Promise도 디자인 패턴이다.
Promise
기본 작동
var 프로미스 = new Promise(function(resolve.reject){
1. resolve() // 성공
2. reject() // 실패
});
프로미스
.then(function(){
//프로미스가 성공할 때 실행할 코드
}).catch(()=>{
//실패할 경우 실행할 코드.
}).finally(()=>{
//성공이든 실패든 완료 후 실행할 코드
})실제 사용 예시1)
var 프로미스 = new Promise(function(resolve,reject){
var 어려운연산 = 1 + 1;
resolve(); //얘 쓰면 성공!
reject(); //얘 쓰면 실패!
});
프로미스
.then(function(){
console.log('성공!')
}).catch(()=>{
console.log('실패!')
}).finally(()=>{
console.log('완료!')
})성공/실패 시 데이터 전달 가능
var 프로미스 = new Promise(function(resolve,reject){
var 어려운연산 = 1 + 1;
resolve(어려운연산);
});
프로미스
.then(function(결과){
console.log(결과) //2
}).catch(()=>{
console.log('실패!')
}).finally(()=>{
console.log('완료!')
})예시2)
var 프로미스 = new Promise(function(resolve,reject){
setTimeout(function(){
resolve()
},1000)
});
프로미스
.then(function(){
console.log('성공!')
}).catch(()=>{
console.log('실패!')
}).finally(()=>{
console.log('완료!')
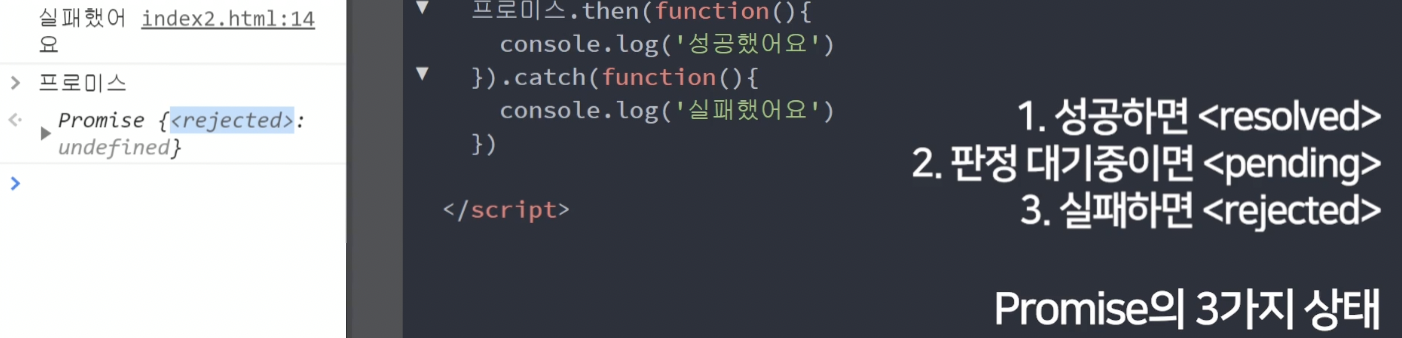
})promise의 3가지 상태

1. 성공/실패 판정 전 pending
2. 성공 resolved
3. 실패 rejected
중요
프로미스는 비동기적 처리를 가능하게 해주는 것이 아니다.
디자인 패턴일 뿐이다.
비슷한 예
JS의 fetch()
fetch().then().catch()문제 통해 알아보기
1번
<img id="test" src="https://codingapple1.github.io/kona.jpg">
이미지 로딩 성공/ 실패시 성공이나 실패 콘솔 출력
var 이미지로딩 = new Promise(function (resolve, reject) {
var img = document.querySelector('#test');
img.addEventListener('load', () => {
resolve();
});// 성공하면 리졸브
img.addEventListener('error', () => {
reject();
});// 실패하면 리젝트가 실행 됨.
});
이미지로딩
.then(() => {
console.log('성공');
})
.catch(() => {
console.log('실패');
});
이벤트리스너 load : 사진이나 영상의 로딩이 됐는지 체크.
error : 잘 안됐을 때
2번
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> //제이쿼리 cdn
var 프로미스 = new Promise(function (resolve, reject) {
$.ajax({
type: 'GET',
url: 'https://codingapple1.github.io/hello.txt'
}).done((response) => {
resolve(response);
})
})
프로미스.then((response) => {
console.log(response)
})3번
var 프로미스 = new Promise(function (resolve, reject) {
$.ajax({
type: 'GET',
url: 'https://codingapple1.github.io/hello.txt'
}).done((response) => {
resolve(response);
})
})
프로미스.then((response) => {
console.log(response)
//프로미스 성공이나 resolve(response)를 통해
//인삿말을 전달받았고.
// 성공했으니 아래의 코드가 실행이 된다.
var 프로미스2 = new Promise(function (resolve, reject) {
$.get('https://codingapple1.github.io/hello2.txt').done((response) => {
resolve(response)
})
});
return 프로미스2; //코드가 실행이되고 변수 프로미스2가 반환되고
//프로미스2가 성공이면 then, 실패면 catch를 붙이면 됨.
}).then((response) => {
console.log(response)
})만약 프로미스2의 결과가 reject(response)라면
.catch((response) => console.log(response))
얘를 붙여줘야 정상 출력.
