나의 단어로 풀어서 써보기
1.[React] 함수 컴포넌트의 LifeCycle Method

내 머릿속에 있는, 이해한 듯 안 한듯 희미하게 잔상처럼 남아있는 내용을 나의 단어로 풀어서 작성해보려고 합니다. 기술블로그를 쓸 때는 정확한 정보를 전달해야 한다는 강박관념 같은게 있었습니다. 정확한 Reference를 찾아서 짜집기해서야 글 한 편이 겨우 나왔습니다
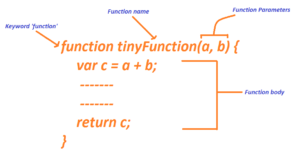
2.함수 in JS

함수는 호출할 수 있는 값입니다.
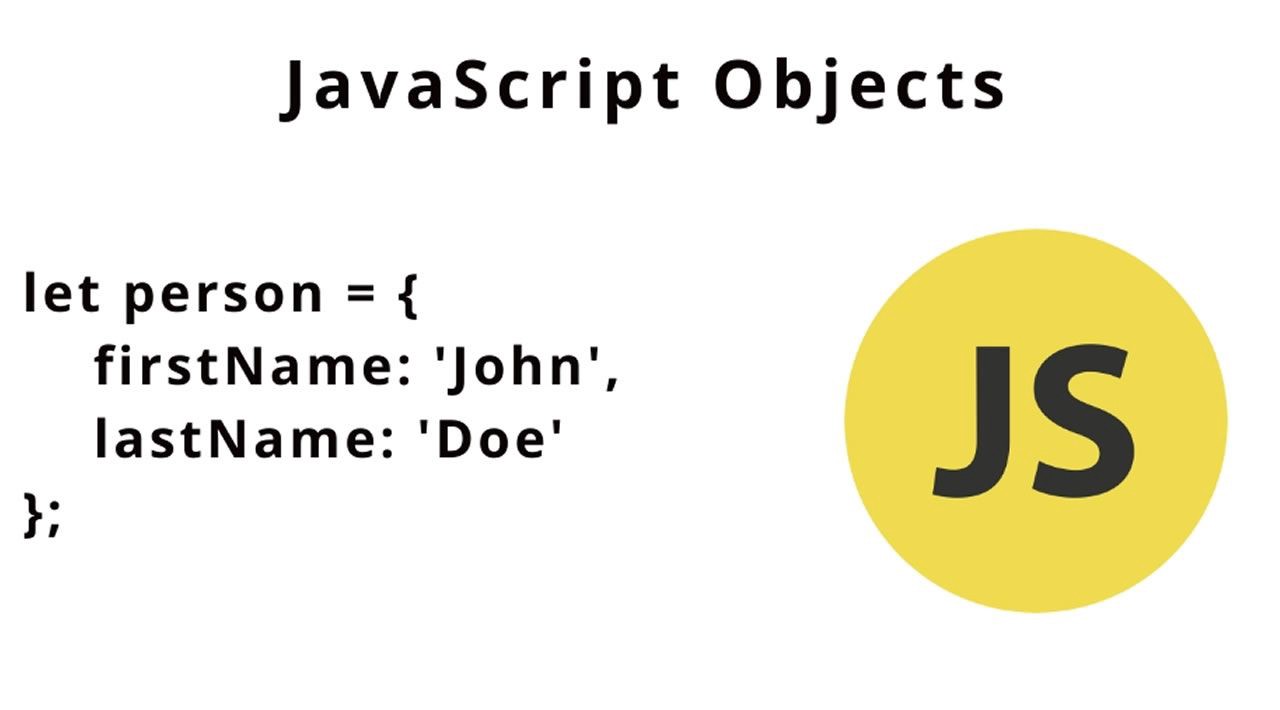
3.객체, 프로토타입 in JS

객체는 키와 값의 쌍으로 이루어진 프로퍼티의 컬렉션입니다.키에는는 문자열과 심볼만 쓸 수 있으며, 값에는 JS에 존재하는 어떠한 값이든 쓸 수 있습니다. 프로퍼티의 값이 함수인 프로퍼티를 메서드라고 하며, 메서드는 this를 통해 자신이 속한 객체를 참조합니다.값을 할
4.실행 컨텍스트 in JS

