
passport로 로그인을 구현했다고 하더라도, 브라우저에 cookie가 저장되어 있지 않아서 웹페이지를 새로고침하면 로그인이 자동으로 풀린다.
이를 해결하기 위해서는 user 정보를 load 하기 위해 다음과 같은 설정이 필요하다.
frontend 설정
axios모듈로 서버에 요청할 때
axios.post(URL, DATA, OPTIONS)
예제
front/sagas/user.js
...
function loginAPI(loginData) {
// 서버에 요청을 보내는 부분
return axios.post('/user/login', loginData, {
withCredentials: true,
});
}
...axios.post(url, data, options) 에서 세 번째 인에 withCredentials 옵션을 true로 해준다.
backend 설정
예제
backend/index.js
...
const app = require('express');
const cors = require('cors');
const expressSession = require('express-session');
...
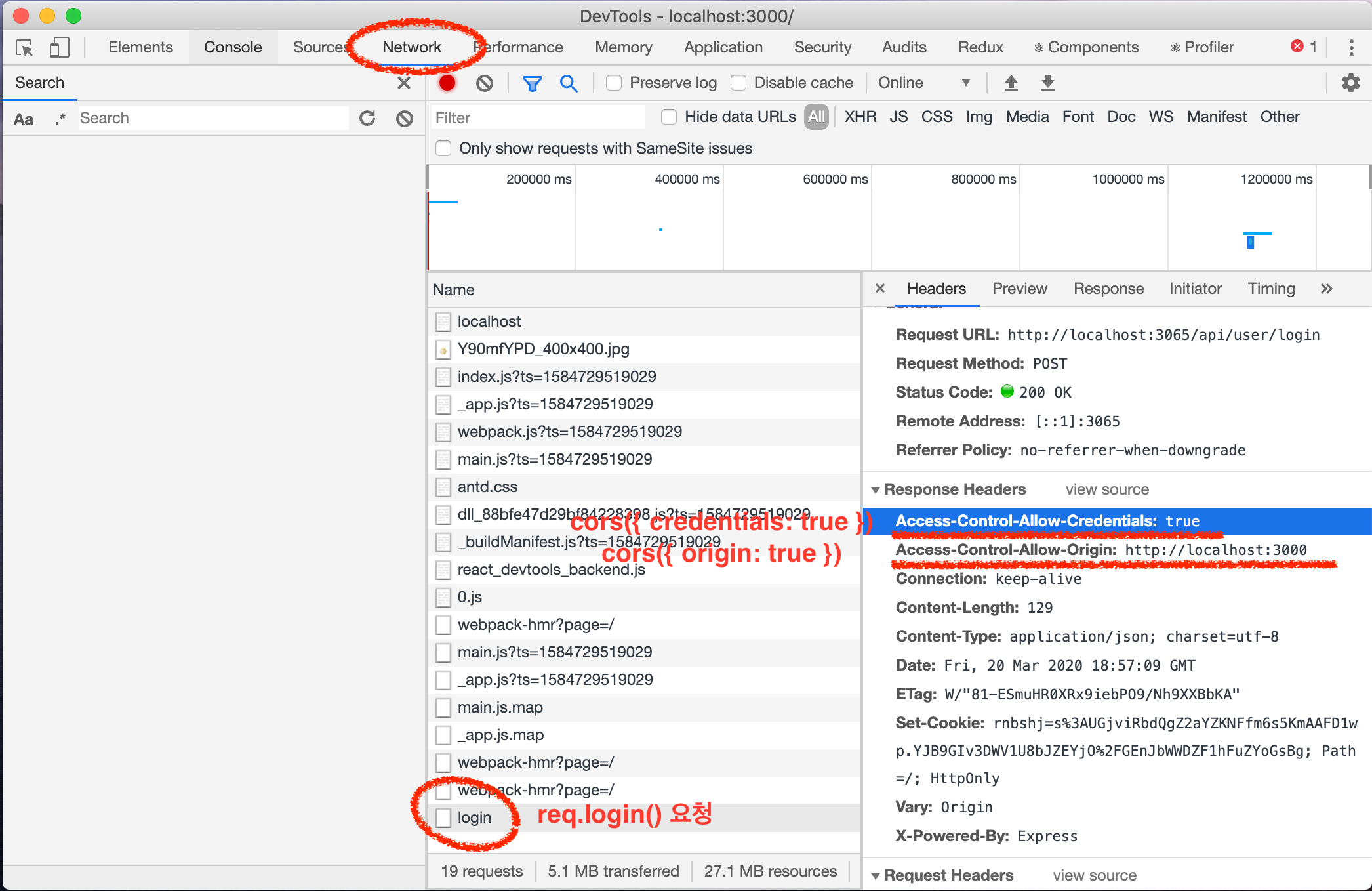
app.use(cors({
