Terminal
Mac 기본 터미널 명령어

- cd : 이동하기
- cd ../ : 이전폴더로 이동하기
- cd ~ : 홈으로, / : 최상위 경로
- ls : 현재 위치 파일 목록
- mkdir [폴더명] : 폴더생성
- vi [파일이름]: 파일에 들어가 수정가능
다 수정했으면 q 눌러서 종료- touch [파일이름]: 해당 파일 없으면 생성 있으면 수정시간 업데이트
- pwd : 현재 디렉토리 경로를 보여줌
- rm [폴더이름] : 폴더 삭제
- rmdir [폴더] : vㅗㄹ더를 현재 경로에서 삭제
- find /경로/ -name host.txt :/경로/에서 host.txt파일을 검색
- exit or logout : 터미널 안전하게 종료
- mv : 파일/디렉토리 이동
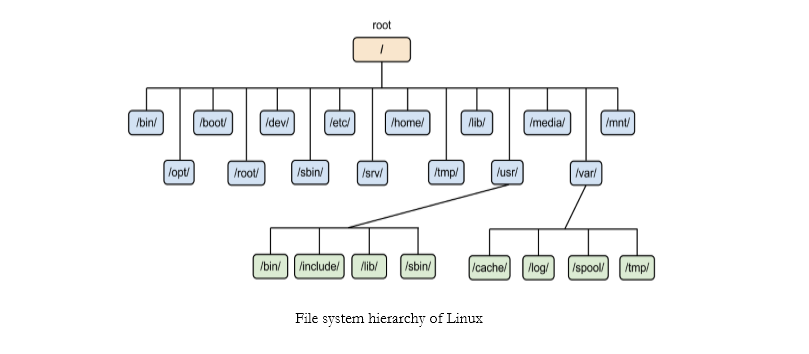
FHS(Filesystem Hierarchy Standard)
-
/bin & /sbin
Binary의 약자로 OS의 최소한의 구동을 위해 필요한 프로그램이 있는 폴더. -
/usr
user, 각 유저 이름에 해당하는 폴더 이름이 존재하고 bin, sbin, shared, lib 등 각 유저들이 사용 가능한 폴더가 생성되어 있다.
Path
-
/ : root dir
-
~ : home dir
-
절대 경로 : root dir부터 시작한다 (/home/eun/bin)
-
상대 경로 : cd .(현재 경로) cd ..(상위 경로)
-
환경 변수
os가 동작하기 위한 변수가 필요하며 env 로 linux의 환경변수를 확인할 수 있다. -
$PATH
터미널에서 사용하는 명령어의 경로가 저장되어 있다.
여러 경로를 저장하기 위해 각 경로는 :로 구분
PATH=/Users/apple/miniconda3/condabin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbinConfigs
- 리눅스에서는 주로 파일을 통하여 설정
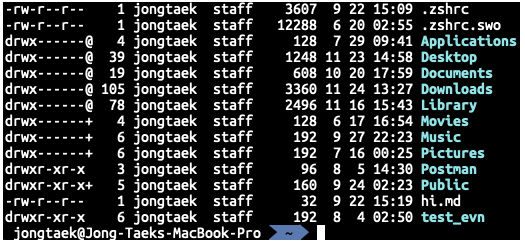
- shell 설정 파일을 비롯한 많은 설정 파일들이 대부분 유저의 home(~) 디렉토리에 있다.

.으로 시작하는 파일 및 dir은 숨김파일로 간주
ls a 하면 볼 수 있다.
Git & GtiHub
- 학습목표
- Git이 무엇이고 왜 필요한지 설명할 수 있다.
- Github가 무엇인지 알고 해당 개념을 Git과 구분하여 설명할 수 있다.
- 터미널 상에서 Git의 init, add, status, commit, log, push 명령어를 사용할 수 있다.
- Github에 Repository를 생성하고 자신의 Git 프로젝트를 업로드할 수 있다.
git?
git은 분산 버전 관리 시스템(VCS)이다.
프로젝트 파일의 변경 사항을 추적하는 시스템으로 이를 통해 개발자들은 프로젝트의 변경 사항을 기록하고 특정 시점의 버전으로 돌아갈 수 있다. 또한 각 개발자가 자신만의 프로젝트 버전을 본인 컴퓨터에 갖고 이 개별 버전의 프로젝트를 병합하여 기준이 되는 버전의 프로젝트에 적용할 수 있다.
git 설치
- 설치
Git 다운로드 링크: https://git-scm.com/downloads
git 설치 후 git --version 입력하면 설치되어 있는 git version 표시
Mac 또는 Linux 사용자는 기본 제공 Bash 터미널 사용하면 됨.
- 이름 & 이메일 설정
git config --global user.name "이름"
git config --global user.email "이메일"
Repositories(저장소)
- Git Repository는 Git으로 관리하는 프로젝트 저장소(폴더)
- 레파지토리 종류는 크게 두 가지!
Local repo : 본인의 컴퓨터에 저장된 로컬버전 프로젝트 저장소
Reomote repo : 원격 서버 버전의 프로젝트 저장소. 프로젝트 코드 공유나 다른 사람의 코드를 확인 또는 로컬 버전의 프로젝트와 병합 또는 변경 사항을 적용할 수 있는 곳.
initailizing a repository
-
새 저장소 만들기
:터미널로 프로젝트 폴더로 이동
-> 명령어 입력git init
이 명령어는 프로젝트 폴더 내에 숨겨진 .git dir 생성.
이 때부터 git이 현재 저장소의 모든 변경사항을 추적/관리Staging and Committing code
-
git commit은 프로젝트의 현재 상태를 나타내는 체크포인트. 현재 버전의 코드를 커밋에 저장!
-
커밋 간 앞뒤로 이동하여 변경사항 확인 가능.
-
특정 내용이나 기능 추가 등등.. 하면 커밋하면 됨.
(코드 커밋을 위해 우선 코드를 staging area에 추가해야 함)checking the status
-
git status
: repository의 현 상태를 확인(파일 변경, 추가 사항)
-git status 명령어를 통해 Git 으로 관리(추적)되고 있지 않던 파일(들)이 있다면 해당 파일들을 staging area 로 추가해줄 수 있습니다.