실행 컨텍스트(execution context)는 실행할 코드에 제공할 환경 정보들을 모아놓은 객체입니다.
5.변수 선언, 호이스팅 in JS

JS에서는 변수 선언 방식에 따라 변수 생성 위치가 다르다. var를 이용하여 변수를 선언하면 선언한 위치와 상관없이 함수의 맨 위에 있는 것처럼 처리된다. 만약 변수를 선언한 위치가 어떠한 함수 내에도 포함되어 있지 않다면 전역 스코프의 최상단에서 선언한 것처럼 처리
6.Iterable/Iterator/Generator in JS

상용 심벌 Symbol.iterator을 키로 하는 메서드를 가지고 있는 객체로서, 해당 메서드를 실행하면 해당 객체를 순회할 수 있는 Iterator를 반환합니다. 반복을 위해 설계된 특별한 인터페이스를 가진 객체로서, next 메서드를 가지고 있습니다. next 메
7.심벌 in JS

number, string, null, undefined, boolean, bigint, Symbol※ 참조 타입: object심벌은 ES6 에 추가된 원시 타입으로서, 심벌 참조 없이 접근할 수 없는 객체의 열거 불가능 프로퍼티를 만드는데 키로 사용됩니다. 심벌은 원
8.브라우저 렌더링 in JS

웹 브라우저의 구조 User Interface: 주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스 Rendering Engine: HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌
9.프로미스 in JS

JS 엔진은 싱글 스레드 이벤트 루프 개념을 기반으로 한다.한 번에 한개의 코드만 실행할 수 있으며, 실행 예정인 코드는 Task Queue에 유지된다. 코드는 실행될 준비가 될 때마다 Task Queue에 추가된다. JS 엔진이 코드 실행을 마치면, 이벤트 루프는 T
10.함수의 매개변수 in JS

JS에서 함수는 함수 정의에 명시된 매개변수의 개수만큼만 매개변수를 전달하도록 제한하지 않습니다. 따라서 명시된 매개변수보다 적은 수의 매개변수 또는 많은 수의 매개변수를 함수 실행시에 전달할 수 있습니다. Default Parameter로 함수에 정의한 것보다 적은
11.생성자가 생성자로 호출되었는지 확인하는 방법 in JS

함수를 new 연산자 없이 호출할 때에는 \[\[Call]] 메서드가 실행되고 new 연산자로 호출할 때에는 \[\[Construct]] 메서드가 실행됩니다. \[\[Construct]] 메서드는 인스턴스라 부르는 새 객체를 만들어 this에 할당하고 함수를 실행합니다
12.클로저, 실행컨텍스트 in JS

클로저는 함수가 선언되었을 때의 환경을 실행시에 참조하는 함수입니다.클로저는 외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수입니다. 함수는 선언될 때, 함수 선언시의 실행 컨텍스트의 LexicalEnvironment의 참조값을 내부 프로퍼티 \[\[Envir
13.이벤트 루프, 마이크로 태스크 큐 in JS

이벤트 루프는 싱글 스레드 기반의 자바스크립트에서 비동기 연산을 가능하게 해주는 브라우저의 메커니즘입니다.JS엔진은 싱글 스레드이기 때문에 단일 호출 스택을 사용하며, 요청이 들어올 때마다 해당 요청을 순차적으로 호출 스택에 담아 처리합니다. 하지만 실제 JS가 구동되
14.this in JS

this는 무엇인가요? 함수를 호출할 때 암시적으로 전달되는 매개변수입니다. 메서드 또는 객체의 프로퍼티로서 함수를 호출하면 this는 메서드/함수를 호출한 객체가 전달됩니다. 즉, JS에서 this는 함수 선언시에 정해지지 않고, 함수 호출시에 동적으로 바인딩된다는
15.배열 in JS

배열은 무엇인가요? 배열은 메모리 상에 요소를 연속하게 배치한 자료구조입니다. 배열의 특징은 다음과 같습니다. 임의의 위치에 있는 요소에 O(1)으로 접근・수정할 수 있다. 배열의 끝에 O(1)으로 원소를 추가할 수 있다. 배열의 마지막 요소를 O
16.Virtual DOM이란?

Real DOM과 동일한 구조를 가지지만, 메모리상에 존재하는 자바스크립트 객체입니다.실제 DOM 요소를 조작하는 것은 매우 비용이 큰 연산(→크리티컬 렌더링 패스)이므로, DOM 요소의 조작이 여러번 반복되는 경우에는 렌더링 성능이 저하될 수 있습니다.VDOM을 사용
17.JSX란?

JavaScript Syntax Extension 의 줄임말으로, React에서 UI가 어떻게 생겼는지를 나타내기 위해 사용되는 문법입니다.React에서는 각 VDOM요소(UI의 각 요소)를 React Element라고 하며, JSX는 React Element를 생성합