Map자료형
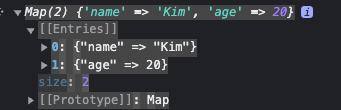
var person = new Map();
person.set('name', 'Kim');
person.set('age',20)- 결과

Map은 자료 간의 연관성을 표현하기 위해서 사용함.
객체 자료형은 키에 string만 가능하지만 Map 자료형은 모든 타입 가능
var person = new Map();
person.set([1,3], 'Kim');
person.set(100 ,20)-
자료 불러오기 : person.get(키값);
-
자료 삭제하기 : person.delete(키값);
- 예시)

- 예시)
-
자료 개수 세기 : person.size

-
반복문(for of)로 키값 빼기
for(var key of person.keys()){
console.log(key)
}- Map에 직접 데이터 넣기.
// Map에 직접 자료 넣기.
var person = new Map([
[[1,2,3], 'Kim'],
['age', 20]
])
Set 자료형(ES6)
var 출석부 = ['john', 'tom', 'andy','tom'];
// 중복 데이터 삭제해주는 Set
var 출석부2 = new Set(출석부);
console.log(출석부2)
//어레이 넣으면 중복 값 제거 후 Set자료형으로(객체)로 뱉음.
출석부2.add('sally');// 추가하기
출석부2.delete('sally'); //삭제하기
출석부2.has('sally');//존재 여부 확인
출석부2.size // 몇개인지다시 어레이에 담아보기
출석부 = [...출석부2]Set에 반복문 돌리기
iterator에 저장돼있어서 forEach같은 것 사용 가능
출석부2.forEach(()=>{
console.log(1)
}) // 1 1 1