모든 파일이 Git으로 관리되고 있는 시점에서는, git status 명령어를 통해 모든 변경사항을 확인할 수 있고, 커밋을 남기기 위해 staging area 로 추가해줘야 합니다.
staging files(staging area에 파일 추가)
프로젝트 폴더에서 git add를 치면 우리가 원하는 파일을 staging area 할 수 있음. 이거 하고 commit하믄 됨!
git add file.js (이 파일만)
git add file.js file2.js (여러개도 가능)
git add . (모든 파일 추가)
Making Commits
- 커밋은 특정 시간의 코드 스냅샷의 형태로 해당 레파지토리의 커밋 기록을 남긴다.
커밋 메시지는 변경 사항을 설명하는 짧은 summary로git commit -m "커밋할 메시지"
새 커밋을 남기려면 satging area에 파일 추가 후 다음 커밋을 남기는 프로세스를 반복해야한다. git status 명령어를 통해 어떤 파일이 수정 추가 또는 추적되지 않고 있는지 확이 가능Commit history
git log만약 특정 커밋 시점의 코드를 되돌리고 싶으면
git checkout <commit-hash>ignoring files
staging area에 추가하고 싶지 않거나 git에서 관리하지 않아도 되는 파일은.gitignore파일을 프로젝트 폴더에 생성하면 된다.예시 / 줄바꿈해서 입력해야 함.
.DS_* *.log logs **/*.backup.* **/*.back.* node_modules bower_components
<--------intro part2-------->
branches
브랜치는 독립적으로 작업을 진행하기 위한 개념이다. 필요에 의해 만들어지는 각각의 브랜치는 다른 브랜치의 영향을 받지 않기 때문에 동시에 진행 가능하다.
저장소 생성(git init ; master라는 브랜치가 생김)
-> 여기서 새로운 파일을 추가, 변경해서 commit하는 것들은 'master'라는 이름의 브랜치를 통해서 처리된다.
따로 생성한 브랜치에서 commit을 하려면 'master'가 아닌 새로운 브랜치를 만들고 git checkout [브랜치명]을 해서 브랜치 이동을 한 후 commit을 해야한다.
Creating a new branch(브랜치 생성)
git branch [new-branch-name]새로 만들어진 브랜치는 현재 프로젝트 코드를 그대로 반영해서 생성됨.
마스터에서 생성브랜치 -> 생성브랜치는 마스터와 같고
생성브랜치1에서 생성브랜치2 생성 -> 생성브랜치2는 생성브랜치1과 같다.
Chainging branches(브랜치 전환)
브랜치 이동
git checkout [branch-name]브랜치 생성과 동시에 생성된 브랜치로 이동
git checkout -b <new-branch-name>
Merging branches(브랜치 병합)
git merge [branch-name]
현재 브랜치에 다른 브랜치를 병합할 수 있다.
Deleting a branch(브랜치 삭제하기)
브랜치 삭제
git branch -d [branch-name]
GtiHub
GitHub는 Git repository를 위한 호스팅 플랫폼이다.
Git vs GitHub
-
Git은 버전 관리 시스템으로 시간의 흐름에 따라 변경 사항을 추적하는 도구
-
GtiHub는 Git을 사용하는 프로젝트를 위한 호스팅 서비스.
뿐만 아니라 개발자들 간에 코드 공유 등도 이루어지는 개발자들의 필수 SNS라고도 볼 수 있다.
Using GitHub
내 로컬 Repository를 GitHub에 push하기.
- 로컬에서 add/ commit
- GitHub로 이동 후 새 repository 생성
- 나의 로컬 Repo를 깃헙 repo와 연결한다.(remote)
- 새 remote를 이용하여 코드를 Push.
repo 생성하기
우측 상단 " + " 버튼 누르고 New repository 클릭
-> name 설정
-> Public 선택 - > create!
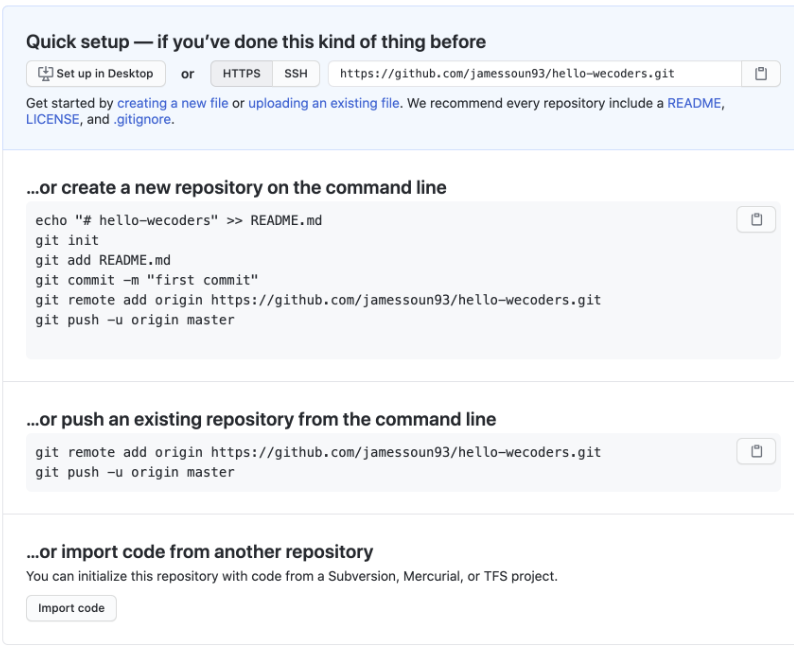
repo에 코드 push!
Create repo 누르면 새로 만든 깃헙 레포의 스타팅 페이지로 이동하게 된다.
이미 생성한 repo가 없다면 or create...를 따라
있으면 or push를 따라서 터미널에 입력하면 된다.
git remote add origin [url] : 로컬 레포와 방금 만든 깃헙 레포를 연결. origin은 url에 이름을 붙여준 것.
git push -u origin [branch-name]
: 해당 브랜치를 오리진url 깃허브 레포에 업로드 하겠다.
위 과정 후에 GitHub 유저네임과 비밀번호를 입력하라는 prompt가 뜸.
GitHub repo vㅔ이지로 가서 리프레쉬하면 로컬에서 psuh한 코드가 해당 remote repo에 업로드 된 것을 확인할 수 있다.
repo에 변경사항 남기기
변경사항이 생길 시 다시 git add -> commit -> push를 해줘야 업데이트가 됨.
git add .
git commit -m "Change greeting"
git push origin [brach-name]repo 클론
지금까지는 로컬에서 git repo를 생성
-->깃헙 remote 레포 생성 후 연결 이었고
이번 방식은
깃헙 레포 생성 -> 로컬에 클론 !

