
📝과제 - dbeaver 또는 DBMS 툴로 내 웹사이트의 ERD를 그려서 스크린샷 찍어서 제출하기
- 내 웹사이트 전반적인 내용을 entity와 relation을 우선 고려하기
- relation이 구상되면 디비버와 같은 툴로 테이블과 컬럼 그리고 PK,FK를 구성하여 테이블을 생성하기
- 엔티티 관계도에 들어가서 구성된 테이블들을 스크린샷찍어서 제출하기
- 각 테이블과 컬럼은 영문을 이용해서 테이블을 만들 것 (해당 테이블과 컬럼에 대한 정보는 한글로 적어서 별도의 텍스트 파일로 작성하여 설명할 것)
relation 구상
컴퓨터 부품에 대한 웹사이트를 구상하고 있었기에 컴퓨터 부품들을 생각하면서 전반적인 relation을 고려해보았다. 먼저 분류를 나누는 카테고리가 존재하고 그 하위에 부품들이 있을 것이다. 그리고 부품별로 제조사, 특징, 출시일 등이 들어갈 것 같다.
테이블 생성
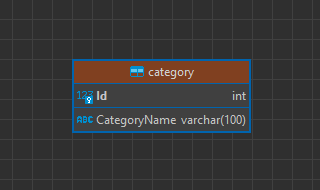
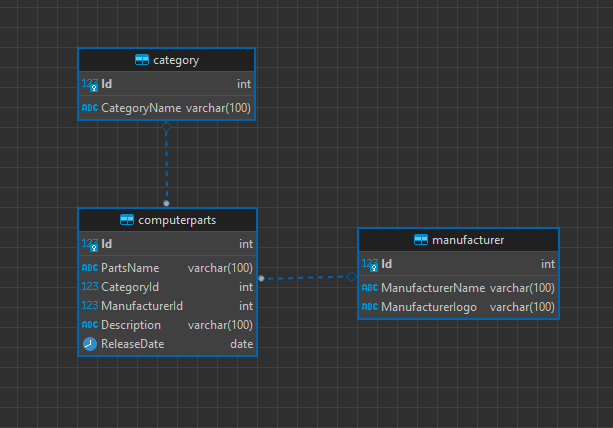
category
먼저 카테고리 테이블에는 Id와 카테고리 이름이 들어간다. 카테고리 Id를 Pk로 설정하였다.

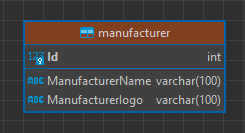
manufacturer
제조사 테이블에는 Id와 제조사 이름, 제조사 로고를 넣었다. 제조사 Id를 pk로 설정하였다.

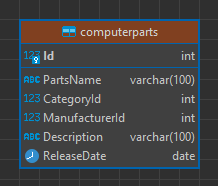
computerParts
부품 테이블에는 Id와 부품이름, 카테고리Id, 제조사Id, 상세설명, 출시일을 넣었다.
카테고리 Id는 카테고리 테이블의 id를 참조하도록 하였고, 제조사 Id는 제조사 테이블의 Id를 참조하도록 하였다. 상세설명은 부품별 설명이 들어갈 필드인데 부품별로 설명할 필드들이 다른데 지금은 어떻게 구상해야할지를 몰라 상세설명 필드로 묶어서 만들었다.

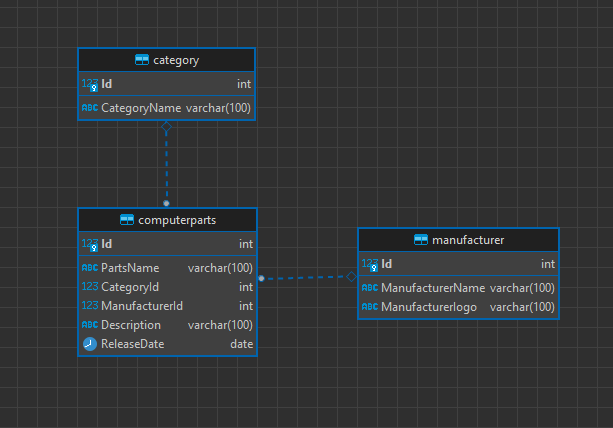
ERD

본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
