📝과제 - Web-API를 이용하여 본인의 웹사이트의 기능을 구현한 후 코드와 작동되는 화면을 영상 또는 스크린샷을 찍어서 첨부하기
이미지 슬라이드기능 구현하기

참고한 사이트에서 배너가 슬라이드하는 것을 볼 수 있다. 이를 자바스크립트와 css로 작동되도록 해보았다.
HTML & CSS
기존 html에서 .slide_image를 감싸는 div요소를 추가하였다. 이 div요소를 가지고 translateX를 사용하여 슬라이드가 동작하도록 해보았다. slide_wrapper요소 안에 slide_image요소를 넣고 display: flex를 사용하여 이미지들을 가로로 정렬했다. 그리고 slide_wrapper요소에 overflow: hidden을 적용하여 넘어간 이미지들이 보이지 않도록 했다. 또한 이미지들은 flex-shrink: 0을 적용해 크기가 축소되지 않도록 했다.
<div class="slider_container">
<div class="slider_wrapper">
<div class="slide_image">
<img
src="./images/slide_image1.webp"
width="1280px"
alt="slide images"
/>
<img
src="./images/slide_image2.webp"
width="1280px"
alt="slide images"
/>
</div>
</div>
<div class="slider_pagination">
<span class="slider_dot"></span>
<span class="slider_dot"></span>