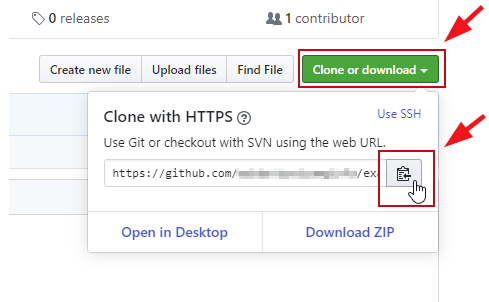
레포를 클론하기 위해서 초록 버튼 클릭 - > 복사
해당 리모트 레포를 다운 받기 위해 다운 받고 싶은 경로로 이동해서 git clone [githup-repo-link] 입력
해당 경로에 클론 받은 깃헙 레포의 이름을 딴 폴더가 생성되고 cd를 이용해 해당 폴더로 가보면 clone 시점에 리모트 레포에 존재했던 모든 파일 들이 그대로 복제된 것을 볼 수 있다.
branching and Merging
깃헙에 브랜치 push
브랜치 생성(-b : 생성과 동시에 이동) git checkout -b feature/greetings(원하는 이름 사용가능) -> js 파일 하나 만들고 코드 쳐넣기 -> git add . git commit -m "ADD: grettings" git push orgin feature/greetings //해당 브랜치 업로드결과 : 깃헙 레포에 push한 branch가 추가됨.
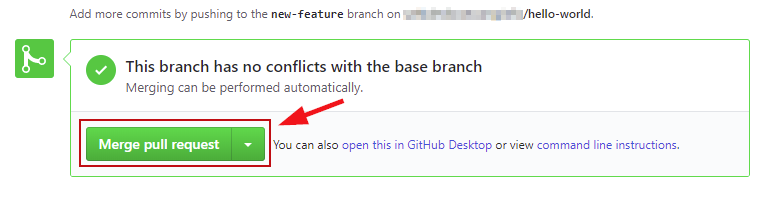
Pull Request(PR) 생성하기
커스텀 브랜치를 push하고 master 브랜치에 적용할 준비가 되었다면 Pull Request(PR)을 통해 관리자에게 master브랜치에 반영해달라고 할 수 있음.
PR을 통해 변경사항 확인, 개발자들의 리뷰를 받을 수 있음. 
해당 링크를 클릭하면 PR을 할 수 있는 페이지로 넘어가고 Description을 작성할 수 있다.
작성 후엔 create pull request를 눌러 마무리.
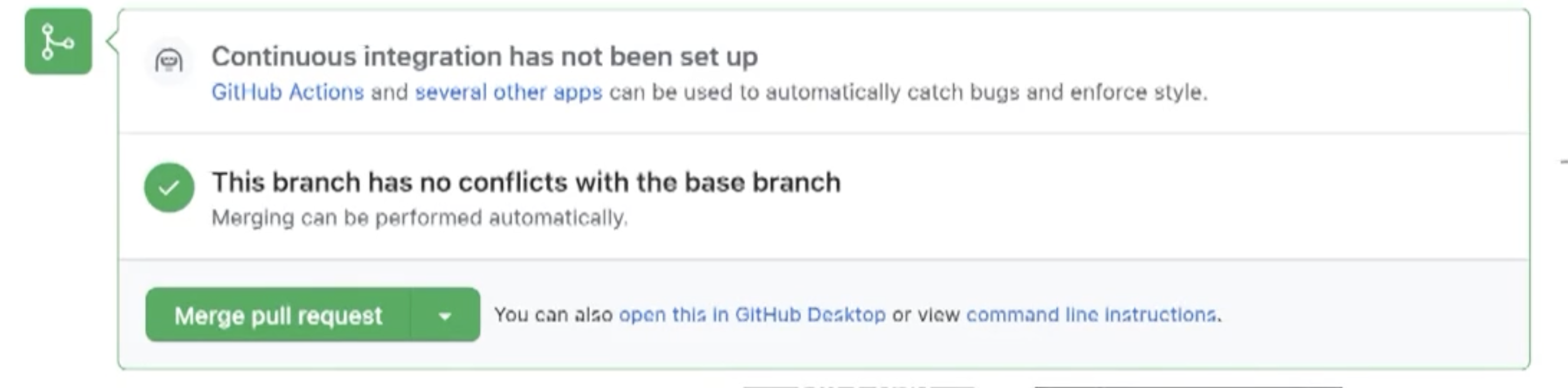
모든 리뷰 내용이 반영되고 master 브랜치와 충돌이 발생하지 않았다면, 해당 PR은 master브랜치로 merge될 준비가 완료된 것.
Conflicts(충돌)
충돌은 어떤 파일의 변경사항의 기준인 마스터 브랜치 파일과 겹쳐 깃에서 어떤 버전의 코드를 선택해야할지 모를 때 발생한다. 이럴 때는 개발자가 직접 코드 비교를 통해 충돌을 해결하고 merge해야 한다.
GitHub로부터 변경사항 pull하기.
PR을 통해 master 브랜치를 업뎃했다면, 이제 로컬 repo의 마스터브랜치는 깃헙에 있는 마스터와 서로 다른 내용을 가지고 있게됨.
이 때 git pull 명령어를 통해 코드를 최신화 할 수 있다.
git pull origin master오리진 이름을 가진 링크에서 master브랜치 내용 다운
초기세팅(React)
1. create-react-app을 하려는 폴더가 git에 의해 관리되고 있다면 CRA는 Git을 init하는 과정을 거치지 않는다.
그렇기 때문에
git status -> not a git repository
ls -a -> .git 디렉토리가 없으면 깃으로 관리되고 있지 않은 폴더임.
만약 git이 관리하고 있는 폴더에서 CRA를 시작한다면
2. npx create-react-app [프로젝트명]
프로젝트 폴더에서 ls -a -> .git 디렉토리 없음
git status -> on branch master

./ <- 이렇게 뜨는데 이는 상위 git 디렉토리에서 하위에 있는 폴더를 모두 관리하고 있는 것임.
git-directory에서 git status 쳐보면 우리가 생성한
react-project가 git-directory의 체인지로 잡혀있음을 확인 가능함.