origin: true, // 요청 주소와 같게
credentials: true, // cors, axios에서 둘 다 true로
});
app.use(expressSession({
resave: false, // 매번 session 강제 저장
saveUninitialized: false, // 빈 값도 저장
secret: process.env.COOKIE_SECRET, // cookie 암호화 키. dotenv 라이브러리로 감춤
cookie: {
httpOnly: true, // javascript로 cookie에 접근하지 못하게 하는 옵션
secure: false, // https 프로토콜만 허락하는 지 여부
},
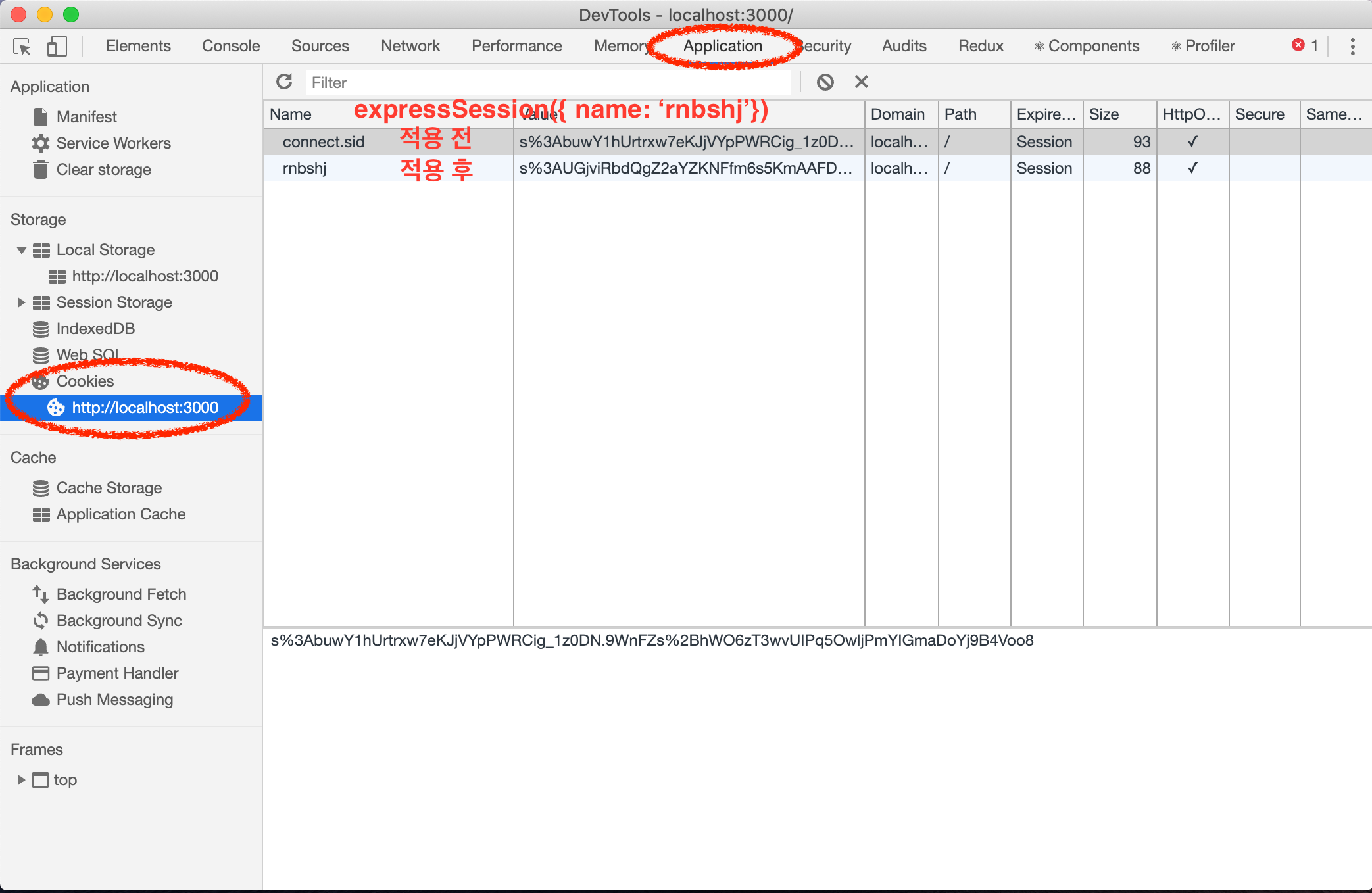
name: 'rnbshj', //cookie 이름을 변경하여 브라우저의 cookie 정보에서 cookie이름을 지워준다
});cors와 express-session 모듈의 설정을 위와 같이 해준다.
적용 이후


cookie가 브라우저에 저장되는 것은 위와 같이 옵션을 지정하면 해결된다. 하지만, 새로고침을 하게되면 다시 로그인이 풀리는데, 이는 사용자 정보를 불러오는 기능을 구현하지 않아서 그렇다. 서버사이드렌더링에서 구현해주면 된다.