<span class="slider_dot"></span>
</div>
<div class="slider_button">
<button type="button" class="left_arrow"><</button>
<button type="button" class="right_arrow">></button>
</div>
</div>
...
.slider_wrapper {
width: 100%;
overflow: hidden;
}
.slider_wrapper .slide_image {
display: flex;
height: 480px;
border-radius: 8px;
}
.slide_image img {
flex-shrink: 0;
}JS
먼저 요소들을 선택할 수 있도록 querySeletor를 이용한 함수를 만들었다. 반복되는 document.querySeletor 중복을 줄일 수 있었다.
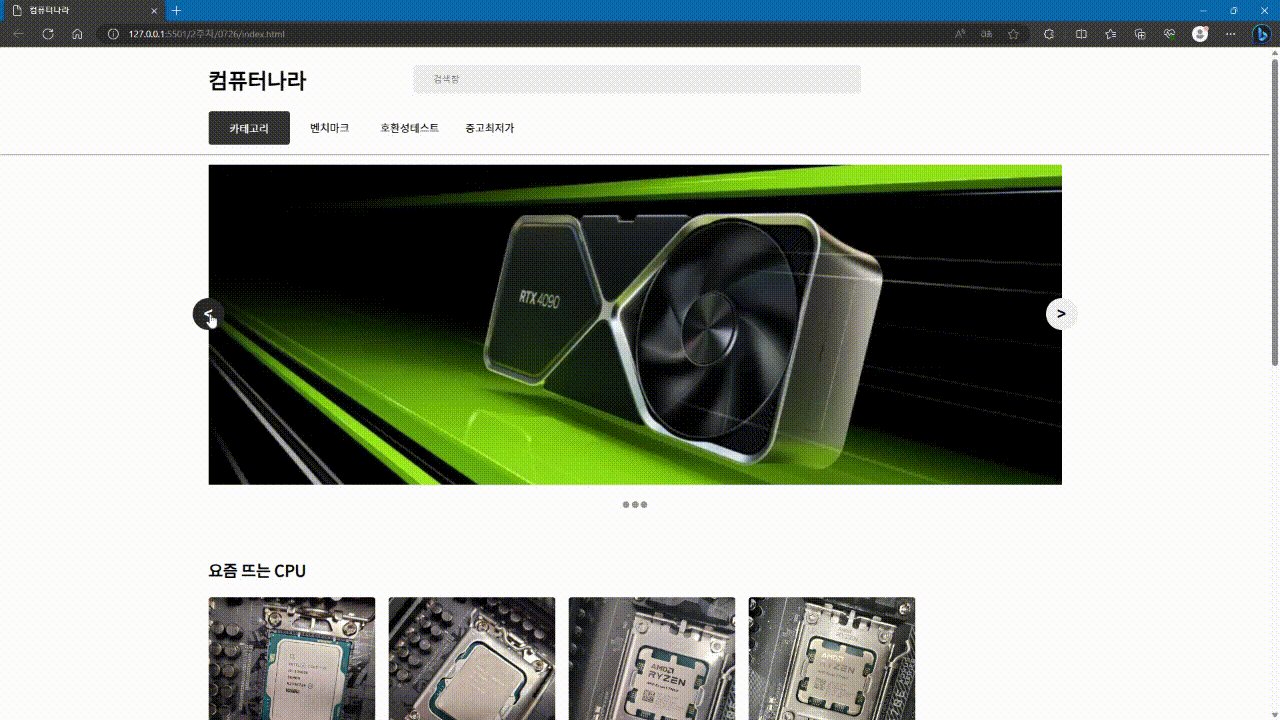
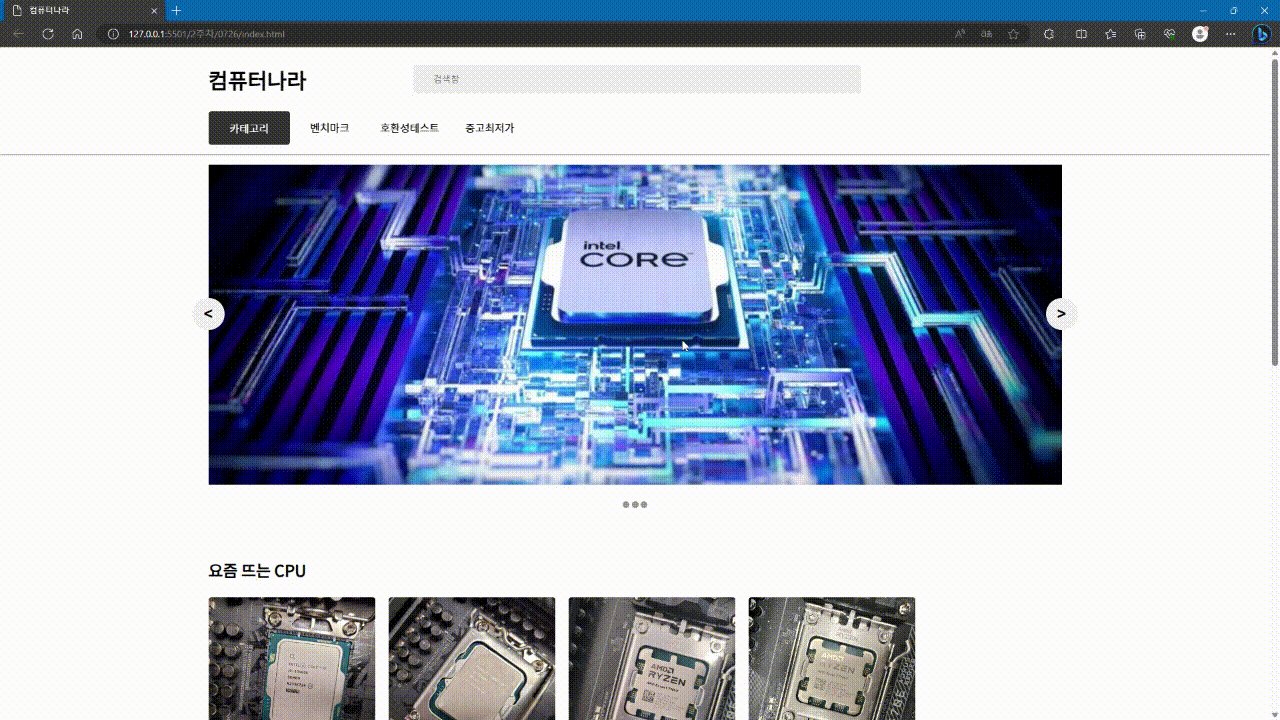
slideBanner함수를 만들었다. 왼쪽, 오른쪽 방향 버튼요소들을 가져와 addEventListener를 통해 click이벤트핸들러를 적용하였다. 왼쪽 화살표 경우 index값이 -1이 되도록 하였으며 만약 현재 index가 0이라면 이미지들의 갯수에 맞춰 index를 적용했다. 오른쪽 화살표는 그 반대로 구현했다. 그리고 setAttribute메서드를 사용하여 translateX속성을 부여했다. index값에 따라 이미지가 좌우로 이동되게 만들었다.