이 상태에서 git push를 하게 되면 react-project만 올라가는게 아니고 git-directory에 있는 모든 파일이 올라가는 현상이 발생하게 됨.
CRA는 필히 git이 활성화 되어있지 않은 폴더에서 설치해야함.
3. git이 활성화 되지 않는 폴더에서 CRA 시작하기
npx create-react-app [react-project]
ls -> react-project 디렉토리 만들어짐.
git status -> not a git repository
cd react-project -> git status -> on branch master
ls -> .git 디렉토리 cra내부에 생성됨 확인 가능.
4. 필요 패키지 설치하기
모든 패키지를 미리 설치할 필요는 없고 필수적인 기본 패키지 정도만 미리 설치함을 권장.
vscode로 해당 프로젝트 열기
-> npm install react-router-dom sass
-> package.json(dependencies)에서 rrd sass 확인
-> 폴더 구조는 회사마다 다름. 예시 하나 설명해줌
-> public 에서는 index.html, favicon.ico 파일 제외 삭제 -> src에서는 index.js 제외 삭제
-> index.html에서 우리가 지운 파일 활용하는 코드들 삭제
->index.js에서도 삭제(strictMode도 삭제) 
-> 커밋 남기기
git add .
git commit -m "Delete Unnecessary Files" -> public에 images 폴더 추가
(git은 파일을 추적하기 때문에 빈 폴더만 생성하고 git status를 쳐보면 변경사항이 없다고 표시함)
->images 폴더에 sample.png 파일 하나 만들어주면 추적됨
->public에 data폴더 추가 : sample.json 파일 추가
(mock data로 활용한 json 파일들을 위치시키는 폴더)
-> src에 assets폴더 그 안에 images폴더 추가
-> src에 components폴더, pages 폴더 추가
컴포 폴더는 여러페이지에서 함께 사용될 컴포들을 관리하는 폴더
페이지스 폴더는 하나의 페이지를 구성하는 컴포넌트 위치
ex) 우리가 Main 페이지 하나를 만들고 싶으면
pages안에 Main폴더를 만들고 그 안에 컴포넌트를 생성할
Main.js Main.scss를 추가해주면 된다.
또한 Main에서 자주 사용되는 컴포넌트가 있다면 Main폴더 내에 components폴더를 하나 더 만들어서 관리하면 된다.
-> src내에 styles 폴더 생성
: 공통적으로 사용될 스타일을 모아두는 곳
reset.scss common.scss variable.scss
reset.scss 검색해서 넣으면 됨.
common.scss는 모든 페이지에서 공통 적용될 스타일
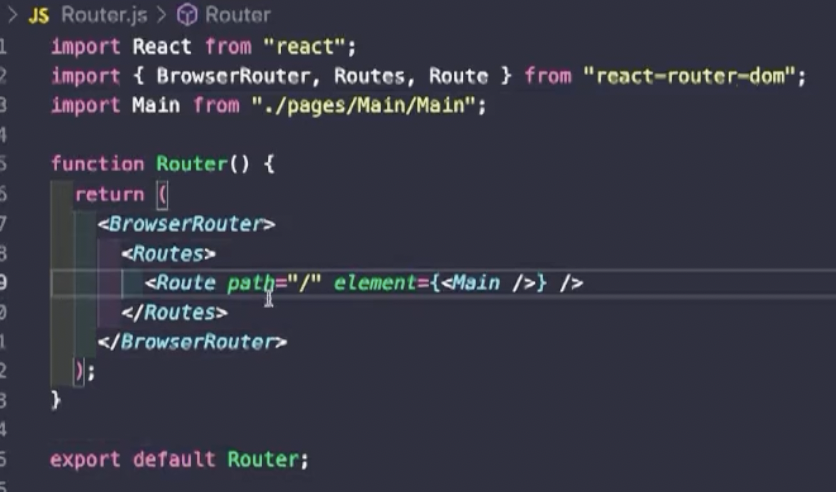
-> src에 Router.js 파일 생성
Router컴포를 만들고 export해줌.
npm start했는데 에러가 뜨네 ?
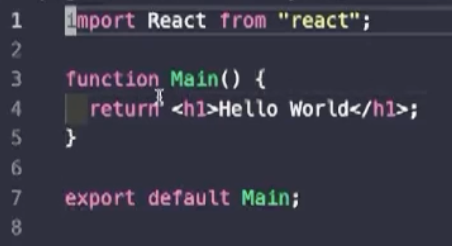
Main 컴포넌트가 실제로 아무것도 작성 x 이어서 그럼.
-> Main.js에 간단하게 컴포넌트 구성해주기.

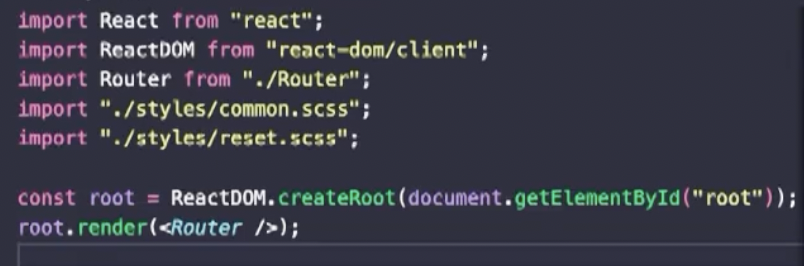
-> index.js에 라우터 컴포 import

공통 사용 scss들도 import
but variable.scss 경우는 scss 들에서만 사용되기 때문에
필요한 scss에서만 import해서 사용하면 됨.
->빈 폴더는 추적 안되니 assets/images에 sample.png
components엔 index.js 생성해주기.
-> git add . -> git commit -m "Directory 정리"
5. eslint, code convention, style을 팀원들과 공유할 수 있게 세팅
-
eslint & prettier
esLint
:자바스크립트 코드에서 발견되는 패턴을 식별하고 보고하기 위한 도구로 코드를 일관되게 만들고 버그를 방지하는 것을 목표로 하는 툴.prettier
: JS Code Formmater로 JS code를 일관된 형식으로 포매팅 해주는 툴사용하는 이유
팀원들 간 각자 코드 스타일 다르다? -> 서로 코드 확인 유지보수 어려워!
