SPA & MPA
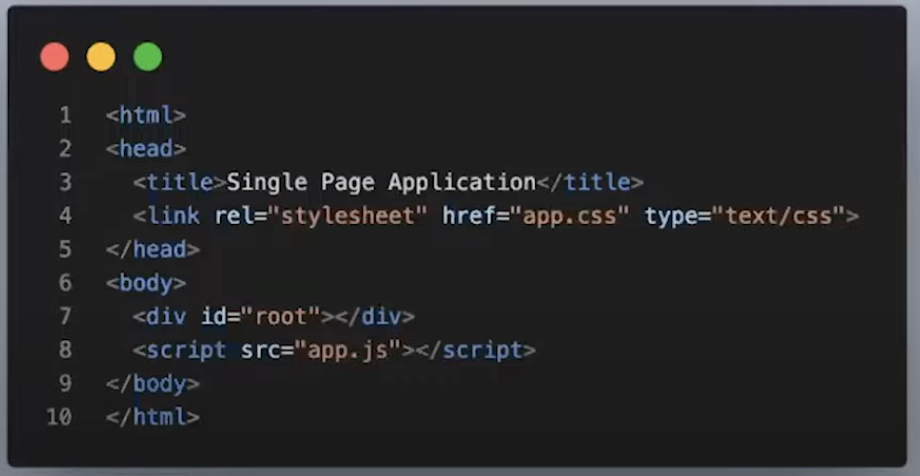
- SPA(3세대 - Single Page App)
- 하나의 HTML 파일
- npm run build ⇒ html 파일 하나 생성됨(ex. AWS 배포할 때)
- 페이지 이동 시 AJAX로 필요한 데이터만 받아서 JS로 필요한 부분만 재 렌더링하기 때문에 화면 깜빡임이 없다.
- 서버로부터 html 자체를 받는 것이 아님
🤩 웹 APP에서 필요한 정적 리소스를 한번에 모두 다운받고 이후 페이지 갱신 때 마다 필요 데이터만 전달받아 클라이언트에서 렌더링(CSR) - React, vue, Anguler
- MPA(2세대 - Multi Page App)
- 새로운 요청이 있을 때마다 서버에서 이미 렌더링된 정적 리소스를 받아와서 SSR 방식 적용 - 파이썬 JSP
MPA === SSR & SPA === CSR ?
❌ 아니다!
페이지의 개수(html)와 어디서 렌더링을 하는지에 따라서 CSR과 SSR이 결정된다.
CSR(Client Side Rendering)
: 클라이언트 쪽에서 렌더링
👉 순서: User가 웹사이트에 방문 ⇒ 브라우저가 서버에 콘텐츠 요청 ⇒ 서버가 빈 뼈대 HTML(JS가 링크돼있음) 응답 ⇒브라우저는 JS 링크를 통해 JS 다운로드 후 JS를 이용해 동적 DOM 생성 ⇒ JS가 적용 완료 되면 렌더링완료(사용자가 페이지를 볼 수 있음)
장점
단점
-
구동 속도가 빠름.
-
화면 깜빡임이 없음
-
Time to View === Time to Interect
-
서버 부하 분산
⇒ 서버에서는 빈 HTML만 넘기면 됨. -
좋은 UX(사용자경험)
⇒ 클라이언트에서 연산, 라우팅 모두 처리해서 반응속도가 빠름 -
초기 로딩 속도가 느림
-
SEO에 불리함
(Google크롤러만 JS파일 크롤링 가능하고 다른 크롤러들은 빈 HTML만 보기 때문)
SSR(ServeSideRendering)
: 서버에서 요청 시에 즉시 만든다. (미리 만들기 어려운 페이지에 적합)
👉 순서: USER 웹사이트 방문 ->브라우저 콘텐츠 요청 -> 서버에서는 렌더링 준비를 마친 HTML(CSS까지 적용완료), JS를 브라우저에 응답 -> 브라우저는 전달받은 페이지를 렌더, JS 다운, HTML에 JS 로직 연결
(즉, 화면에 HTML을 띄운채로 JS로직을 연결하여 컨텐츠는 보이지만 상호작용은 JS 로직 연결이 완료될 때까지 불가)
장점
- 초기 구동 속도가 빠름
- SEO에 유리함
단점
- 화면 깜빡임
- TTV와 TTI 사이의 간극 존재
⇒사용자가 웹을 볼 수 있지만 JS가 모두 적용되기 전에는 Interaction X - 서버 부하 증가
SSG
SSG(Static Site Generation ; Static Rendering)
: 서버에서 미리 다 만들어 둔다. (바뀔 일 없는 페이지에 적합)

CSR 단점 보완 방법
- code splitting, tree-shaking, chunk 분리 (초기 로딩 속도 보완)
- pre-rendering(SEO 개선)- 웹라이브러리 또는 웹팩플러그인 통해서 미리 HTML을 완성하고 크롤러가 크롤링할 때 미리 만든 HTML을 제공
- CSR 사용 페이지에 SSR이나 SSG를 도입
어떻게 도입? (코드 복잡도 증가 / 직접 제어 불가한 블랙박스 영역 존재)
- 프레임워크
**X**(백엔드 다룰 줄 모르는 프론엔드한테는 좀 어렵다)
express.js로 별도의 서버를 직접 운영하기, TS 적용이 어려우면 TS를 기본제공하는 nest사용도 대안 - 프레임워크
**O** - REACT ⇒ NEXT.js( SSR이나 SSG 선택 적용 가능) or Gatsby(SSG에 최적화 & 다양한 플러그인)
- Anguler ⇒ Universal(현재 Angular에 기본 내장)
- Vue ⇒ NUXT(NEXT에서 영감)
Isomorphic App
초기렌더링은 SSR 그 이후는 CSR 방식을 정의하는 용어 !!
서버와 클라이언트에서 동일한 코드가 동작하는 APP(Universal Rendering)
뭐가 제일 좋을까?
서비스의 성격에 따라 적용하면 된다.
- 대부분 고객 개인 정보로 이루어진 페이지로 SEO 필요 없음(유저 상호작용 많음) - CSR
- 커머셜 등 노출이 많이 필요함 - SSR or SSG(내용 변화 정도에 따라)
- 사용자에 따라 페이지 내용 변화 빠른인터랙션(깜빡임 ㄴㄴ) 상위노출도 ! -CSR + SSR
참고 영상 & 글
https://www.youtube.com/watch?v=YuqB8D6eCKE
https://babycoder05.tistory.com/entry/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0-SPA-CSR-SSRhttps://leehwarang.github.io/2022/09/11/frontend-deploy.html