const $ = (selector) => {
return document.querySelector(selector);
};
const slideBanner = () => {
let index = 0;
const leftArrow = $(".left_arrow");
const rightArrow = $(".right_arrow");
const handleArrowButton = (e) => {
const target = e.target;
const slideImage = $(".slide_image");
const slideImages = $(".slide_image").children;
if (target.className === "left_arrow") {
if (index === 0) {
index = slideImages.length - 1;
} else {
index -= 1;
}
} else {
if (index === slideImages.length - 1) {
index = 0;
} else {
index += 1;
}
}
slideImage.setAttribute("style", `transform: translateX(-${index * 100}%)`);
};
leftArrow.addEventListener("click", handleArrowButton);
rightArrow.addEventListener("click", handleArrowButton);
};
slideBanner();
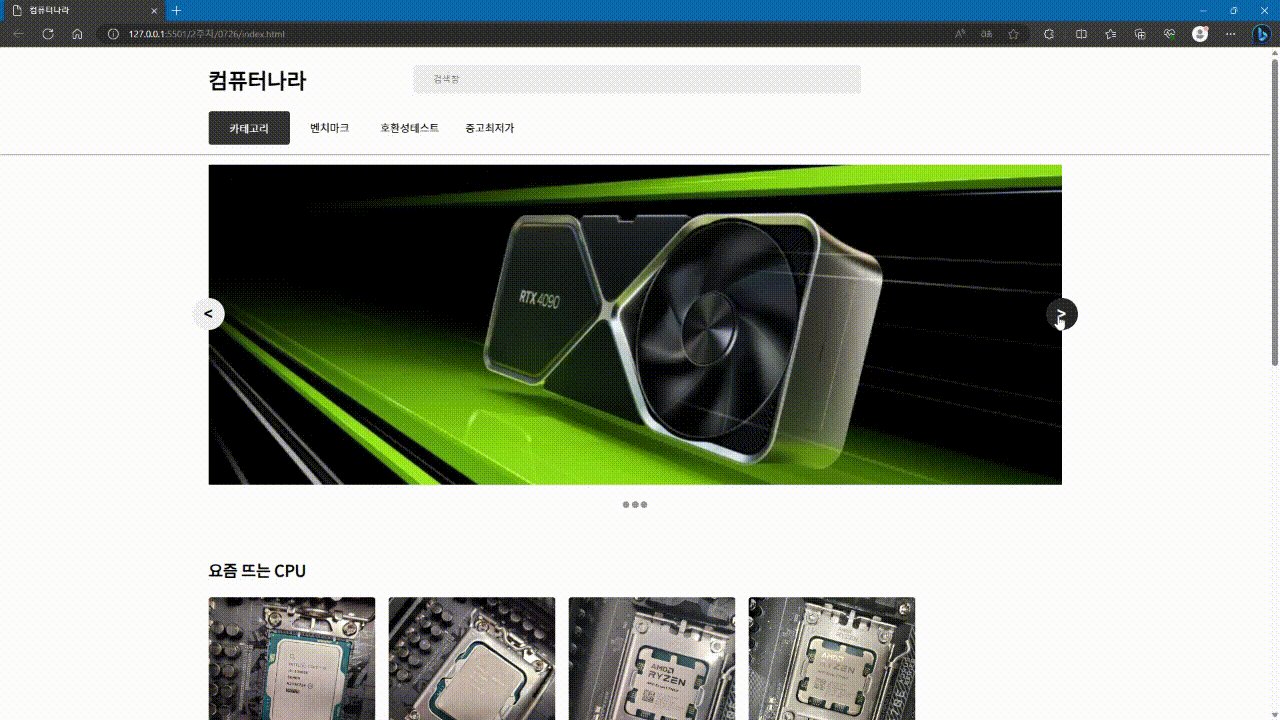
결과

github
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