-
설치하기
esLint는 CRA에 기본 내장되어 있음.prettier
: `npm install prettier --save-dev
(--save-dev : dev 단계에서만 사용할 devDependencies로 저장하겠다)package.json에서 확인(기본 패키지 dependencies에는 없고 아래에 있음.

상용화 될 때 필요한 패키지와 개발을 할 때 필요한 패키지를 분리 가능!
-> eslint-config-prettier 플러그인 설치
eslint에는 일부 포멧팅과 관련된 툴도 포함되어 있기 때문에 prettier와 충돌할 가능성이 있음. 따라서 eslint에서 포멧팅에 관련된 룰들을 모두 해제해줘야 함.
npm install eslint-config-prettier --save-dev-> eslint-plugin-prettier
: prettier에서 설정한 포메팅이 지켜지지 않으면 eslint로 해당 항목을 출력하게 해주는 플러그인
npm install eslint-plugin-prettier --save-dev한번에 가능
npm install eslint-plugin-prettier eslint-config-prettier --save-dev-> VSCode Extension 설치하기.
prettier, ESLint 설치-> 이러한 패키지를 사용해도 세부 설정이 팀원 각각 다르면
각자 다른 스타일을 가지는건 변한 없음.-> 프로젝트 안에 설정파일을 저장해 두는 방식으로 설정을 공유하자.
-
설정 공유 세팅하기
-> .vscode/settings.json 파일 만들어주기
-> .prettierrc
: prettier 설정 관리하는 파일
-> .eslintrc
: eslint의 설정을 관리하는 파일-> 프로젝트 폴더 안에 .vscode파일 생성 후 settings.json 파일 생성
-> 위스터디에 예시 코드 복붙해라~->프로젝트 최상위에 .prettierrc, eslintrc 파일 생성
-> 위스터디 참고해서 코드 복붙.주의점 : 이런 설정들은 root 폴더를 기준으로 가져오는데 pwd를 확인해서 프로젝트 폴더에 위치해있는가 확인 잘 하고 해야함.
(vscode에서 열때부터 걍 프로젝트폴더 잘 선택해서 열어라~~) -
eslint의 경우 좀 더 빠른 적용을 위해 적용 결과를 남겨 놓는 캐쉬 파일이 생성됨. 이 캐쉬파일이 깃에 추가될 필요가 없기 때문에 .gitignore에 추가해주면 됨.
-
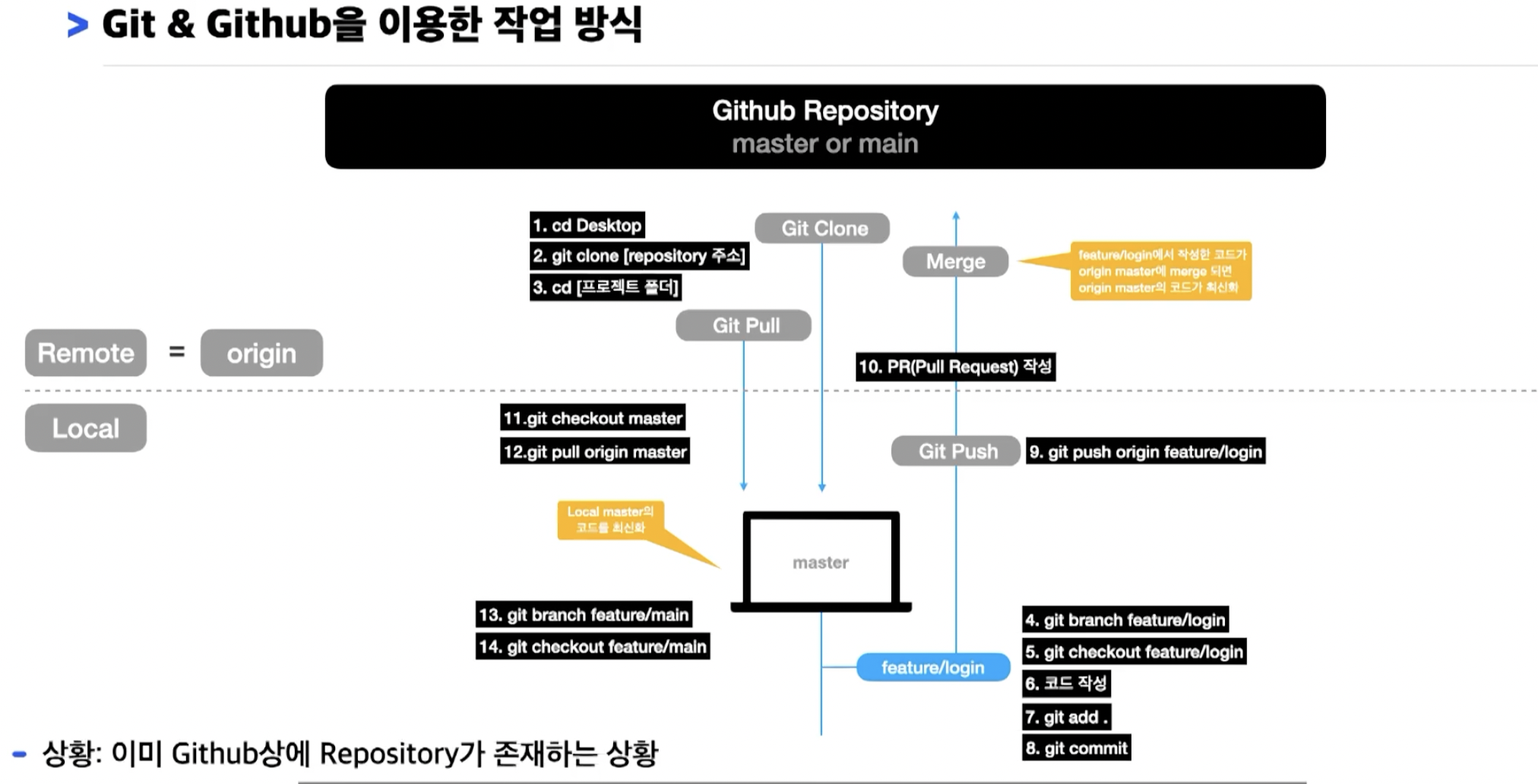
Basic Git Flow
- 현재 상황: 이미 깃헙 상에 코드가 저장되어 있는 Repo가 존재.

