이유는 useQuery에 등록한 함수가 Promise를 반환하지 않으면 발생한다고 한다.
Promise를 반환하는 fetch나 axios 함수를 사용하여 호출하고 return을 하지 않으면 오류가 발생한다는데..
return을 잘 해줬음에도 오류가 사라지지 않아서 잠깐 생각해보니,,
header에서 user 데이터를 React-Query로 계속해서 불러와서 오류가 발생했던 것이다.
로그인 하지 않은 상태에서는 user가 없기 때문에 당연히 user 데이터는 undefined인데..!
그래서 원래는 header에서 user 데이터가 없으면 로그인 하지 않은 상태의 메뉴를 보여주고, 있으면 로그인 한 상태의 메뉴를 보여줬었는데 데이터 때문에 그냥 컴포넌트를 분리하여 해결했다.