- git 돌아가는 로직
- 원하는 폴더로 이동
git clone [Repo주소]
<--git clone -- >cd [project folder]git branch [생성브랜치이름]//이름 : feature/logingit checkout feature/login- 코드 작성
git add .git commit -m ""git push origin feature/login- PR(pull request) 작성 / 승인되면
- Merge (remote의 origin(master)에 업데이트 됨)
- git checktou master
- git pull origin master
- git branch feature/main (새 작업 브랜치)
- git checkout feature/main --반복
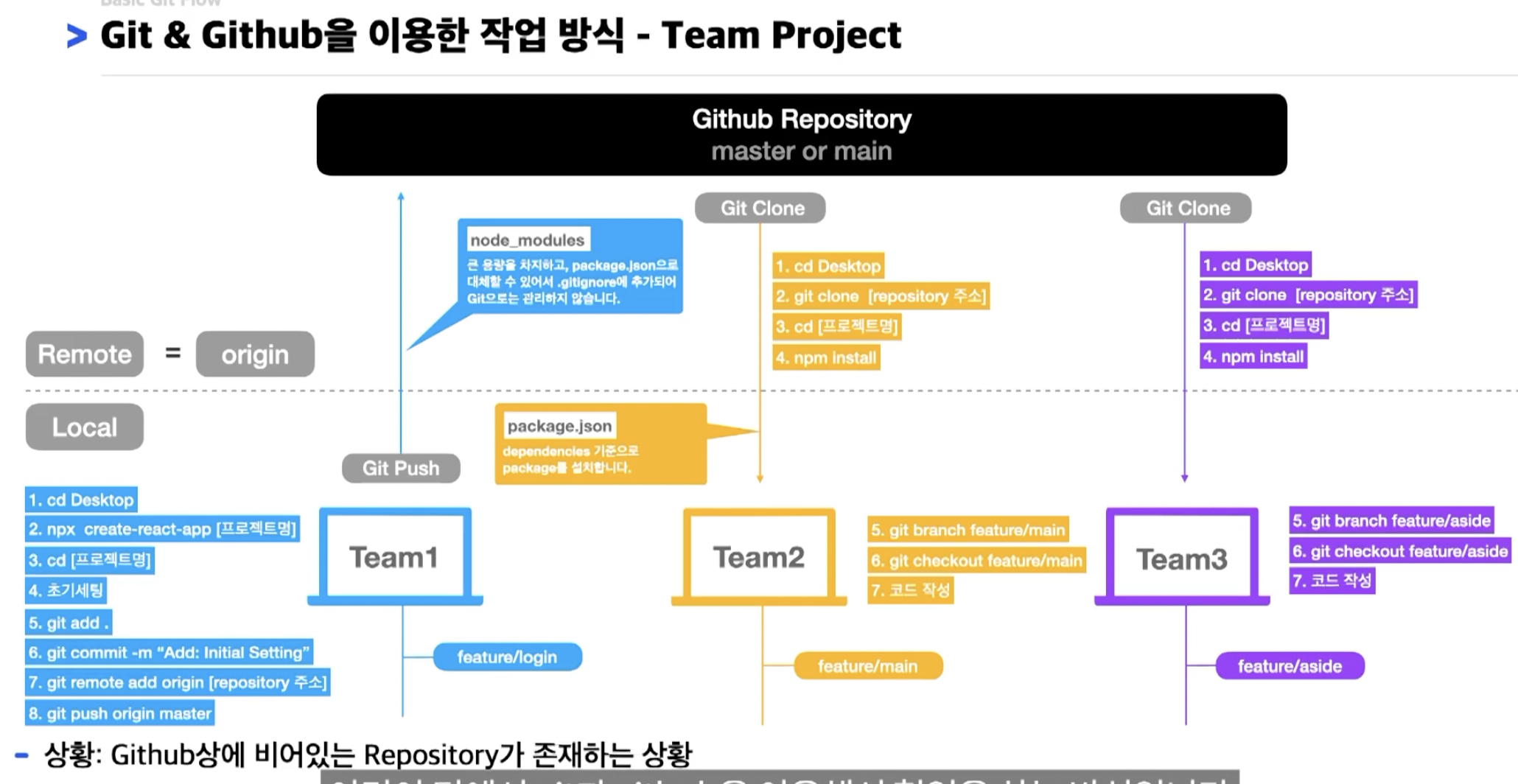
깃헙 상에 Github상에 비어있는 Repo 존재

- 돌아가는 로직
- cd Desktop (원하는 경로 이동)
- npx create-react-app [프로젝트명]
- cd [프로젝트명]
- 초기세팅
git add .git commit -m "Add: Initial Setting"- `git remote add origin [repo 주소]
- git push origin master
다른 팀원들이 올라간 master를 클론할 때
- cd Desktop
- git clone [repo주소]
- cd [프로젝트명]
<위에서 git push할 때 node_modules에 패키지들은 용량이 크기 때문에 .gitignore에 등록되어 있고 정보는 package.json에 있음>- npm install (package.json의 디펜던시 기준으로 설치됨)
- git branch feature/main
- git checkout feature/main
- 코드 작성
- 또 다른 팀원
- cd Desktop
- git clone [repo주소]
- cd [프로젝트명]
<위에서 git push할 때 node_modules에 패키지들은 용량이 크기 때문에 .gitignore에 등록되어 있고 정보는 package.json에 있음>- npm install (package.json의 디펜던시 기준으로 설치됨)
- git branch feature/aside
- git checkout feature/aside
- 코드 작성
브랜치 관리는 어떻게 하는가?
-
기능 단위의 브랜치 생성 후 작업.
개발하고자 하는 기능에 따라 feature/[기능] 과 같이 브랜치 생성기능 단위로 브랜치르 생성하고 작업을 진행하게 되면 독립적 공간(브랜치)에서 여러 개발자가 동시에 다양한 기능을 작업할 수 있음.
Git을 활용하면 기능별로 브랜치를 나눠서 작업한 뒤 작업이 완료되면 master 브랜치에 병합하는 방식으로 작업을 진행할 수 있음.

-
브랜치는 작은 단위로 나눠서 관리
브랜치는 작은 단위로 나눠서 관리하고 병합하는 과정을 거치길 권장하나의 브랜치에서 너무 많은 작업을 하면 브랜치의 목적성을 파악하기 힘들게 되고 브랜치의 작업내용을 함께 확인하고 검토할 팀원들의 부담이 커짐.
또 하나의 브랜치에서 너무 많은 작업을 진행하면 최종적으로 master에 병합하는 과정에서 다른 브랜치와 작업 이력이 겹쳐서 발생하는 충돌이 대규모로 발생
이는 브랜치의 병합에 어려움을 야기하고, 독립적 브랜치에서 작업 후 master에 병합하는 Git을 활용한 작업 방식을 제대로 활용할 수 없게 만듦.
-
feature 브랜치에서 또 다른 브랜치 생성하지 않기.
git의 모든 명령어는 현재 내가 위치한 브랜치를 기준으로 동작. 브랜치 생성 또한 마찬가지로 새로운 브랜치를 생성하게 되면 생성하는 시점에 내가 위치한 브랜치의 작업 내역(커밋)을 모두 가진 상태로 새로운 브랜치가 생성브랜치들은 최종적으로 master에 병합되는 것이 목표기 때문에 master를 기준으로 새로운 브랜치를 생성하는 것이 좋다. 만약 feature 브랜치에서 또 다른 feature 브랜치를 생성하면 master 기준이 아니라 feature 브랜치 기준이 돼서 의도치 않은 작업 내역이 새로운 브랜치에 포함될 수 있음.
이는 브랜치마다 독립적 기능을 작업하는 작업 방식에도 부합하지 않고 추후 master에 병합하는 과정에서 충돌이 발생할 가능성이 증가
명백히 의도하고 사용하는 경우가 아니면 새로운 브랜치는 항상 master 브랜치를 기준으로 생성하라!
git branch -d <branchname>브랜치 삭제하는 명령어
- Git & GitHub 실습해보기 12분 30초부터.
팀원1이 빈 repo만들고 master를 push하는 과정
CRA -> 초기세팅 끝 애드 커밋! 했다 가정하고
git remote --verbose프로젝트가 리모트와 연결된 여부 확인 명령어
git remote add origin [깃url]
// origin은 url 이름 정해서 다른거 써도 됨
git remote --verbose // origin에 연결됨을 확인 가능
git push origin master //작업내역 깃헙에 업데이트
팀원2 클론하기!
github가서 클론 url 복사
받을 폴더로 위치하기
gir clone [url] // 클론하기
cd [project명]
npm start // error 모듈 패키지 다운 ㄴㄴ 기 때문
npm install // 패키지 설치~ node modules 폴더 확인됨
git branch feature/[]
git checkout feature/[]
git status // 위치 확인
작업하기 !
git add .
git commit -m ""
git push origin feature/[]
PR tab 클릭 -> new pull request 작업내역 작성
주의 : commit 탭에서 의도한 커밋이 다 푸쉬 되었는가 확인
파일 체인지 탭 - 브랜치 작업 내역 확인(꼼꼼히 확인하세요!)
문제없고 승인되면 회사에서는 merge권한 있는 사람이
Merge 하게 됨 코드 탭에 가서 master에 있는 log를 보면 새로운 commit을 확인할 수 있음.
-> 로컬의 master 브랜치에서 git log를 확인해보면 첫번째 커밋만 존재함.
-> git pull origin master 로 업데이트된 마스터 내역을 내 로컬로 가져올 수 있음. git log 치면 리모트에 있던 커밋 로그들을 확인할 수 있음.
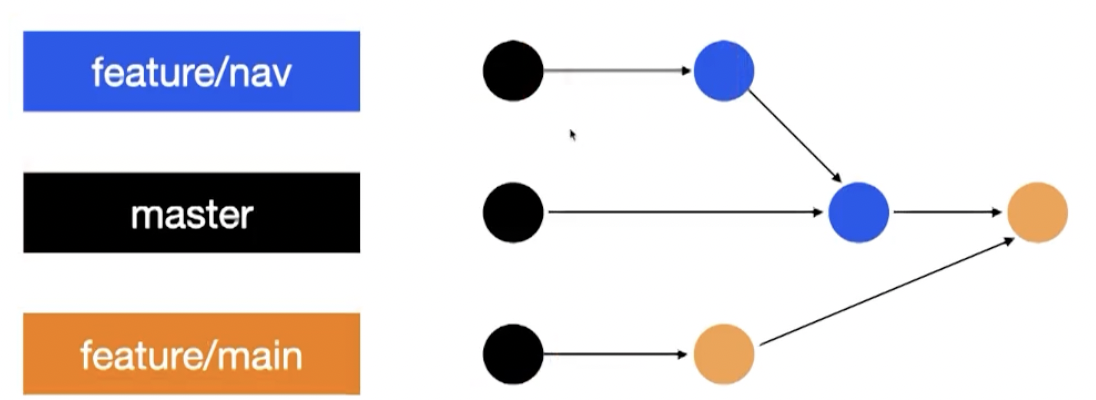
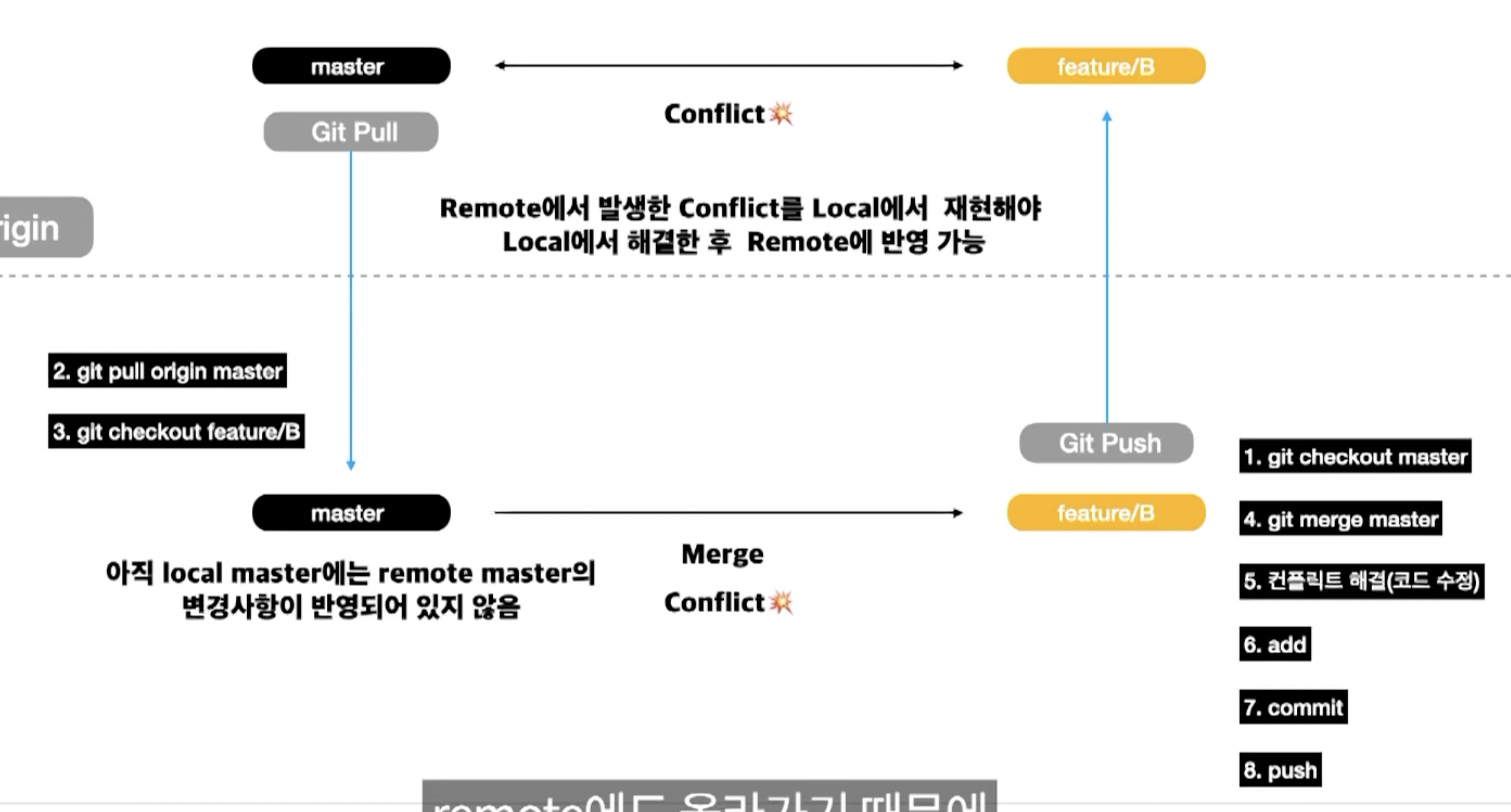
Git Conflict
- Conflict란 ?
브랜치와 브랜치의 병합 과정에서 동일한 내용을 각자 다르게 변경한 이력이 있을 때 변경 이력들끼리 발생하는 충돌 두 사람이같은 파일의 같은 줄을 각자 다르게 수정했을 경우, A가 B가 수정 중이던 파일을 삭제한 경우. 이 경우 Git은 병합하면서 두 개의 수정사항 중 어떤 것이 올바른 수정사항인지 판단하지 못하기 때문에 컨플릭트 메시지를 보내면서 컨플릭트 발생 지점을 표시해주고 병합을 중단함. 개발자는 표시된 파일을 확인해서 컨플릭트를 해결하고 병합을 이어서 진행하는 방식으로 컨플릭트를 해결해야 함. 컨플릭트는 Git을 사용하면 흔히 겪는 일상적인 것. 다만 컨플릭트 발생시 올바르게 해결할 수 있어야 하며 대규모 컨플릭트는 발생하지 않도록 주의
두 사람이같은 파일의 같은 줄을 각자 다르게 수정했을 경우, A가 B가 수정 중이던 파일을 삭제한 경우. 이 경우 Git은 병합하면서 두 개의 수정사항 중 어떤 것이 올바른 수정사항인지 판단하지 못하기 때문에 컨플릭트 메시지를 보내면서 컨플릭트 발생 지점을 표시해주고 병합을 중단함. 개발자는 표시된 파일을 확인해서 컨플릭트를 해결하고 병합을 이어서 진행하는 방식으로 컨플릭트를 해결해야 함. 컨플릭트는 Git을 사용하면 흔히 겪는 일상적인 것. 다만 컨플릭트 발생시 올바르게 해결할 수 있어야 하며 대규모 컨플릭트는 발생하지 않도록 주의 

-
해결방법

PR 확인.

<---------<이하 메모장>----------------------->
init commint status log add push
해당 폴더에 가서 git init(최초의 레파지토리 생성하기 위해서)
git add(이력 남길 준비 ; 장바구니에 담고)
: add . (파일 모두)
add 파일명
commit(이력남길 때 뭔지 내용)
git log (남긴 이력 보고싶을 때)
git remote add orgin (내컴과 깃헙 연결 - 깃헙에서 생성하면 해당 주소 나옴 복붙;;;레파지토리 최종 완성)
git push(레파지토리에 추가)
git clone 레파지토리에 있는 전체코드 로컬로(git clone 주소복붙)
git branch 독립된 공간 만들기 (git branch 브랜치이름)
마스터브랜치 - 로그인기능(branch)
git checkout - 브랜치 이동 (현재있는 브랜치에서 다른 브랜치로 git checkout 브랜치이름)
git pull - 코드 가져오기 ; 깃헙에 있는 특정 브랜치를 로컬로 가져올 때
git pull origin 브랜치이름
git merge - 코드 합치기
로컬에서 현재 브랜치의 코드와 특정 브랜치 코드 합칠 때 사용("깃헙과 x")
git merge 브랜치이름
깃헙 레파지토리 생성(마스터브랜치) -> 깃클론 -> 로컬(마스터)
-> git branch 브랜치생성 feature/login(브랜치 만들 때 네이밍 컨벤션)
-> git checkout으로 생성된 브랜치로 이동 & 작성
-> add(파일선택) commit(이력) push(업로드) ;생성된 브랜치이름도 함께
-> PR merge 보고서작성 관리자가 승인하고 합침.
-> git pull orgin master로 로컬마스터와 업데이트된 깃헙마스터와 동기화이루어짐.
vs코드에서 git branch 터미널에서 하면 현재 내가 있는 브랜치 표시됨
->git branch feature/37-chojaehyeon(브랜치 생성)
->git checkout feature/37-chojaehyeon(브랜치 이동)
->폴더만들고 파일 만들고
->체크아웃 master하면 해당 파일 사라짐. 작업공간이 달라졌기 때문
->다시 git checkout feature/37-chojaehyoen
->git add . -> git commit -m ""
->git push orgin feature/37-chojaehyeon
